
알고있으면 너무나 유용한 flex!
flex-box는 2가지만 이해하면 큰 그림을 이해할 수 있다! css의 꽃?!
flex-box란?
박스와 아이템들을 행/열로 자유자재로 배치할 수 있는 유용한 녀석이다.
박스가커지면, 작아지면 어떻게 배치하는지 알아보자.
아주 예전에는 position float table을 이용해서 아이템들을 배치했다.
하지만..!
- 박스 안의 아이템들을 수직으로 정렬하는 것
- 박스의 사이즈에 상관 없이 동일한 간격으로 동일한 사이즈로 박스 안에 배치하는 것
- 박스를 동일한 높이로 나누는 것
위의 작업을 하기가 까다로웠다. flexbox가 이런 문제를 해결해주기 위해 나타났는데..!
flexbox를 알기 전 float에 대해 다시 상기하자면 float는 이미지와 텍스트를 정리하기 위해 나타난 아이다. 하지만 사람들이 아이템을 왼쪽, 오른쪽, 중앙으로 배치하기 어려워서 float를 위치를 잡는데 많이 사용했다. 원래의 목적이 아니게 사용됐던 것이다!
이제는 flex가 있기 때문에 float가 원래의 목적을 찾을지도?(함정은 IE가 foat를 지원하지 않기 때문에.. flex 사용에 어려움이...)
flexbox 2가지로 나누어 큰 틀 잡기
1. flexbox는 박스에 적용하는 "container 속성"과 아이템에 주어주는 "item 속성"이 있다.
1.1 container 속성
- display
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
1.2 item 속성
- order
- flex-grow
- flex-shrink
- flex
- align-self
flexbox는 박스에 적용하는 container속성과 item에 주어주는 아이템 속성이 있다는 것을 생각하자.
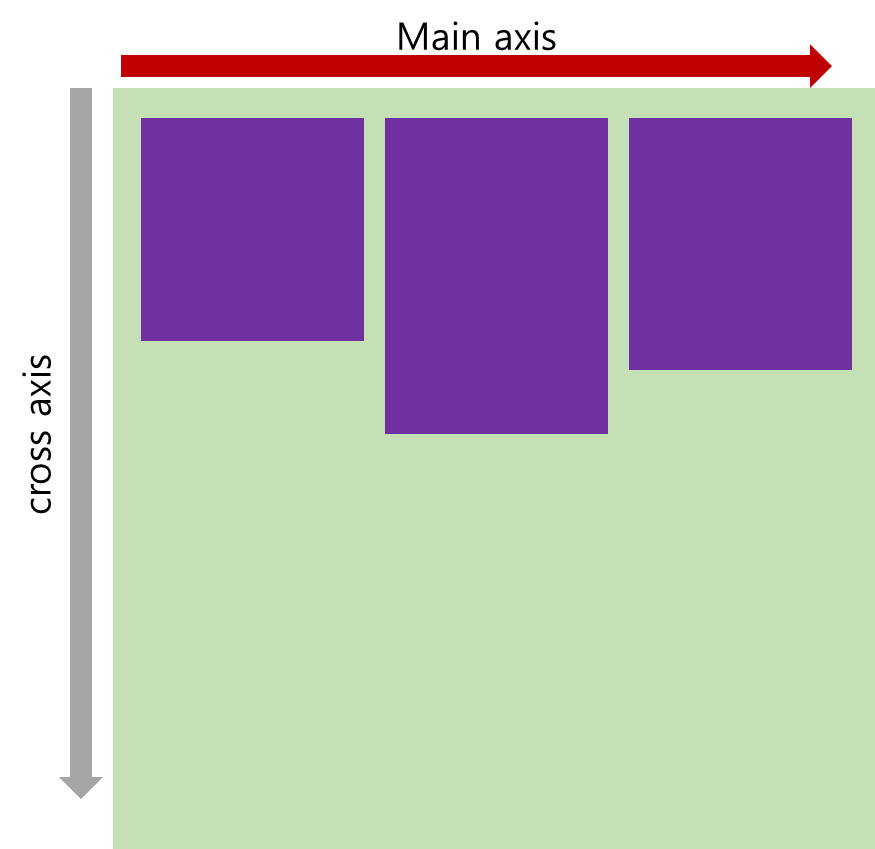
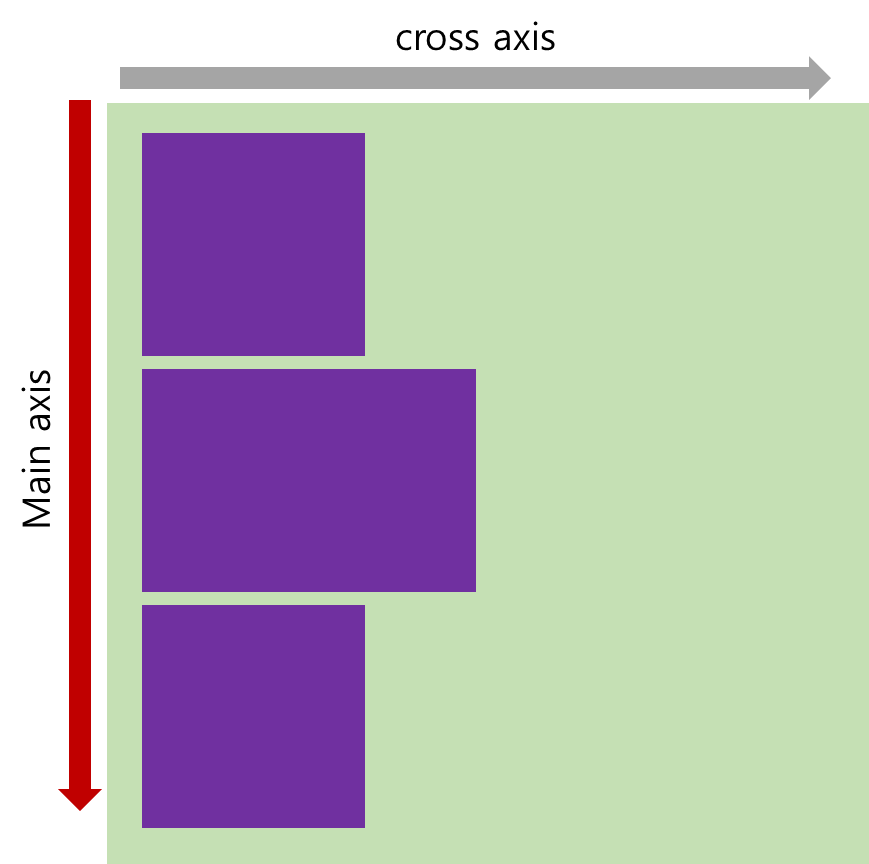
2. 수직과 수평선


중심축(main axis)을 수평으로 정하냐 수직으로 정하냐에 따라서 반대축이 바뀐다.
3. 아래에서 조작해보자!
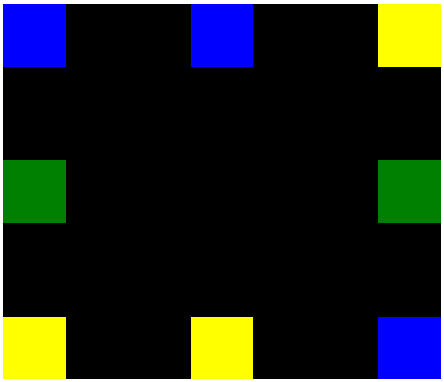
4. 실습

위의 사진처럼 만들어 보자!
