
✔️ 클래스
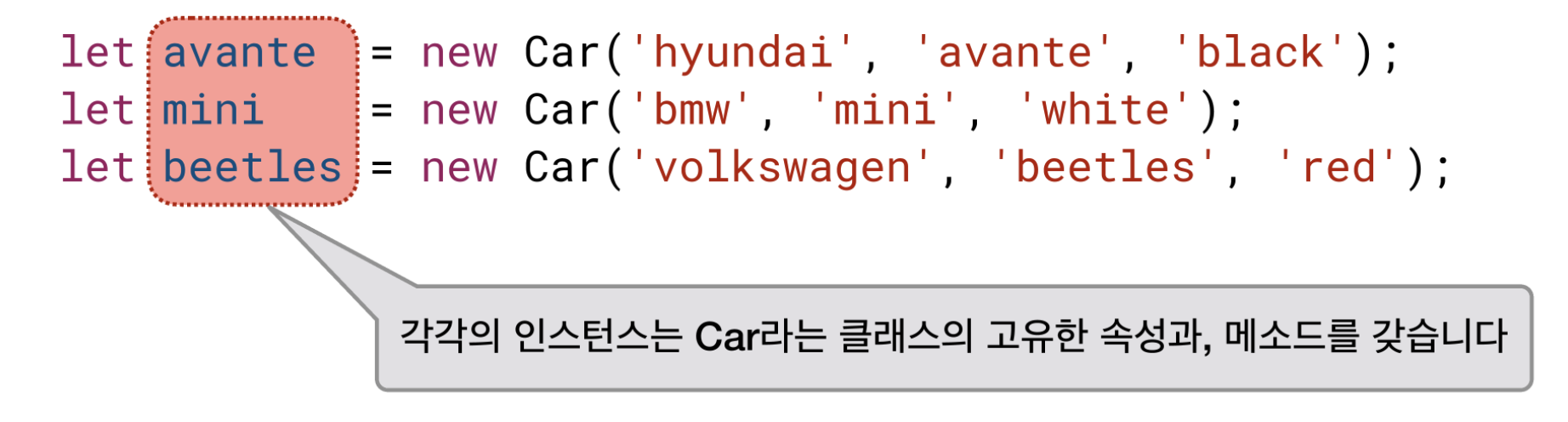
✔️ 인스턴스
✔️ new 키워드
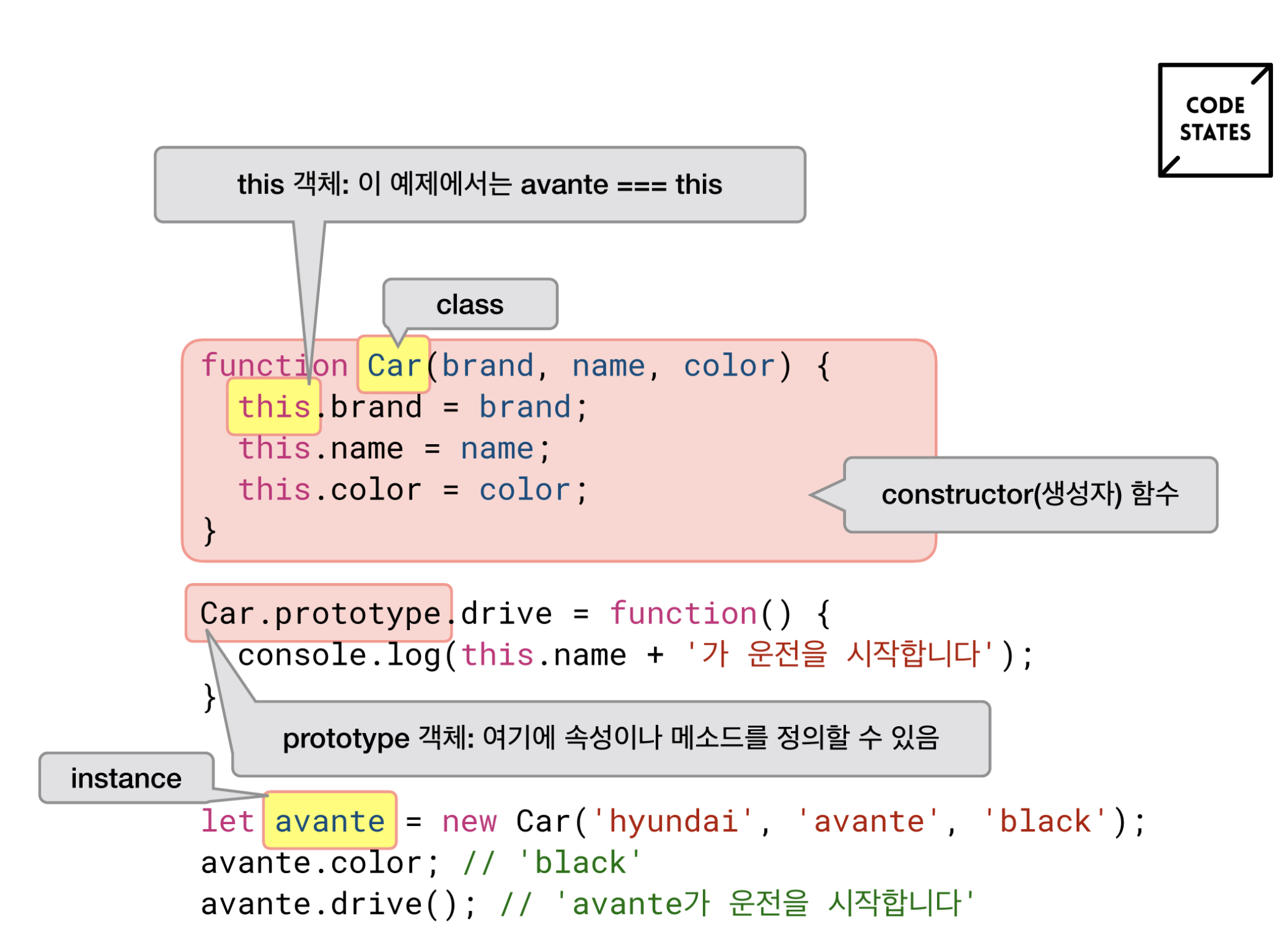
✔️ 생성자 함수
✔️ ES5 클래스 작성 문법
✔️ ES6 클래스 작성 문법
🔎 객체 지향 프로그램은 데이터와 기능을 한 곳에 묶어서 처리한다.
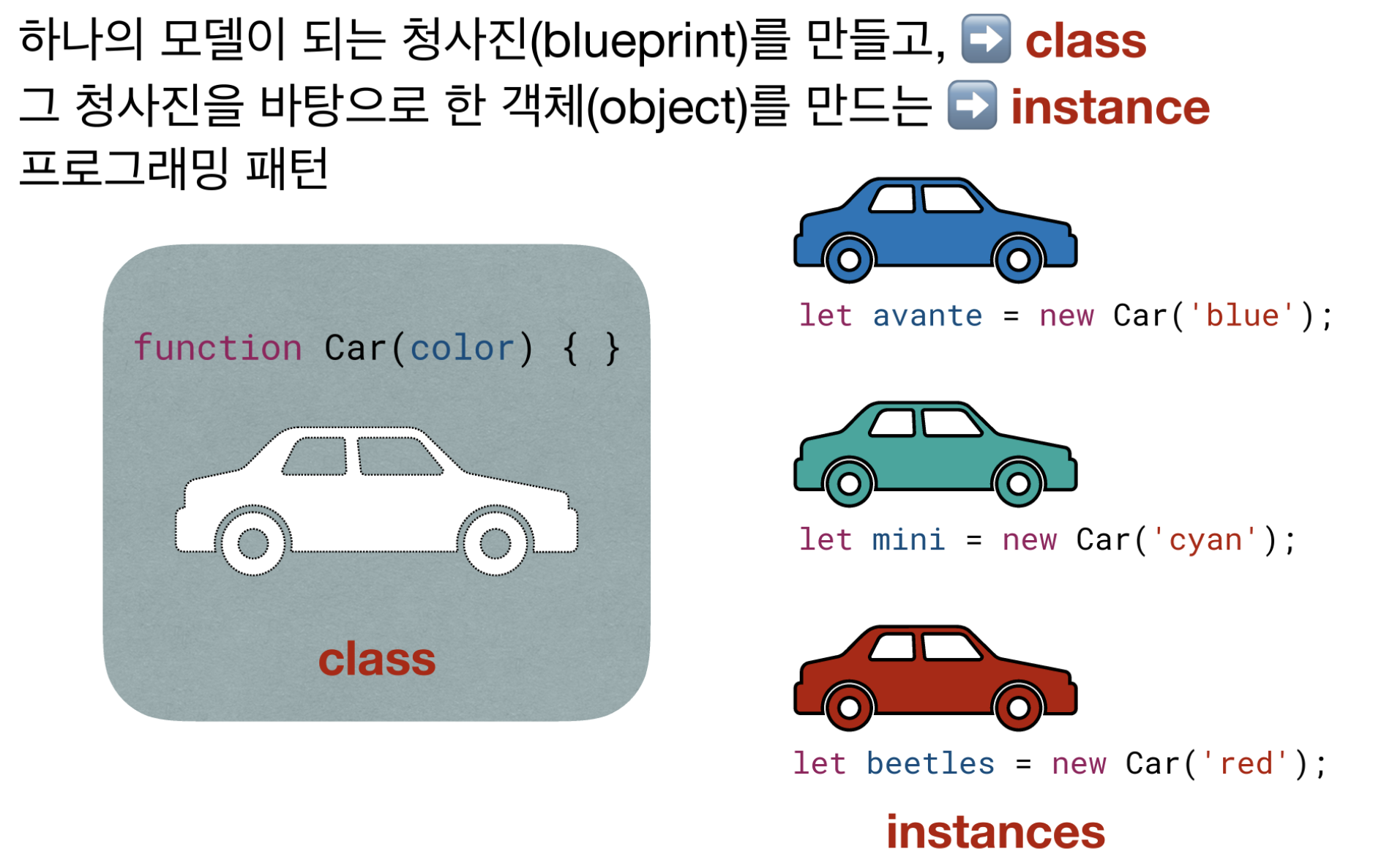
객체 지향 프로그램밍은 하나의 모델이 되는 청사진을 만들고, 그 청사진을 바탕으로 한 객체를 만드는 프로그래밍 패턴
이 때 '청사진'이 class, '청사진을 바탕으로 한 객체'가 instance

🔎 prototype : 모델의 청사진 만들 때 쓰는 원형 객체
🔎 이런 클래스를 만드는 새로운 문법이 ES6이고 class키워드를 이용한다.
ES5
function Computer(brand, price, color){
// 인스턴스가 만들어질 때 실행되는 코드
}ES6
class Computer {
constructor(brand, name, color) {
//생성자 함수(인스턴스가 만들어질 때 실행되는 코드)
}
}🔎 constructor : 인스턴스가 초기화될 때 실행하는 생성자 함수
🔎 생성자 함수 실행 → 클래스의 고유한 속성과 메소드를 갖는 instance 할당 → new 키워드 사용 → 클래스의 instance 생성 → 해당instance 가 바로 this의 값이 됨
🔎 생성자 함수는 인스턴스 객체를 생성하고 초기화하는 특별한 메서드이고 생성자 함수를 작성하지 않으면, 기본 생성자(default constructor)가 제공되며, 기본(base) 클래스일 경우는 기본 생성자는 비어있으며, 파생(derived) 클래스일 경우 기본 생성자는 부모 생성자를 부른다.

🔎 this는 instance 객체를 의미한다(인스턴스 생성 시 지정하는 값)
class Computer {
constructor(brand, name, color) {
this.brand = brand;
this.name = name;
this.color = color;
}
}✔️ 아래 그림 외우고 익숙해지기

붕어빵 굽기와 같은 인스턴스
