
1. overflow 속성
overflow 속성은 내부의 쇼소가 부모의 범위를 벗어날 때 어떻게 처리할지 지정하는 속성이다.
1.1 overflow 속성에 사용 가능한 키워드
| 키워드 이름 | 설명 |
|---|---|
| hidden | 영역을 벗어나는부분을 보이지 않게 만든다. |
| scroll | 영역을 벗어나는 부분을 스크롤로 만든다. |
1.2 적용 예시
- overflow:hidden
body 바로 아래에 있는 div에 hidden을 주어서 영역 이상으로 나온 부분은 숨긴다.
- overflow:scroll
넘치는 부분은 스크롤바를 이용해 볼 수 있다.(못생겼가.)
- 둘 다 사용
가로는 숨기고 세로는 스크롤바를 이용해 볼 수 있다.
2. display 속성
태그가 화면에 보이는 방식을 지정하는 속성
| 키워드 이름 | 설명 |
|---|---|
| none | 태그를 화면에서 보이지 않게 만든다. |
| block | 태크를 bolck 형식으로 지정한다. |
| inline | 태그를inline 형식으로 지정한다. |
| inline-block | 태그를 inline-block으로 지정한다. |
2.1 overflow:hidden과 비교하기 위한 display:none
body 바로 아래의 div를 display:none으로 지정하면 div에 속한 모든 내용이 아예 사라지는 모습을 볼 수 있다.

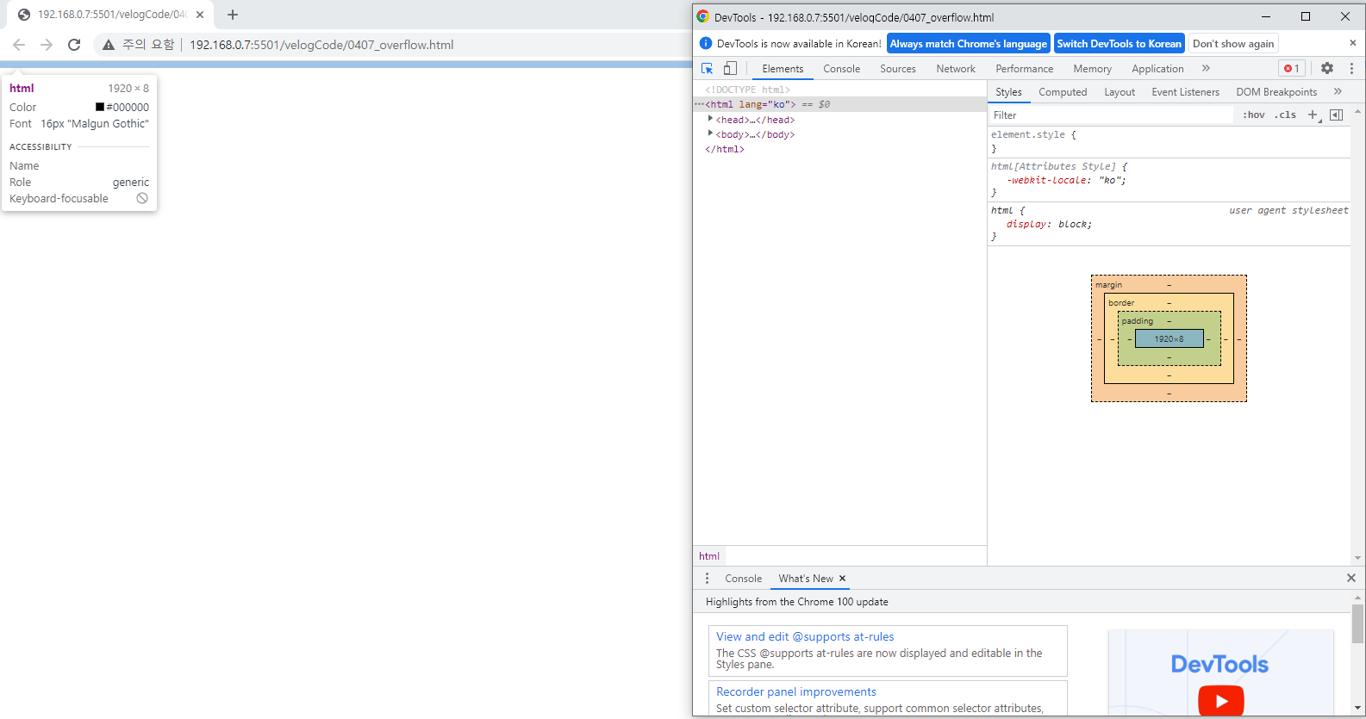
개발자 도구로 확인했을 때도 상자의 너비가 공간을 차지하지 않는 것을 볼 수 있다.
2.2 접근성
display:none은 말 그대로 보여주지 않겠다 즉, 내용이 사람의 눈에만 보이지 않을 뿐만 아니라 기기도 인식하지 못한다. 스크린리더가 읽지 못한다는 말이다. 만약 이 공간에 A라는 내용이 있지만 보여주고 싶지 않은 경우라면 display:none을 사용하면 안된다는 것이다.
overflow:hidden과 display:none의 차이점은?
글을 정리하면서 이 두가지의 큰 차이점은 접근성이다. 스크린리더가 읽게 할 것이나, 읽지 않게 할 것이냐.
display:none
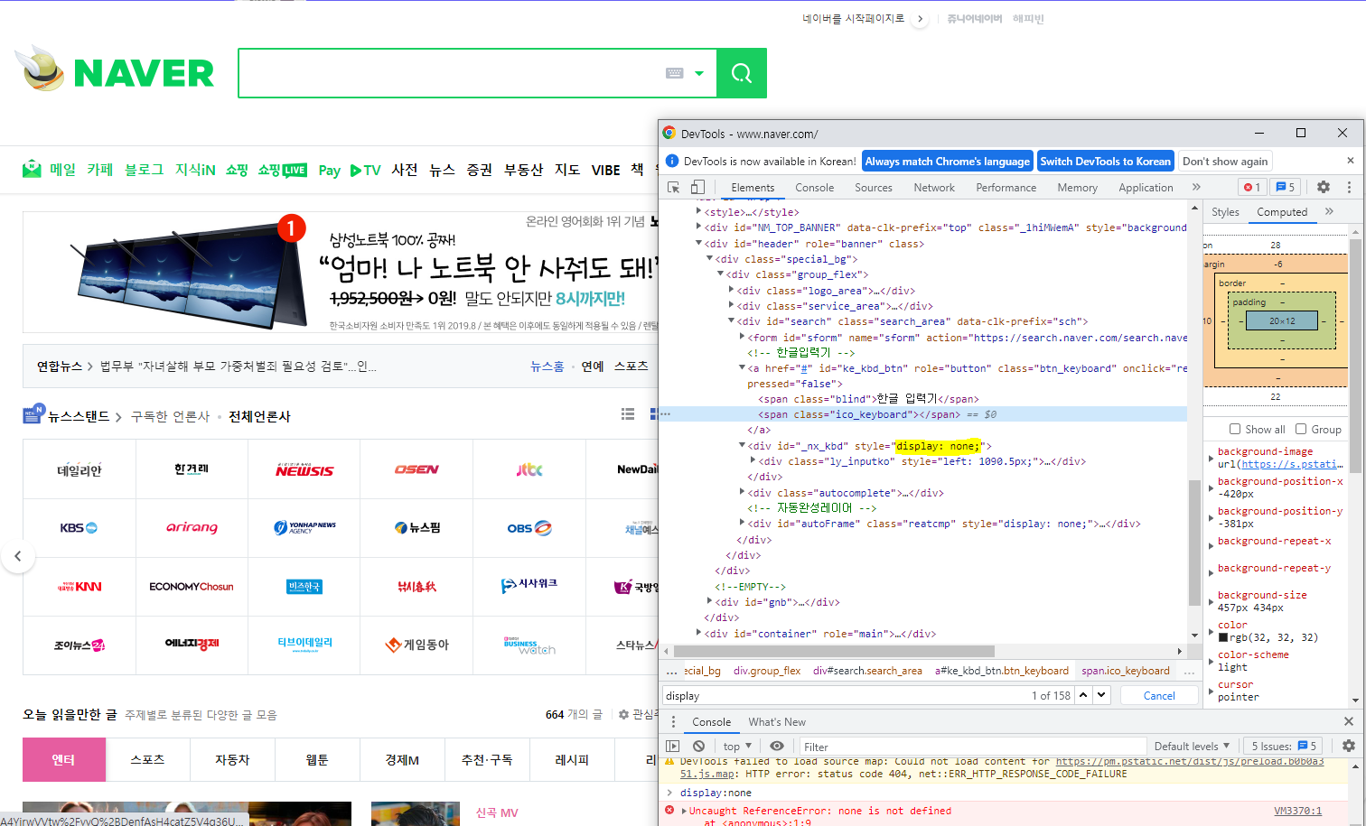
네이버에서 이 2가지의 사용을 알 수 있다. 아래는 가상키보드에 적용된 display:none이다.
- display:none

- display:block

가상키보드를 누르지 않으면 display:none으로 가상키보드를 누르면 display:block으로 바뀌는 것을 알 수 있다. 가상키보드를 눌렀을 때는 그 내용을 보여줘야 하기에 display:block으로 바뀐다. 가상키보드를 누르지 않았는데 가상키보드 안의 내용을 스크린리더가 읽어준다면 어떻게 될까? 스크린리더를 사용하고 있는 사용자에게 큰 혼란을 줄 것이다. 이런 경우에 스크린 리더가 읽지 않게 하는 display:none을 사용한다.
overflow:hidden

내용은 읽어주어야 하나 눈에는 숨길 때 사용한다.
최종정리
- display:none은 보이는 것 들리는 것 둘다 없앨거다!
- overflow:hidden은 보이는 부분은 숨기지만 들리게는 할래!
추가로 읽어보면 좋은 글
일반적으로 알려진 숨기는 코드에 대해 접근성 문제를 잘 정리한 글입니다.


잘 읽고갑니다!