🔎 오늘 학습한 '고차 함수'에서 꼭 기억하고자하는 3가지🔎
✔️ 함수가 일급객체이기 때문에 고차 함수로 활용 가능하다.
✔️ 콜백 함수는 함수에 인자로 전달된 함수이다.(익숙해지고 정확하게 알기)
✔️ 배열 내장 메서드인 reduce는 초기값이 중요하다.(초기값이 있는지 없는지 먼저 확인해야하며, 초기값이 있는 경우와 없는 경우의 차이를 알아야한다)
🔎 일급객체
: 변수에 할당 가능, 다른 함수의 전달인자로 전달 가능, 다른 함수의 결과로 리턴 가능
🔎 고차함수
: 함수를 전달 인자로 받는 함수, 함수를 리턴하는 함수
➡️ 함수가 일급객체라서 고차함수 활용
🔎 콜백함수
: 함수에 인자로 전달되는 함수
function double(num) { return num * 2; } function doubleNum(func, num) { return func(num); //함수 func는 함수 doubleNum의 콜백 함수 } let output = doubleNum(double, 4); //함수 double은 함수 doubleNum의 콜백 함수 console.log(output); // -> 8
🔎 내장 고차 함수
: 배열 메서드들 중 일부가 대표적인 고차 함수에 해당(map,filter,reduce)
🔎 고차 함수를 쓰는 이유
: 고차 함수는 사고의 추상화 수준으로 끌어올림 = 생산성의 비약적 향상.(추상화 : 복잡한 것을 압축해서 핵심만 추출한 상태로 만드는 것)
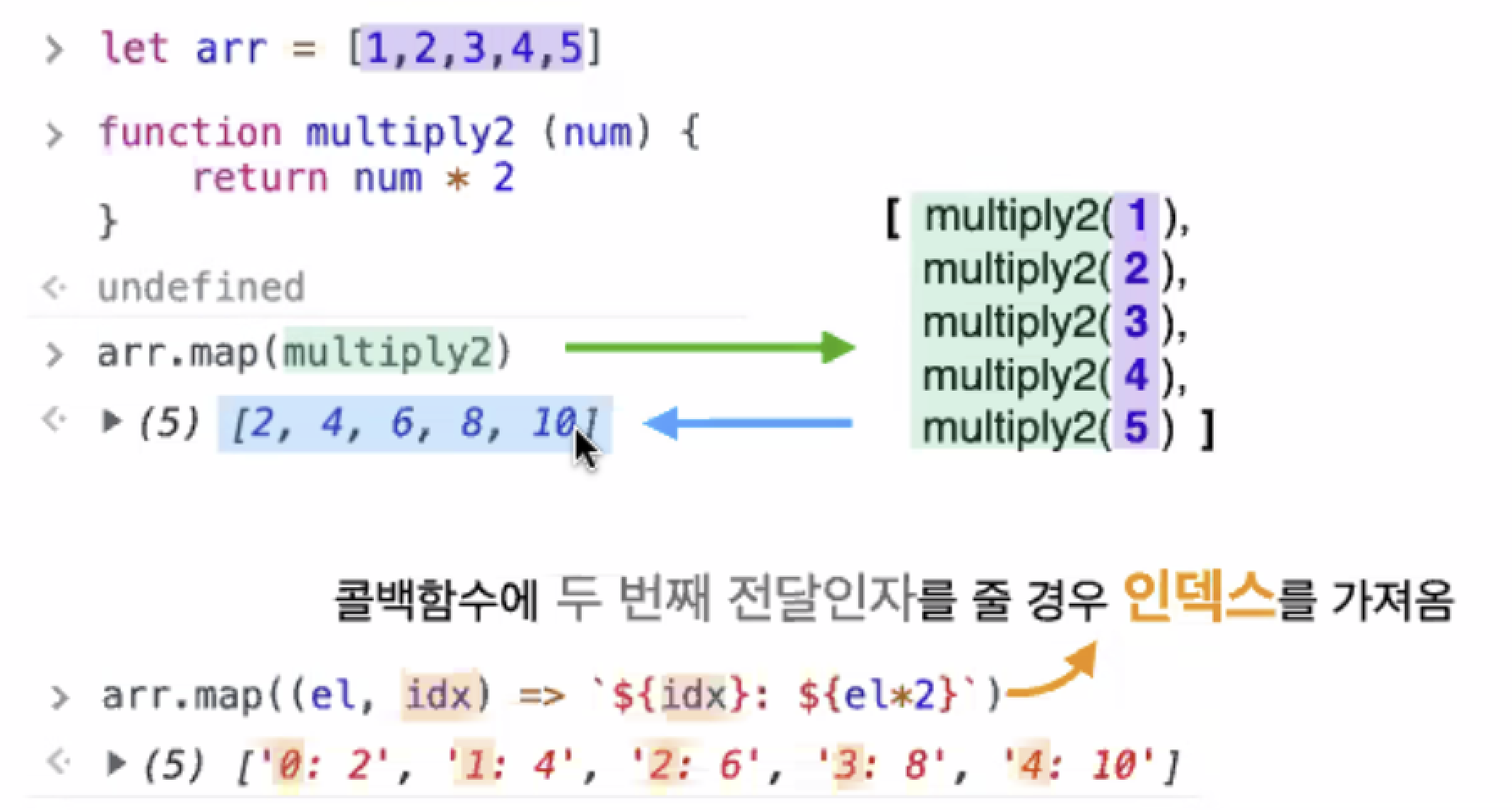
🔎 내장 고차 함수 map(배열 내장 메서드)
: 배열의 각 요소에 콜백 함수를 적용시킨 새로운 배열을 리턴

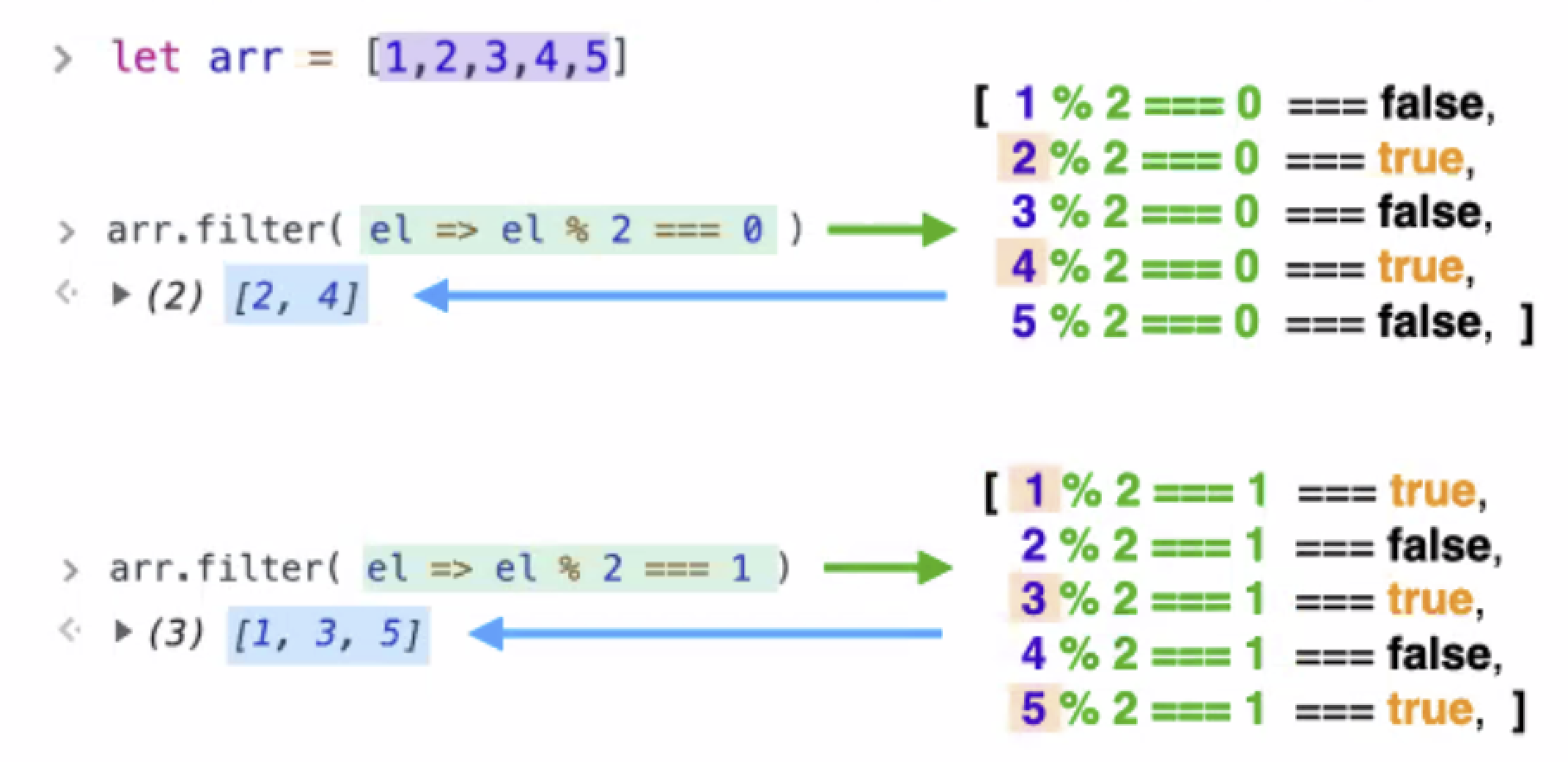
🔎 내장 고차 함수 filter(배열 내장 메서드)
: 배열의 각 요소에 콜백 함수를 적용시켰을 때, true를 리턴하는 요소들만 모은 새로운 배열 리턴

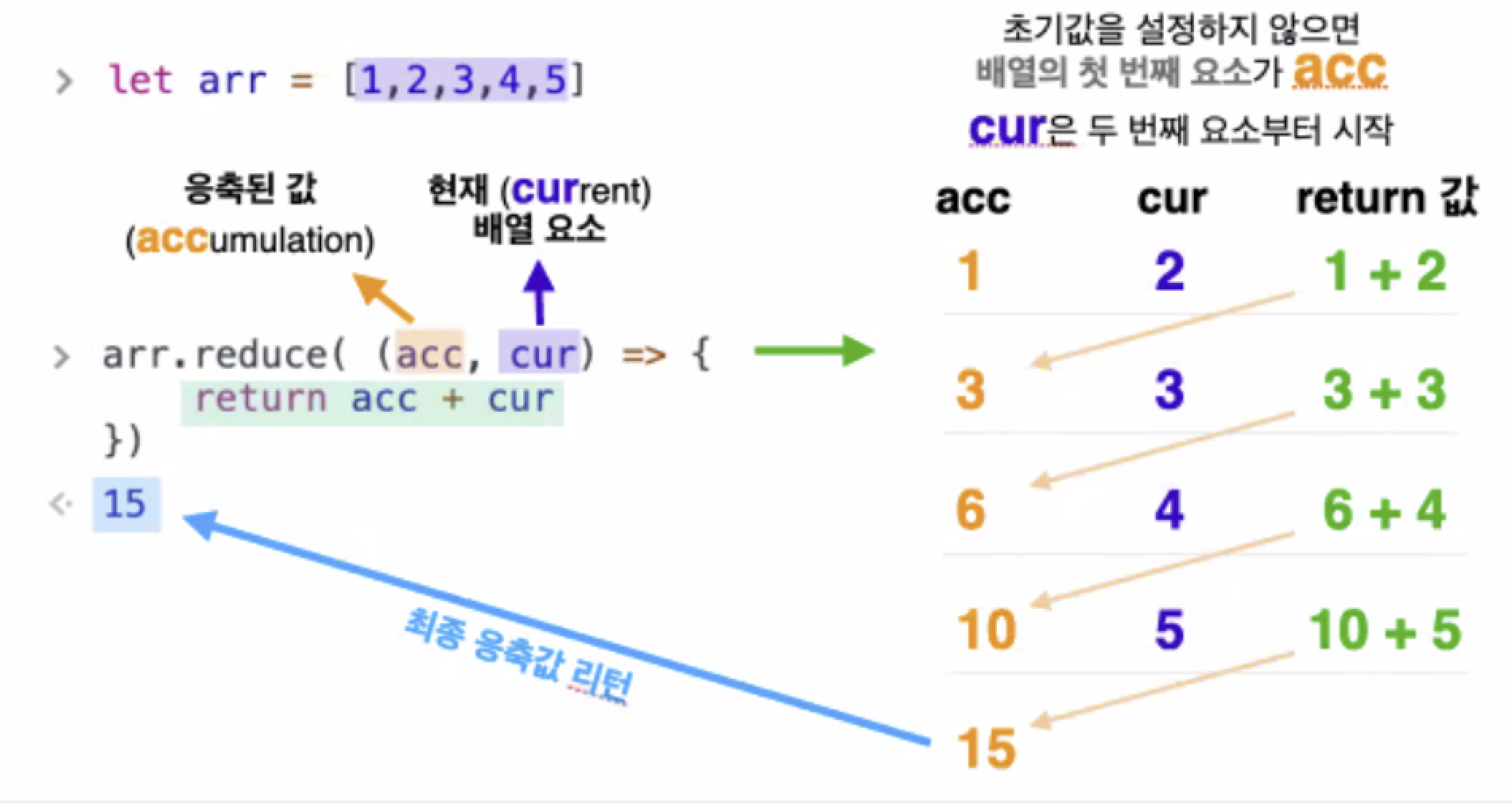
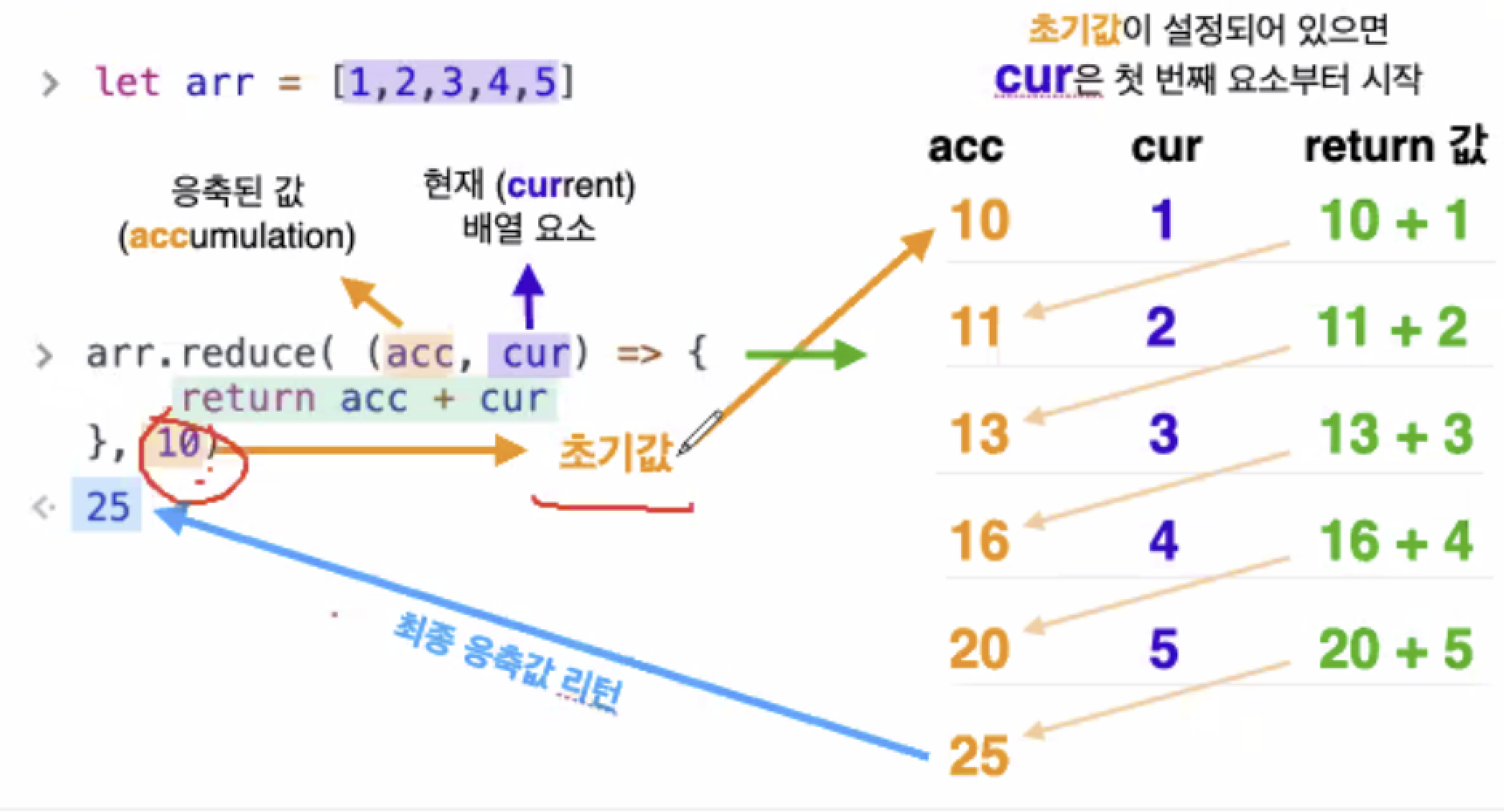
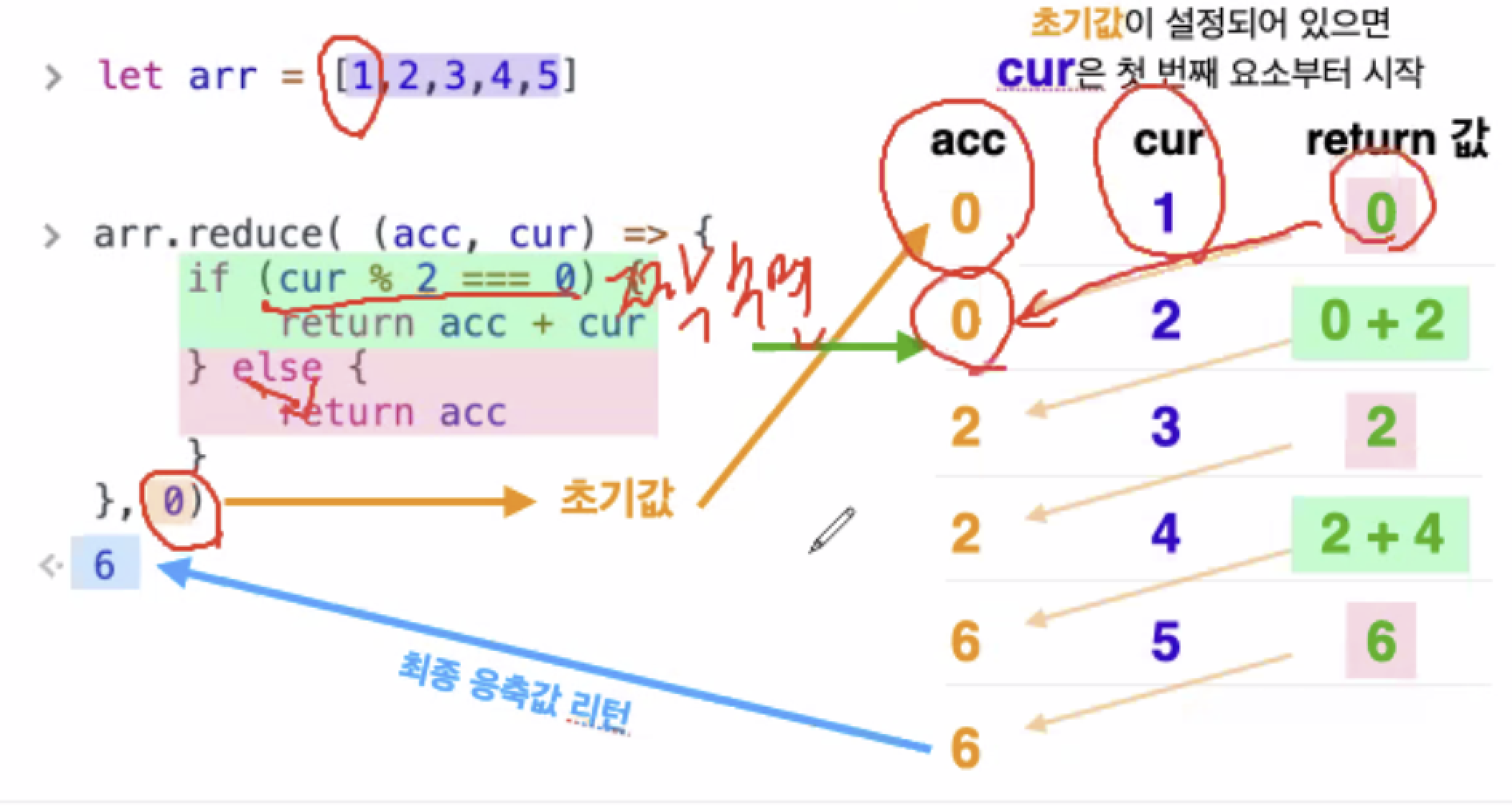
🔎 내장 고차 함수 reduce(배열 내장 메서드)
: 초기값,현재값,누적값 중요하다
초기값이 있는지,없는지 확인하고 그 차이를 알기(초기값이 없으면 배열의 첫번째 요소가 acc, cur은 두번째 요소부터 시작)
배열의 각 요소를 콜백 함수에 맞게 하나로 응축시킨 값을 리턴



Unit1 회고
✔️ 콜백 함수에 대해 아직 헷갈림
✔️ 내장 고차 함수의 배열 내장 메서드 reduce에 대한 연습 더 필요
✔️ 수도 코드 작성 습관화 하기