
🍟Index
1️⃣ [Chart Libaray 란?]
2️⃣ [JavaScript Best Chart Libraries in 2022]
3️⃣ [Chart.js 로 알아보는 예시]
🧩 Chart Library 란?
데이터 수집이 증가함에 따라 모든 조직에서 데이터를 차트나 표로 표시해야 하는 필요성이 더욱 중요해지고 있다. 모든 사람이 이해할 수 있는 대시보드와 차트를 만들기 위해 개발자는 많은 데이터베이스 레코드를 혼합해야 한다. 그러나 차트 라이브러리가 도입된 이후 데이터 시각화가 개선되었다. 이제 라이브러리와 플러그인을 통해 대화형 차트를 사용할 수 있습니다.
사용자의 요구 사항에 가장 적합한 JavaScript Charting Library를 식별하기 위해 다양한 옵션을 살펴보자.
🧩 JavaScript Best Chart Libraries in 2022
- **[Chart.js]
- **[FusionCharts]
- **[Dygraphs]
- **[Victory]
- **[Chartist.js]
- **[D3.js]
- **[Recharts]
- **[AmCharts]
- **[Google Charts]
- **[AnyChart]
- **[Highcharts]
- **[Billboard.js]
- **[ApexCharts.js]
- **[NVD3]
- **[Vis.js]
🌱1. Chart.js

Chart.js는 8가지 유형의 차트를 지원하는 오픈 소스 JavaScript 라이브러리입니다. 크기가 60kb에 불과하기 때문에 JS 라이브러리가 작다. 레이더, 인라인 차트, 원형 차트, 막대 차트, 산점도, 면적 차트, 버블 차트 및 혼합 차트가 모두 제공된다. 샘플은 외관이 상당히 현대적이고, 처음 그릴 때 첫 애니메이션이 특징. 시계열도 지원된다. 렌더링에는 캔버스 요소를 사용하며, 크기 조정을 위해 창 크기 조정에 민감하다. Internet Explorer 9와의 하위 호환성이 있습니다.IE7에서도 폴리필을 사용할 수 있습니다.
🍏특징
- 모든 차트 유형은 변경 및 애니메이션이 가능하며 모든 차트를 온라인으로 사용할 경우 응답합니다.
- 플러그인을 사용하여 시스템 기능 향상 가능
- 문서가 훌륭합니다.
- IE9+는 대부분의 브라우저에서 지원됩니다.
🍏사용 가능한 차트
-
막대
-
선
-
파이
-
도넛
-
버블(bubble)
-
지역
-
스케틀러(Scatter)
-
레이더
🍏가격
-
무료
🌱 2. FusionCharts

Fusion Charts는 현재 시장에서 가장 완전한 JavaScript 라이브러리이며 90개 이상의 차트 옵션과 900개의 맵을 사용할 수 있다. 업계 최고의 외관을 자랑하는 차트를 보유하고 있으며 대시보드를 통한 강력한 보고서 작성 경험을 통해 차트를 백업하고 있다. 모든 비즈니스 활동을 한눈에 파악할 수 있다.
Fusion Charts는 PC, Mac, iPhone, Android 태블릿을 포함한 다양한 장치와 호환되며 IE6를 포함한 크로스 브라우저 호환성을 보장하기 위해 그 이상의 기능을 제공한다.
🍏특징
-
2D 및 3D로 구성된 수십 가지 차트 옵션과 모든 대륙을 아우르는 950개 이상의 맵이 있습니다.
-
애니메이션으로 완벽하게 대화 가능한 차트 및 지도
-
ASP.NET, PHP 및 Ruby on Rails 서버측 API
-
jQuery, Angular, PHP, ASP. NET, React Native, Django, React, Ruby on Rails, Java 등이 모두 지원됩니다.
-
사용자 핸드북과 API 레퍼런스는 모두 매우 포괄적입니다.
-
살펴볼 샘플과 대시보드가 몇 개 있습니다.
-
이전 브라우저 지원 가능
-
PNG, JPG 또는 PDF 파일을 내보낼 수 있습니다.
-
지원 서비스는 기술 자료 및 커뮤니티 포럼 형식으로 제공됩니다.
-
라이센스 소유자는 우선 순위 지원에 제한 없이 액세스할 수 있습니다.
🍏사용 가능한 차트
-
막대
-
기둥.
-
선
-
지역
-
파이
-
트리맵스
-
히트맵
-
간트 차트(Gantt Charts)
-
마리메코 차트(Marimekko Charts)
-
게이지(Gauges0
-
스파이더 차트
-
워터폴 차트
🍏가격
-
연간 499달러부터 시작
🌱 3. Dygraphs

Dygraphs는 업계에서 가장 빠른 차트 렌더링 라이브러리 중 하나로 간주되는 오픈 소스 라이브러리입니다. 대량의 데이터를 쉽게 처리할 수 있습니다. 데이터 분석가는 이 JavaScript 라이브러리를 사용하여 대용량 데이터 세트를 처리하고 뛰어난 사용자 경험을 제공할 수 있습니다.이 라이브러리는 뛰어난 사용자 경험을 제공하면서도 수만 개의 데이터 세트를 처리할 수 있습니다.
🍏 특징
-
여러 차트 동기화
-
이 Range/ViewFinder에는 주석과 매우 맞춤 가능한 주석이 있습니다.
-
시작은 매우 간단합니다.
-
데이터를 실시간으로 표시하는 데 이상적입니다.
-
데이터 포인트의 피드백은 매우 고속으로 데이터가 차트 밖으로 표시됩니다.
-
확대/축소 기능
-
JSFiddles에 대한 링크가 있는 샘플이 많이 있습니다.
-
기본 어레이로 데이터 조작이 간단하거나 텍스트 또는 CSV 파일에서 데이터를 로드할 수 있습니다.
🍏 사용 가능한 차트
-
선
-
멀티라인
🍏 가격
-
무료
🌱4.Victory

Victory는 차트를 만들기 위한 기반을 마련하는 훌륭한 행동을 한다.단일 그래프에 대해 축, 레이블 및 여러 데이터 세트를 사용자 정의하는 작업은 모두 비교적 간단하며 스타일 옵션 및 동작을 조정하는 작업은 간단하고 직관적입니다.매우 효과적이고 오픈 소스이며 코드를 거의 사용하지 않고도 멋진 차트를 만들 수 있습니다.크로스 플랫폼 소프트웨어를 찾고 계신다면 확인해 보시기 바랍니다.
🍏 특징:
-
복잡한 차트 작성에 사용하기 쉬운 컴포넌트
-
자체 완비되어 재사용 가능한 데이터 시각화 모듈이 스타일 옵션 및 동작을 담당합니다.
-
Android와 iOS 시스템은 동일한 API를 가지고 있습니다.
🍏사용 가능한 차트
-
Line
-
Graph
-
Pie
-
Area Hover Styles
-
Radar Chart
-
Polar Cardioid
-
Stream Graph
-
Staked Histogram
🍏가격:
-
무료
🌱 5. Chartist.js

Chartist.js는 최첨단 SVG 라이브러리입니다.이 라이브러리로 작성된 차트의 SVG 애니메이션이 가장 주목할 만한 기능입니다.강력한 기술 기반을 가지고 있으며, 오픈 소스이며 실행이 간단합니다.모든 백엔드 데이터 소스와 대화하는 매우 인상적인 그래픽을 몇 분 만에 생성할 수 있습니다.Chartist는 Sass를 사용하여 맞춤화할 뿐만 아니라 설정도 매우 간단합니다.
🍏 특징
-
환상적인 애니메이션
-
API 설명서에서 중요한 정보를 모두 제공하지만 탐색에 불편하여 스크롤이 많이 필요합니다.
-
플러그인을 사용하여 기능 향상 가능
-
차트는 SVG를 사용하여 그려집니다.
-
이전 브라우저 지원 가능
🍏 사용 가능한 차트
-
선
-
막대
-
파이
🍏가격:
-
무료
🌱6. D3.js

D3.js는 강력한 오픈 소스 JavaScript 데이터 시각화 프레임워크입니다.D3는 라이브러리라기보다는 프레임워크에 가깝습니다.처음에는 큰 문제로 보일 수 있는 작업하기 쉽지 않을 수 있습니다.그러나 이용 가능한 유용한 정보 사이트가 너무 많습니다.마지막으로, 모든 종류의 놀라운 시각화 및 비주얼을 처음부터 작성할 수 있으므로 D3는 충분히 시간을 들일 가치가 있습니다.
🍏 특징
-
대부분의 기존 JavaScript 차트 작성 프레임워크보다 훨씬 많은 차트 옵션을 지원합니다.
-
학습 곡선이 가파르다
-
DOM 조작에 대한 데이터 중심 접근 방식을 정교한 시각화 구성 요소와 결합
-
브라우저 내 요소 검사기를 사용하여 디버깅하는 방법은 간단합니다.
-
수백 개의 샘플을 사용할 수 있습니다.
-
곡선을 생성하는 함수
-
드래그 앤 드롭 기능
🍏 사용 가능한 차트
-
막대
-
원형
-
파이
-
도넛
-
선
-
거품
🍏 가격
-
무료
🌱7. Recharts

Recharts는 선언적 구성 요소를 노출하고 후드 아래에 D3를 사용합니다.오픈 소스, 경량, SVG 컴포넌트를 렌더링하여 놀라운 인터랙티브 차트를 만듭니다.사용하기 쉽고 설명서도 재미있습니다.
범례 툴팁 및 레이블과 같은 일반 차트 옵션이 내장되어 정적 차트에서도 잘 작동합니다.같은 페이지에 있는 다수의 애니메이션 차트 및 대규모 데이터셋을 처리할 경우 속도가 느려질 수 있지만 대부분의 경우 충분합니다.
🍏특징
-
재사용 가능한 React 컴포넌트를 사용하여 차트를 쉽게 생성
-
SVG 요소 위에 구성되며 D3 하위 모듈에 따라 빛에 의존합니다.
-
컴포넌트 속성을 조정하고 커스텀 컴포넌트를 추가하여 차트를 커스터마이즈합니다.
-
몇 가지 유용한 예제가 포함되어 있습니다.
🍏 사용 가능한 차트
-
선
-
막대
-
파이
-
Area Chart
🍏 가격
-
무료
🌱8. AmChart

AmCharts는 사용자가 데이터 표시를 사용자 정의할 수 있는 다양한 차트 옵션이 있는 대형 라이브러리입니다.프리미엄 모델의 프리미엄 라이브러리입니다.지도와 차트는 누구나 데이터를 시각화하고 분석하는 데 사용할 수 있습니다.단, 충전할 수 있는 몇 가지 중요한 특성이 있습니다.
🍏특징
-
환상적인 애니메이션
-
그림 차트 작성 기능
-
최대 맞춤 가능
-
TypeScript/ES6와 Vanilla JS의 예를 나타냅니다.
-
훌륭한 문서
-
원형 차트 또는 막대 차트 내에 차트를 중첩할 수 있습니다.
🍏사용 가능한 차트
-
Bar
-
Pie
-
Annotation
-
Donut
-
Line
-
Bubble
-
Area
-
Funnel
-
Pyramid
-
Marimekko
-
Candlestick
-
Scatter
-
Gauge
-
Gant
-
TreeMap
-
Spark
-
Bullet
-
Heat
-
Radar
🍏가격
-
90달러 부터 시작
🌱9. Google Charts

구글 차트는 오랫동안 존재해 온 차트 작성 패키지이며 널리 사용되고 있습니다.이 메뉴얼은 풍부한 메뉴얼과 함께 제공되고 있어, 도입에 도움이 됩니다.게다가 구글 차트는 시각적인 즉각적인 실현을 가능하게 하는 반현대적인 디자인과 미리 설정된 색채 체계를 가지고 있다.
🍏 특징
-
대부분의 기능은 무료로 사용 가능
-
툴팁
-
샘플이 포함된 광범위한 사용자 문서
-
주석
-
가장 잘 작동하는 시각적 차트 게이지
-
차트를 확대할 수 있습니다.
🍏사용 가능한 차트
-
Bar
-
Line
-
Pie
-
Donut
-
Annotation
-
Area
-
Bubble
-
Scatter
-
Gant
-
Candlestick
-
Map
-
Gauge
-
Bullet
-
TreeMap
🍏가격
-
무료
🌱10. AnyChart

AnyChart는 SVG/VML로 렌더링하는 기능이 풍부하고 가볍고 견고한 JS 차트 라이브러리입니다. 웹 개발자는 다양한 차트를 설계하여 데이터 분석 및 데이터 중심 의사 결정을 지원할 수 있습니다.Android, Angular, Elasticsearch, iOS, Qlik, Oracle APEX, React, Vue.js 등을 통합할 수 있습니다.코드 자동 완성이 가능한 전용 놀이터뿐만 아니라 다양한 샘플과 대시보드를 이용할 수 있습니다.
🍏특징
-
차트의 데이터를 드릴다운합니다.
-
즉시 사용할 수 있는 기술 분석 지표 및 주석
-
풍부한 문서, API 및 유용한 고객 서비스
-
이전 브라우저 지원 가능
-
차트를 PDF, JPG, PNG 또는 SVG 그래픽스 및 XSLX 또는 CSV 파일의 차트 데이터로 내보낼 수 있습니다.
🍏사용 가능한 차트
-
Bar
-
Pie
-
Graph
-
Line
-
Stock Charts
-
Maps
-
Gantt
-
PERT charts
🍏가격
-
플랜은 제품당 49달러부터 시작
🌱11. Highcharts

HighCharts는 많은 대기업에서 사용되는 인기 있는 JavaScript 차트 작성 라이브러리입니다.차트는 SVG를 사용하여 작성한 후 IE6에서 IE8로의 하위 호환성을 위해 VML로 변환됩니다.데모 차트에는 몇 가지 뛰어난 기능이 있지만 시각적으로 매력적이지 않습니다.API 매뉴얼 튜토리얼은 여기에 기재되어 있습니다.또, 일반적인 메뉴얼에 기재되어 있는 중요한 토픽도 다수 기재되어 있습니다.
🍏특징
-
완전히 JavaScript로 작성되어 있어 어디서든 데이터를 불러올 수 있습니다.
-
상세한 문서, API 레퍼런스 및 커뮤니티 쇼케이스
-
차트 데이터 및 기타 상호 작용 옵션을 드릴다운합니다.
-
React, Angular, Meteor 등과 함께 작동합니다.
NET, iOS 및 기타 프레임워크
-
PNG, JPG, PDF 및 SVG 파일을 모두 내보낼 수 있습니다.
-
프리미엄 이메일 및 Skype 지원은 필요한 라이선스를 가진 상용 사용자에게만 제공됩니다.
🍏 사용 가능한 차트
-
Line
-
Area
-
Bar
-
Pie
-
Donut
-
Scatter and bubble
-
Combinations
-
3D charts
-
Gauges
-
Heat and treemaps
🍏가격
-
연간 535달러부터 시작
🌱12. Billboard.js

Billboard.js는 오픈 소스이며, 기업이 데이터를 볼 수 있도록 지원하는 다양한 차트와 함께 제공되는 매우 기본적인 패키지입니다.이 패키지는 c3.js 차트와 동등하며 D3 버전4를 기반으로 합니다.이외에도 빌보드는 모든 조직이 사용할 수 있는 차트 목록과 축, 범례, 툴팁 등 구성 가능한 다양한 컴포넌트를 갖춘 라이브러리입니다.
🍏특징
-
다양한 커스터마이즈 옵션
-
라벨이 있는 Y라인은 쉽게 삽입할 수 있습니다.
-
완전한 적응성
-
뷰파인더 줌에는 줌, 서브차트, 드래그 줌이 포함됩니다.
-
툴팁 및 툴팁에 링크된 듀얼 차트
🍏사용 가능한 차트
-
막대
-
선
-
도넛
-
파이
-
거품
-
지역
-
게이지
-
스케틀러(Scatter)
-
레이더
-
트리 맵
🍏가격
-
무료
🌱13. Apex Charts.js

ApexChart.js는 웹 사이트에서 뛰어난 데이터 분석을 제공하는 데 도움이 되는 많은 기능을 갖춘 오픈 소스 차트 라이브러리입니다.이 라이브러리는 사용자 매뉴얼 설명에 따라 모든 차트 작성 기능을 제공할 수 있습니다.ApexCharts.js는 주석 기능 때문에 매우 일반적이지 않습니다.그것과는 별도로, 이 라이브러리의 주된 측면은 애니메이션과 반응성이다.
🍏특징
-
아름다운 비주얼을 가진 주석
-
VueJ, vanilla JS, React 및 Angular가 모두 지원됩니다.
-
데모와 소스 코드가 많다
-
응답성이 뛰어난 툴팁
-
광범위한 사용자 문서
-
프리 인스톨 된 색채 구성표
🍏사용 가능한 차트
-
Bar
-
Donut
-
Pie
-
Line
-
Area
-
Annotation
-
Bubble
-
Gant
-
Candlestick
-
Scatter
-
Spark
-
TreeMap
-
Heat and Radar
🍏가격
-
무료
🌱14. NVD3

NVD3는 가장 널리 사용되는 오픈 소스 라이브러리 중 하나입니다.위의 다른 제품과 마찬가지로 D3.js를 기반으로 구축되어 견고한 기술 기반을 갖추고 있습니다.성능은 괜찮은 편이며, 재미없는 UI에 시각적인 흥미를 더하기 위한 몇 가지 기본적인 애니메이션 옵션이 있습니다.NVD3는 .json 파일에서 직접 데이터를 가져올 수 있기 때문에 기존 데이터 API 솔루션과 연결하기가 매우 쉽습니다.
🍏특징
-
응답성
-
JSON은 사용하기 쉽다
-
사용하기 쉽고 커스터마이즈 가능한 툴팁
-
영상 시리즈 켜기 및 끄기
-
소프트웨어 다운로드 및 사용이 간단하고 신속함
-
두 축에서의 능력
🍏사용 가능한 차트
-
막대
-
파이
-
선
-
도넛
-
멀티라인
-
지역
-
흩어지다
-
글머리 기호
-
촛대
-
스파크
🍏가격
-
무료
🌱15. Vis.js

Vis.js는 네트워킹, 2D, 타임라인 및 3D 시각화와 기타 기능과 하위 라이브러리를 포함하는 오픈 소스 JavaScript 차트 라이브러리입니다.이 라이브러리의 3D 차트는 차트 작성 라이브러리 중에서 상당히 드문 것입니다.이와는 별도로 Vis.js는 다양한 용도로 사용할 수 있는 뛰어난 2D 및 3D 형식의 시각화가 포함된 라이브러리입니다.
🍏특징
-
완벽한 애니메이션
-
툴팁은 사용 가능한 옵션 중 하나입니다.
-
여러 차트를 생성할 수 있습니다.
-
차트 놀이터에는 다양한 특징이 있습니다.
-
관련 차트에는 3D 상호작용이 있습니다.
🍏사용 가능한 차트
-
막대
-
선
-
멀티라인
-
거품
-
지역
-
갠트
-
스케틀러(Scatter)
🍏가격
-
무료
⭐️ Chart.js를 예시로 더 알아볼까?
- chart library 중 가장 많은 개발자들이 사용하는 library 이다.
- 무료이다.
- 용량이 60kb 로 가볍다
- 모든 chart가 애니메이션 형식으로 지원이되어서 이쁘게 노출된다.
✅ Chart.js - Introduction
데이터 시각화는 차트, 그래프 등과 같은 그래픽 요소를 사용하여 정보와 데이터를 그래픽으로 표현할 수 있도록 도와주는것, 상대적으로 적은 작업으로 아름다운 결과를 만들 수 있도록 도와줄 수 있는 js 라이브러리가 Chart.js이다.

Chart.js는 인기 있는 커뮤니티 유지 오픈 소스 데이터 시각화 프레임워크이다. 반응형 막대 차트, 원형 차트, 선 그림, 도넛 차트, 산점도 등을 생성할 수 있다. 우리가 해야 할 일은 단순히 당신의 페이지에서 그래프를 표시할 위치, 표시할 그래프의 종류를 표시한 다음 Chart.js에 데이터, 레이블 및 기타 설정을 제공한다.
✅ 그럼 Chart.js 사용해볼까?
우선 데이터를 준비해보자.
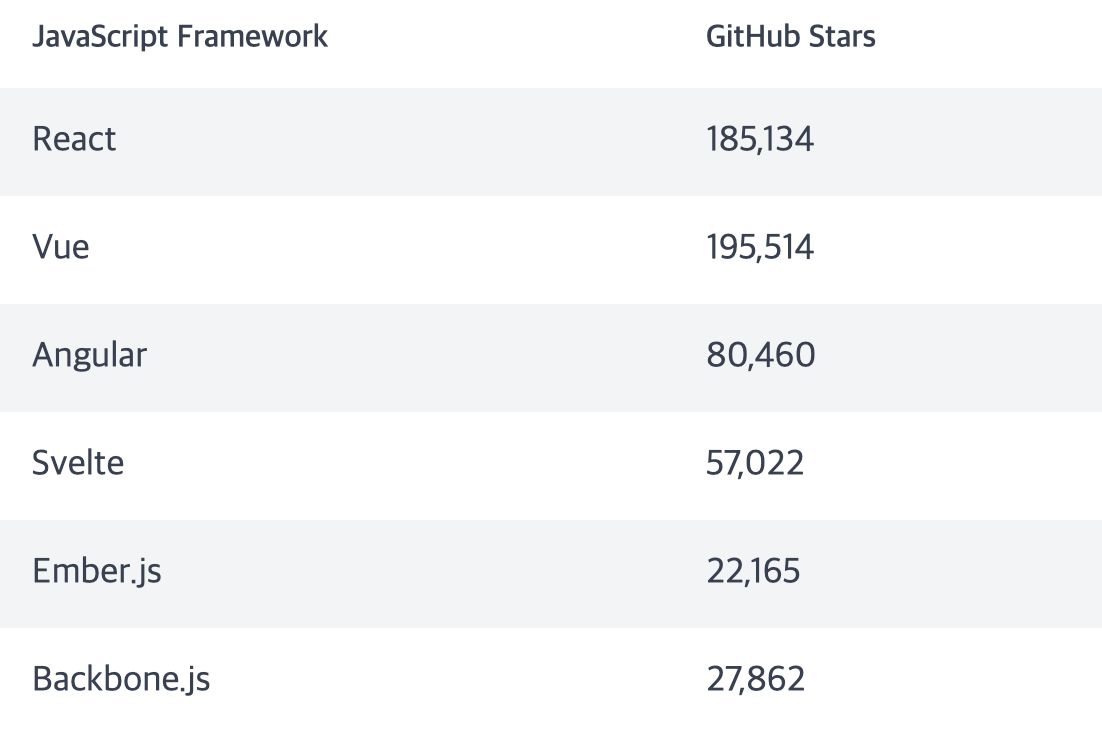
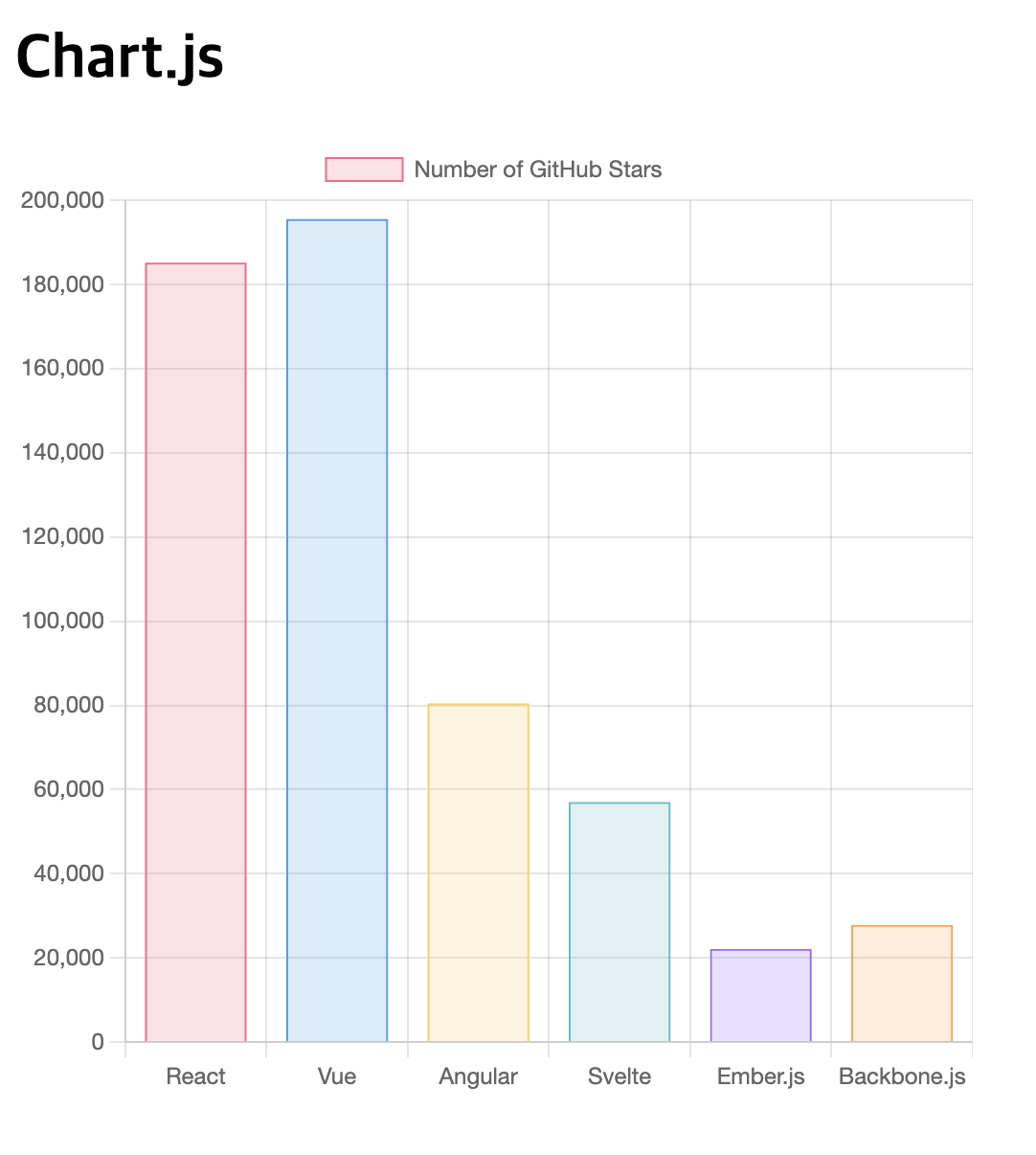
하단의 데이터는 현재 사용되는 다양한 Frameworks 중에서 각 프레임워크가 받은 GitHub Stars 갯수 이다.

✅ 사용방법
1️⃣ Chart.js 설치
Chart.js를 시작하려면, 라이브러리이므로 먼저 설치해야한다.
Chart.js는 npm, GitHub 릴리스 또는 가장 빠르고 쉬운 방법인 Chart.js CDN을 통해 설치할 수 있다.
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/3.7.1/chart.min.js"></script>2️⃣ HTML 작성
두 번째 단계는 차트를 렌더링할 위치를 HTML로 작성.
Chart.js는 HTML5 Canvas 태그(선, 원 등을 그리는 데 사용)의 가용성에 의존하여 차트를 생성하고 렌더링한다.
<canvas id="myChart" width="1000" height="600"></canvas>3️⃣ Chart.js 적용하기
- 여기에서 원하는 type 작성, 데이터입력, 원하는 chart의 색상을 조정할 수 있다.
- type : 원하는 차트의 모양을 결정
- labels : 각 data의 이름을 작성
- date : 데이터값 입력
- backgroundColor, borderColor : chart 의 색상 결정
- option : chart에 옵션을 줄 수 있다.
- 예를들어서 , chart 왼쪽 scale 부분을 자동설정.
const ctx = document.getElementById('myChart');
const myChart = new Chart(ctx, {
type: 'bar',
data: {
labels: ['React', 'Vue', 'Angular', 'Svelte', 'Ember.js', 'Backbone.js'],
datasets: [{
label: 'Number of GitHub Stars',
data: [185134, 195514, 80460, 57022, 22165, 27862],
backgroundColor: [
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(255, 159, 64, 0.2)'
],
borderColor: [
'rgba(255, 99, 132, 1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
'rgba(75, 192, 192, 1)',
'rgba(153, 102, 255, 1)',
'rgba(255, 159, 64, 1)'
],
borderWidth: 1
}]
},
options: {
scales: {
y: {
beginAtZero: true
}
}
}
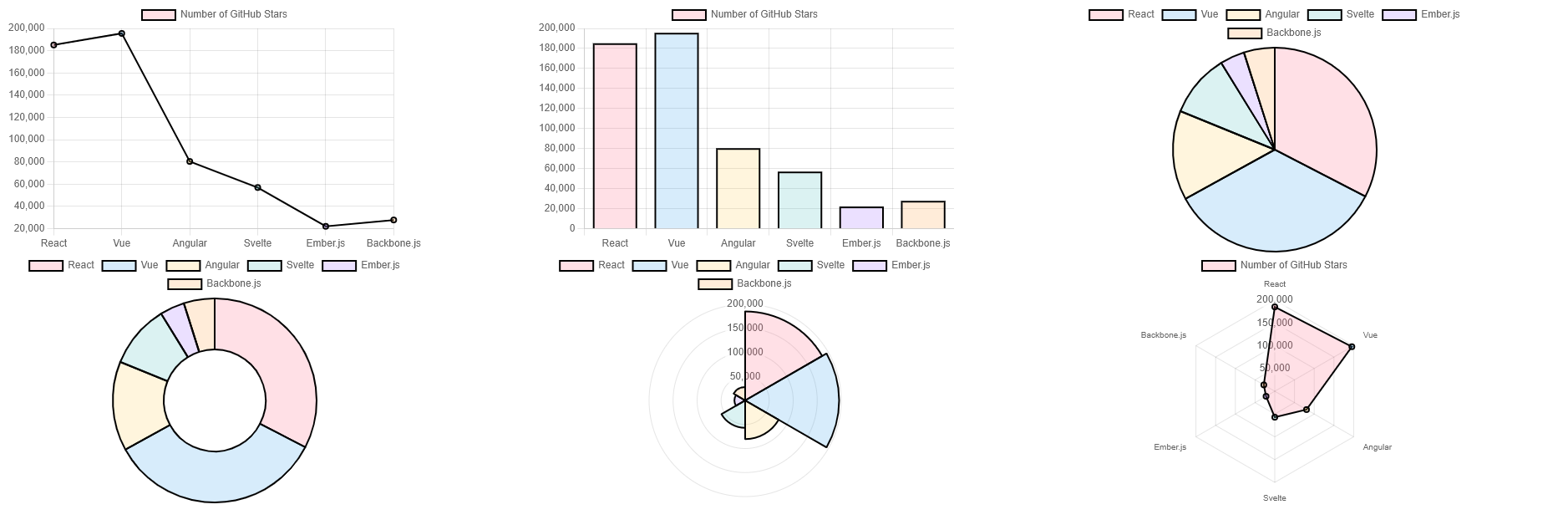
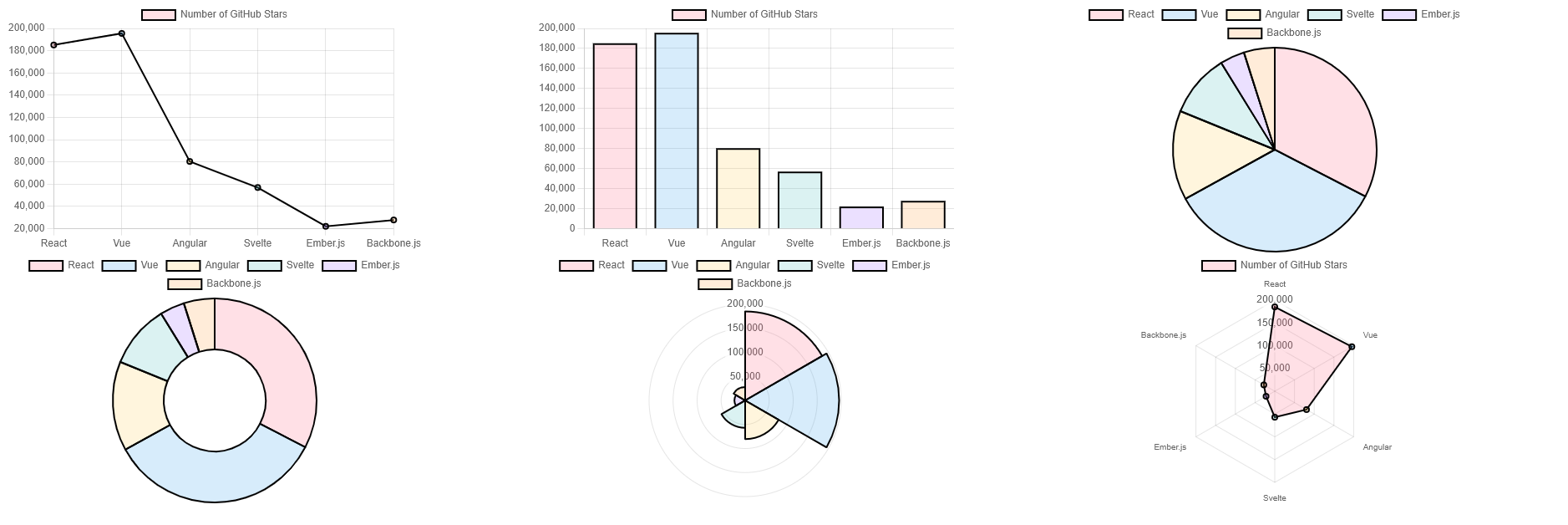
});🧩 브라우져에서 보이는 화면

<참고자료>
https://www.atatus.com/blog/javascript-chart-libraries/#Chart.js
https://stackabuse.com/guide-to-creating-charts-in-javascript-with-chartjs/