일단은 Node.js 가 설치되어 있다는 가정하에 React 프로젝트를 시작할 수 있습니다.
https://nodejs.org/ko/download/ - Node.js는 해당 링크에서 다운받을 수 있습니다.
프로젝트 생성
=> npx create-react-app fftl-03-front
board-app 자리에 프로젝트의 이름을 입력해 주시면 됩니다.
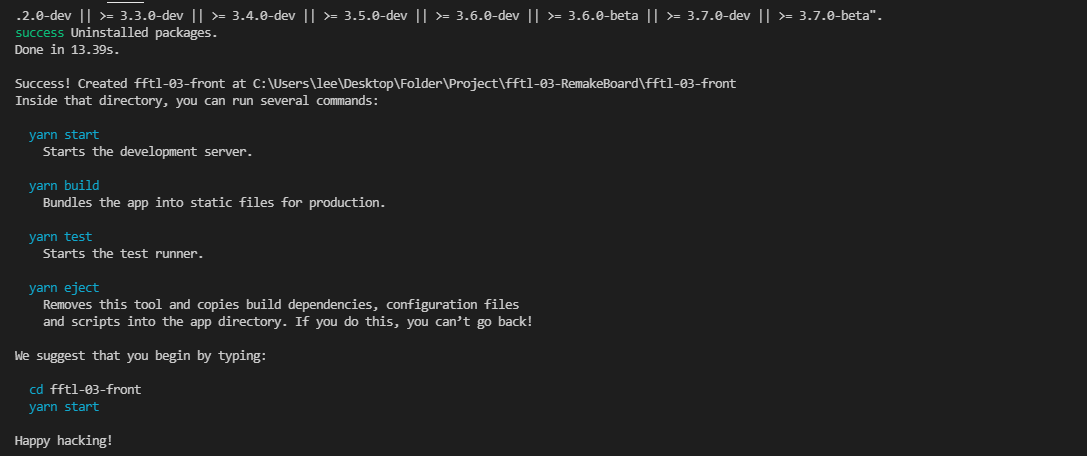
성공적으로 실행이 될 경우 아래와 같은 스크립트로 마무리가 됩니다.

cd fftl-03-front=> 프로젝트 폴더 안으로 이동.yarn start=> 프로젝트 실행 (저는 yarn 이 설치되어 있기 때문에yarn start를 사용합니다 아닐 경우npm start입니다.)
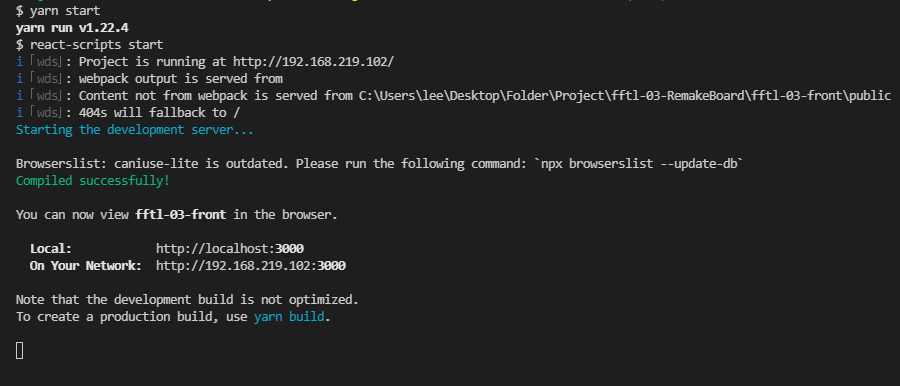
성공적으로 실행 된다면 아래와 같은 로그가 나타납니다.

링크로 들어가보면 아래와 같이 기본 설정 페이지가 나타나게 됩니다.