
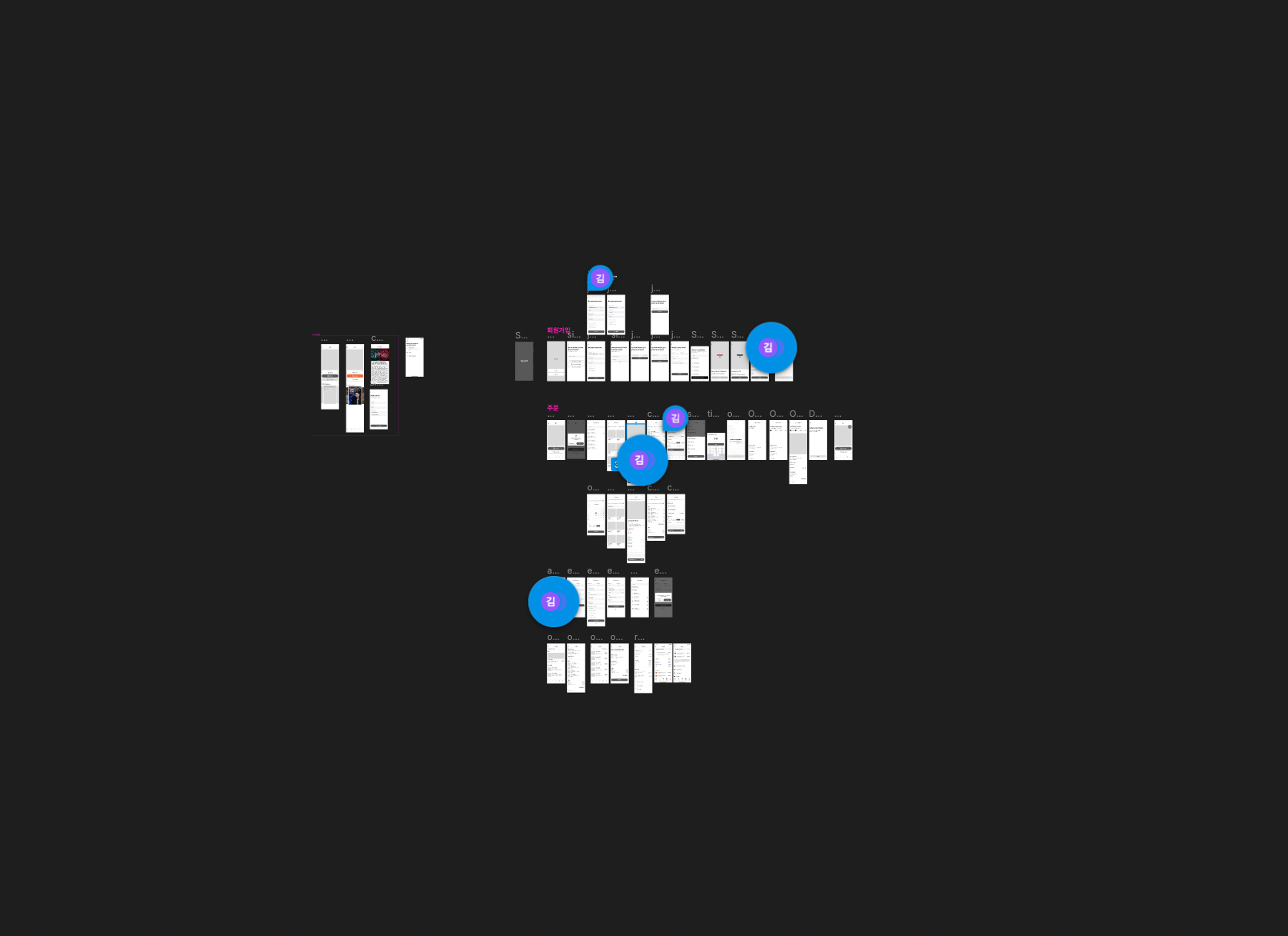
📍 Figma 프로토타입 작업 완료

→ 정책정의서를 기반으로 PM님, 디자이너분과 함께 기획한 클라이업트앱의 피그마 작업이 완료되었다. 아직 프로토 타입 버전으로, 구체적인 디자인이 아닌 제공하고자 하는 기능들과 프로세스, 화면 전환, 모달 등을 중점으로 작업되었다.
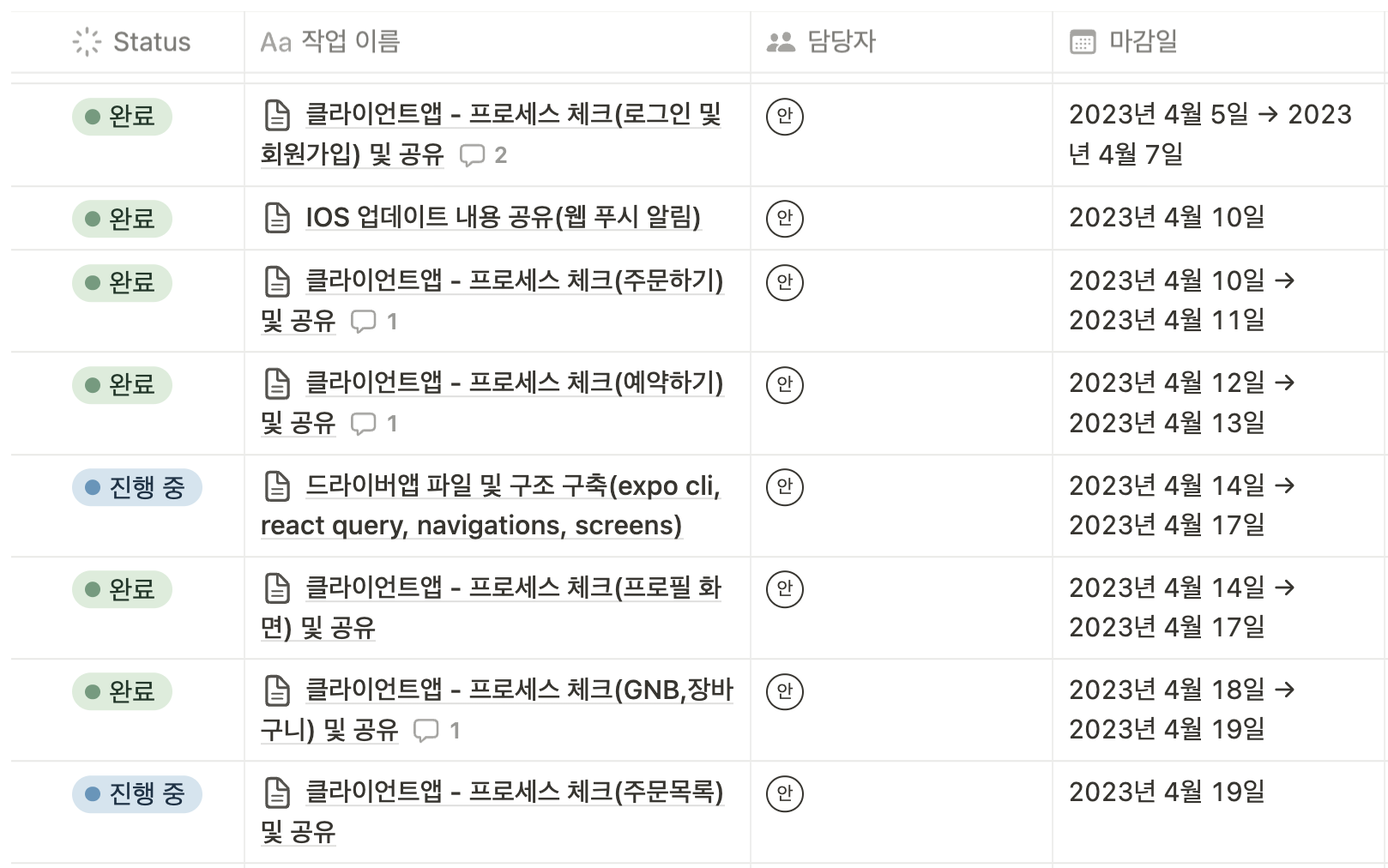
📍 클라이언트앱 기능별 프로세스 체크 완료

→ 프로토타입 피그마 작업과 정책정의서를 기반으로 클라이언트앱의 주요 기능별 프로세스를 프론트엔드 개발자인 본인이 주도하여 체크하는 시간을 가졌다.
우리 서비스의 주요 기능들은 회원가입 및 로그인(이메일, 애플, 구글, 페이스북), 실시간 주문하기, 예약 주문하기, 프로필, 주문 목록, 리워드 및 프로모션 이렇게 6가지이다.
각각의 기능별 프로세스를 아래와 같은 기준을 세우고 프론트엔드 입장에서 체크하였고, 디자이너분 백엔드 개발자분, PM분과 미팅을 하여 공유하고 수정 및 업데이트 하는 시간을 가졌다.
✔️
플로우- 유저 입장에서 프로세스가 매끄러운지(불편함이나 이탈 되는 상황이 없는지)
✔️화면 전환 방법- Screen의 이동인지, Modal 생성, Drawer 인지 등
✔️화면 전환 발생 시점- 이벤트가 발생하는 시점, UI가 노출되는 시점 등
✔️경로에 따른 화면- 같은 화면인데 유저가 접속하는 경로에 따라 다르게 보이는 화면은 없는지(ex. 일반 프로세스 중 만나게 되는 화면, GNB를 통한 화면 등)
✔️GNB가 보이는 화면
✔️데이터 통신- 화면별로 Cloudfront로 통신할 것인지, 백엔드 서버와 API 통신 할 것인지, AWS Cognito와 통신할 것인지, Socket i.o인지
✔️상태 관리- 화면별로 contexts로 할 것인지, react query로 할 것인지
✔️화면 구성 요소- 화면 구성 요소 추가하거나, 제외시켜야할 것은 없는지
✔️정책 정의- ex) 마일리지 및 프로모션(구매 금액 별 퍼센트 포인트 지급 or 구매 횟수별 쿠폰 발급 등)
✔️기능 구현 방법- 예약 테이블, 타이머 생성 등
✔️디자인 요소- IOS의 노치나 안드로이드의 방향키 등이 고려되지 않은 디자인이 없지는 않은지
🔎 회고

→ 기능별로 프로세스를 체크하는 과정이 생각보다 쉽지 않았다. 단순히 플로우만 확인하고 기능 구현을 어떻게 할지만 생각해야하는 것이 아니였다.
화면은 어떻게 전환할 것인지, 화면이 전환될때 상태 관리는 어떻게 할지, 어떤 화면에서는 context로 또다른 화면에서는 react query로 하는 것이 효과적일지, 데이터 통신의 경우에도 자주 바뀌지 않은 이미지는 AWS Cloudfront에 배포하고 통신하는 것이 효과적이지 않을까, 백엔드와 AWS Cognito와의 통신 구분, Socket i.o가 필요한 화면, push에 대한 고려, 결제 시 아임포트 사용 등 고려해야하는 것들이 많았다. 처음 다루는 것들이 많아 체크와 동시에 학습이 병행되었기에 생각보다 더 많은 시간이 투입되었다. 디자이너분, 백엔드 개발자분, PM분과 매주 2번씩 있던 미팅 시간도 한번 진행될 때 3시간 정도는 기본으로 진행되었다.
이제 드라이버앱에 대한 피그마 작업 및 프로세스 체크에 들어가고, 순차적으로 각각의 앱에 대한 폴더 및 파일 구조 구축이 들어갈 예정이다!

