프로젝트를 성공적으로 실행했습니다.
이제 나만의 프로젝트를 진행하기 위해 React에서 기본으로 작성되어있던 코드들을 정리하기 위해 App.css, App.js, index.js 등의 파일을 정리해줍니다.
그리고 src 폴더 아래에 components 폴더를 만들고 기본으로 구성이 될 component들을 생성해 줍니다. ( Header, Body, Footer )
// components/header.js
import React from 'react';
function Header() {
return
<div className="wrap_header">
Header
</div>;
}
export default Header;
생성한 header.js 입니다. return 부분을 보면 html과 유사한 코드가 존재하는데 이는 html 이 아니라 JSX라고 불리우는 React의 Component를 구성하기 위해 사용되는 문법입니다. 그리고 html 에서 사용되는 class의 역할을 JSX에서는 className 이라고 표현되어집니다.
이제 생성한 header, body, footer를 App.js에서 조립해 보도록 하겠습니다.
//App.js
import './App.css';
import Body from './components/body';
import Footer from './components/Footer';
import Header from './components/header';
function App() {
return (
<div>
<Header />
<Body />
<Footer />
</div>
);
}
export default App;
div 안에 Header, Body, Footer와 같이 불러올 수 있는데, 위에 있는 import 처럼 불러와야 정상적으로 사용이 가능하게 되니 주의해야 합니다.
그리고 Header, Body, Footer의 영역을 보기쉽게 하기위해 App.css 를 조금 추가해 주었습니다.
// App.css
.wrap_header {
width: 100%;
height: 50px;
border-bottom: 1px solid #000;
}
.wrap_body {
width: 120px;
height: 100vh;
float: left;
border-right: 1px solid #000;
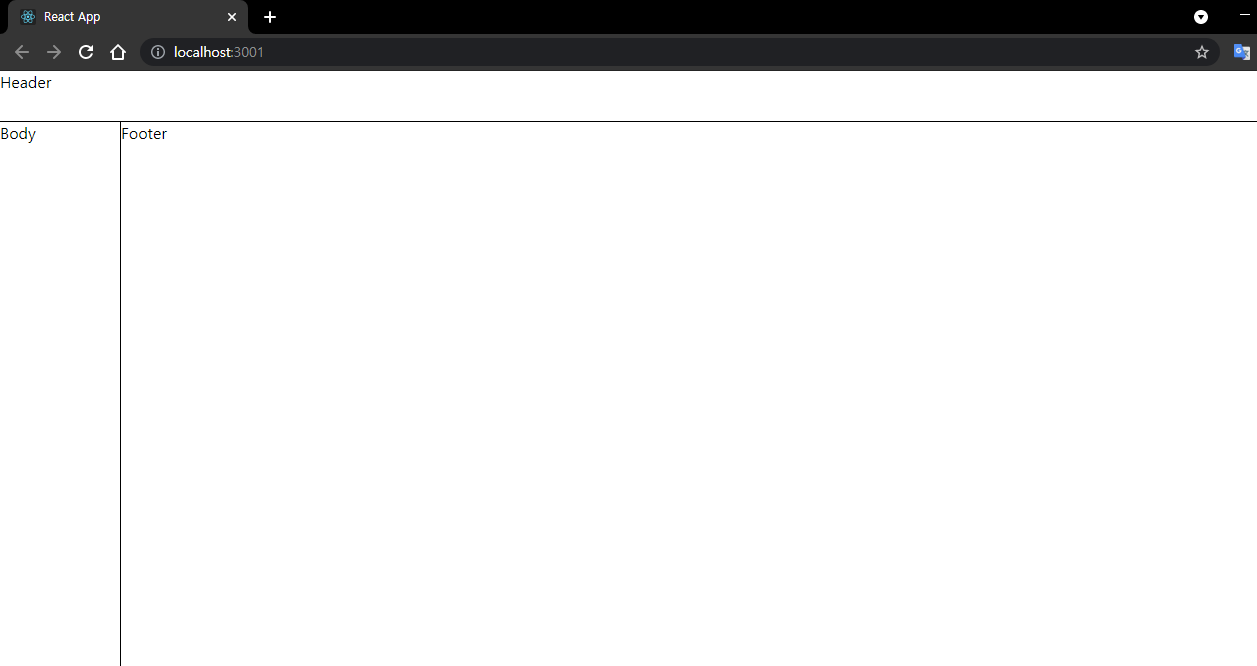
}위처럼 코드를 입력한 다음에 프로젝트를 실행시켜 보았습니다. 그러면 아래와 같이 Header, Body, Footer가 나뉘어 있는 화면을 볼 수 있습니다.

이게 기본적인 React의 사용 방법입니다. 더 공부를 해보도록 하겠습니다.