코드라이언FE
1.코드라이언 프론트엔드 스쿨 2기 지원

인스타 라이브로 2회 온라인 설명회를 진행했다. 궁금한 점을 물어볼 수 있었고 학습계획을 어떻게 작성해야 할 지 애매했는데 이 시간을 통해서 방향을 잡을 수 있었다. 지원서의 질문 항목은 다음 3가지이다.
2.코드라이언 프론트엔드스쿨 1차 합격!

몇명이 지원했는지, 몇배수를 뽑는지 알 수는 없지만 지난 기수보다 뽑는 인원은 반으로 줄었지만 지원자는 훨씬 많았다고 한다.1차에 붙었다는 연락을 받고 얼마나 기뻤는지! 2차 과제물은 영상과제와 구현과제 2가지가 있다.
3.코드라이언 프론트엔드스쿨 2기 최종합격!

최종합격했다!! 결과는 예정한 날짜에 왔다. 신나면서 떨리는 이 기분~이전에 풀스택과정(벡엔드에 더 가까운)을 들으면서 프론트엔드가 내 흥미, 적성에 맞다는 것을 확신하게 되었는데 이번 과정을 통해서 진정한 개발자가 될 수 있을 것 같다.
4.[개념]URL, IP, PORT

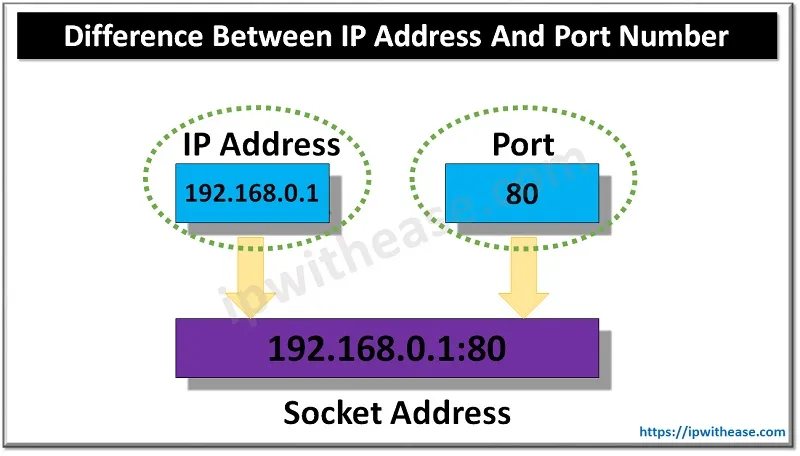
URL(Uniform Resource Locator)은 웹페이지를 찾기 위한 주소를 말한다. ex) www.naver.com, www.daum.net IP 주소 (Internet Protocol address, IP address)는 컴퓨터 네트워크 상에서 각 장치들의
5.[개념]HTML Living Standard란?

HTML의 문법을 정의한 것이다. HTML Living Standard는 HTML5와 같지 않다.
6.[개념]HTML Grouping content

HTML 콘텐츠를 분류하는 것이다. HTML 문서를 <article> <aside> <nav> <section> <header> <footer> <main>를 이용해 레이아웃에 맞게 크게 구획을 나눈다.
7.코드라이언 FE School 2기 OT

2022년 3월 28일 멋쟁이 프론트엔드 개발자가 되기위한 시작을 맞이했다!대학교 때 창업동아리로 알게된 친구를 통해 멋쟁이사자처럼 동아리에 가입하고, 본격적으로 개발에 관심을 가지게 되었는데 내가 인연을 또 만들었다.지금 멋사는 파이썬을 사용하지만 라떼☕는 말이야~
8.[HTML/CSS] 2일차 HTML

HTML/Document element & metadata/Sections/Grouping content
9.[HTML/CSS] 3일차 HTML
텍스트에 사용하는 태그들, 기능적인 요소들. Test-level semantics, embedded content
10.[HTML/CSS] 4일차 Git, HTML
Git, GitHub, Embedded content, Forms
11.[HTML/CSS] 5일차CSS(이종찬 대표님-빔캠프)
프로필 제작으로 CSS로 알아보기
12.[CSS] overflow:hidden과 display:none

overflow:hidden과 display:none 어떤 차이점이 있을까?
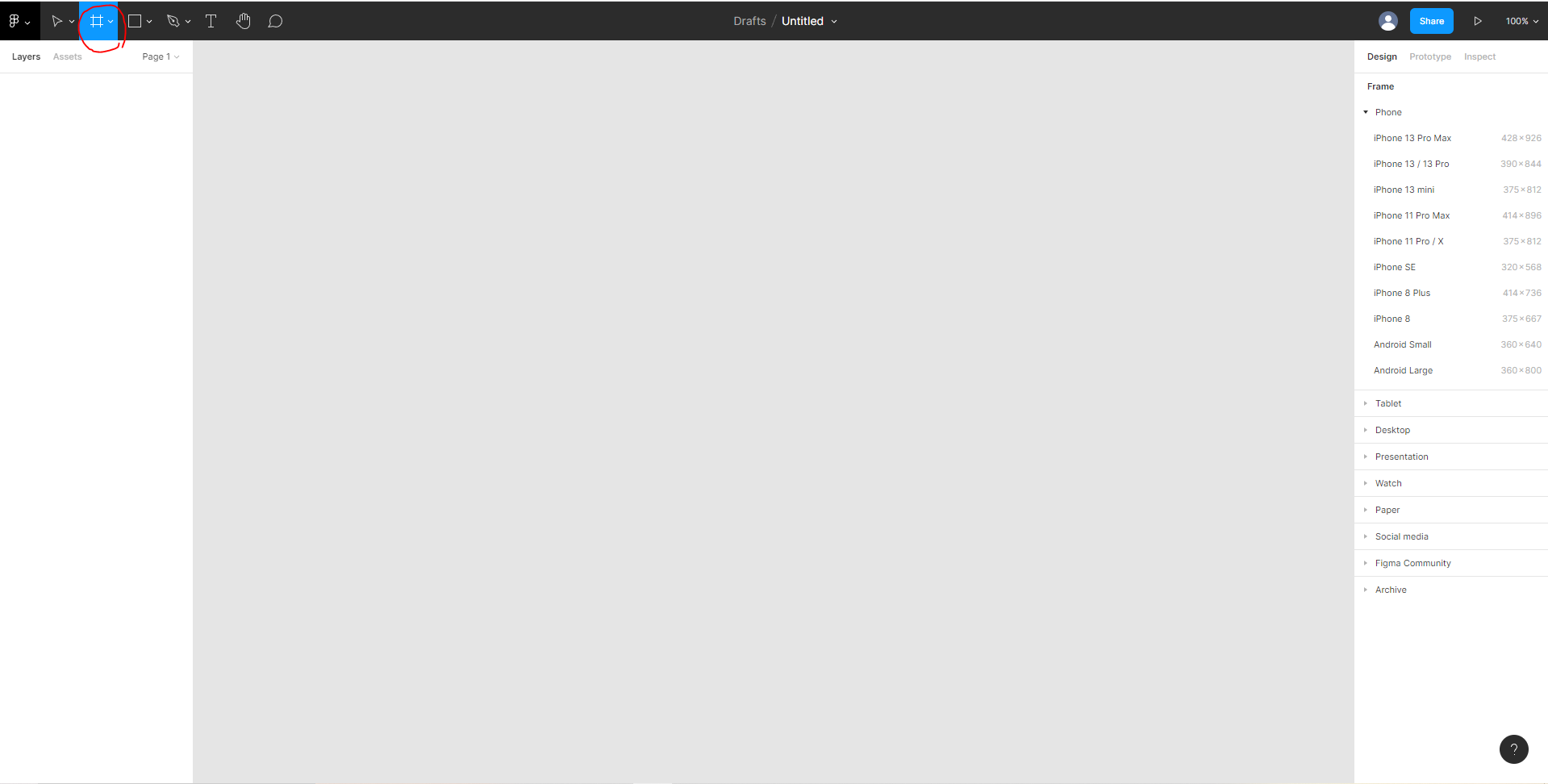
13.figma 사용기

figma 사용하기.
14.질문 노트: 중앙정렬 relative

Q1. 중앙정렬과 relative
15.[CSS] 이미지 스프라이트

이미지 스프라이트(image sprite)에 대해서!
16.[HTML] 반응형 이미지를 위한 srcset

브라우저에 따른 최적화된 이미지를 보여주기 위한 노력, srcset
17.[CSS] 13일차 너무 유연한 Flex-box

알고있으면 너무나 유용한 flex!flex-box는 2가지만 이해하면 큰 그림을 이해할 수 있다!
18.[JS] 15일차 로또 번호 추첨기

parseInt(Math.random()*45+1), indexOf(), .push, .sort((a,b)=>a-b), for, while, if, .length
19.[CSS]스크린리더 사용자를 위한 IR(Image Replacement) 테크닉

보여지지 않게 설명하기
20.[JS] 변수와 자료형

var 나변수 = 10; 을 하면메모리 어딘가에 10이라는 수를 저장하고 나변수가 그 공간을 가리킨다.변수이름은 $, \_ 를 제외한 공백, 특수문자, 구두점(글의 여러 가지 경계를 구분하기 위해 사용되는 반점(,), 온점(.), 물음표(?) 등등…)을 사용할 수 없습
21.String, Boolean, Object

텍스트를 나타내는데 사용"''" , '""' → 이렇게도 사용 가능(안에 위치한 따옴표는 문자열로 인식)코드를 실행시켜 나타나는 값을 보세요.참(true) 거짓(false)을 나타낸다.결과Object.prototype의 경우에 대해서 알아보기
22.JS 실습-1

문제 및 풀이 결과
23.JS의 call by value, reference, sharing

다른 언어와는 약간 다른 JS