Unity로 Build된 Webgl 결과물을 외부에 공개하고자 하나, 일반적으로 배포하는 방식은 작동하지 않았다.
다음과 같은 방법은 시도하지 않는다.
- itch.io나 unity에 배포하는 방법
- 어디까지나 포트폴리오 수준의 작품이므로 개인적인 서버에 배포하는 것이 옳다고 판단하였음.
다음과 같은 시행착오를 겪었다.
로컬로 구동하기
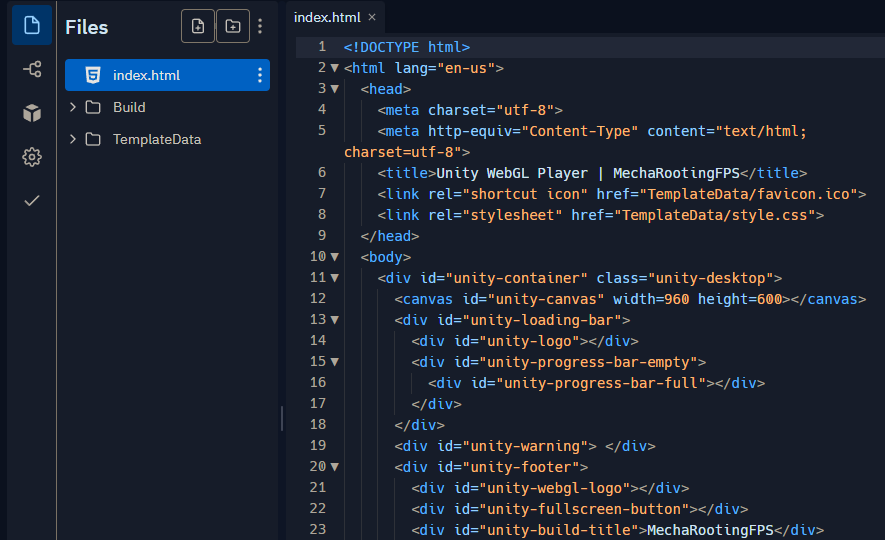
- 그냥 index.html을 실행해보는 방법
CORS Policy와 관련된 문제로 로컬로는 구동할 수 없다.
무조건 웹 서버를 통해서만 구동하라는 오류가 기재되어 있다.
index.html:1 Access to XMLHttpRequest at 'file:///E:/PROJECT/UnityProject/PROJECT/MechaRootingFPS/BuildWeb/Build/BuildWeb.asm.framework.js.unityweb' from origin 'null' has been blocked by CORS policy: Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, chrome-untrusted, https.
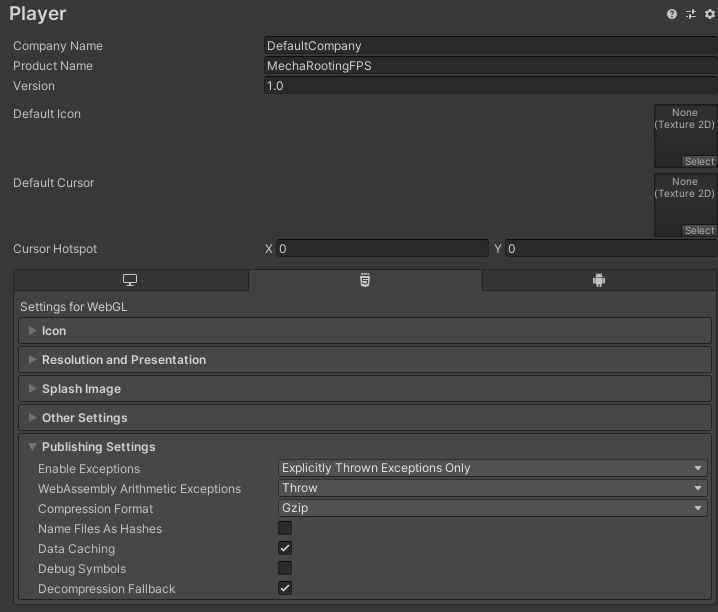
퍼블리싱 설정(Publishing Settings)을 바꾸어보기
- 공식 문서(구형)의 정보 중 수행한 것들에 대해 기재한다.

- Compression Format / Decompression Fallback
: 일반적인 데이터를 사용하기에는 너무 커서(보내는 쪽에서는 Transmission 사용량의 압박 / 받는 쪽에서는 로딩 시간의 증대) 압축하여 배포한다.
압축 포맷 중 GZIP에 대한 설명
이 기능을 지원하는 것에는 IIS(윈도우 서버) / 아파치 서버가 주로 사용하는 것이다.
서버가 특정 압축 해제 기능을 제공하지 않거나, 사용자가 설정하지 않은 경우, Decompression Fallback 기능을 ON하여 자체적으로 Decompression 할 수 있게 한다.
공식 문서 참조
Player Settings 창(메뉴: Edit > Project Settings > Player에서 WebGL을 선택한 후 Publishing Settings 섹션 확장)에서 압축 풀기 폴백을 활성화하십시오.
압축 풀기 폴백을 활성화하면 Unity는 빌드 파일에 .unityweb 확장자를 추가합니다. 서버 설정에 대한 경험이 별로 없거나 서버 설정을 사용할 수 없는 경우 Decompression Fallback을 사용하는 것을 고려해야 합니다.
참고: 이 옵션을 사용하면 로더 크기가 커지고 빌드 파일에 대한 로드 체계 효율성이 낮아집니다.
압축이 일절 없는 Disabled 옵션도 사용해 보았지만, 사용할 수 없었다.
- Replit 사용해보기
-
직접 코드를 올려서 Publish 할 수 있는 사이트이다.
-
Build된 결과물을 직접 올려서 구동시켜 보았다.
-
GZIP / Brotli / Disabled 모두 적용해 봄
-
결과적으로 작동하지 않음.
Failed to load resource: the server responded with a status of 404 () 오류가 발생.

-
Parcel DevServer 사용해보기
Web을 Publish할 때 많이 사용하는 애플리케이션 번들러 Parcel의 Dev-Server를 시도해 보았다.
Uncaught SyntaxError: Unexpected token '<' (at BuildWeb.asm.loader.js:1:1)
그냥 사용하는 경우 Loader의 문제가 있다.
(createUnityInstance 함수만 있는 코드인데, HTML규격으로 이상하게 읽어낸다.)
index.html 파일 내에 있는 Config부문
var config = {
dataUrl: buildUrl + "/BuildWeb.data.unityweb",
frameworkUrl: buildUrl + "/BuildWeb.asm.framework.js.unityweb",
codeUrl: buildUrl + "/BuildWeb.asm.js.unityweb",
memoryUrl: buildUrl + "/BuildWeb.asm.mem.unityweb",
streamingAssetsUrl: "StreamingAssets",
companyName: "DefaultCompany",
productName: "MechaRootingFPS",
productVersion: "1.0",
showBanner: unityShowBanner,
};은 webpack이나 parcel이나 이런 방식으로는 로컬 프로젝트에 존재하는 파일을 읽어낼 수 없다.
(번들된 주소는 다른 이름으로 변경됨)
빌드된 코드의 상세한 수정이 필요하며, 자료도 적은 관계로 다른 방법을 찾아본다.
