ReactSVG에 viewBox를 조작하는 애니메이션을 넣어본다.
애니메이션을 사용하는 방법
여러가지가 있겠지만, 찾은것은 다음과 같다.
- CSS로 하기
- class나 id를 가진 단순한 객체에게 단순한 애니메이션을 줄 때 매우 좋은 방법
- View를 CSS에 넘겨버리는것이 JS를 깔끔하게 만든다고 생각하여, 기본적으로는 컴포넌트에 class만 지정하는 것으로 애니메이션을 적용하는것이 바람직하다고 생각함.
- class나 ID가 정확히 지정되어야 함.
- 현재는 svg를 다루는 관계로 js의 데이터를 자주 넘나들어야 하는데, 딱히 바람직하지 않은 것으로 보임
- SMIL
- HTML에서 사용하는 것으로 보임
- 존재한다는것만 알고, 이상 더 조사하지 않음
- 참고 링크를 보면, 게시글 자체도 오래되었고, 그 게시물에서조차 SMIL은 안써가는 추세라고 기재되어있다.
- GSAP
- 애니메이션 라이브러리
- 현재 JS로 애니메이션 사용하는 가장 간단한 방법
애니매이션이 주가 아니므로 간단하게 애니메이션을 구현해보기 위해, GSAP을 사용해서 애니메이션을 구현해보기로 한다.
최초 시도
다음은 시도해본 코드의 일부이다.
svg.addEventListener('click', this.onClick.bind(this));
//중략 ...
onClick(event){
if(event.target.getAttribute('name'))
{
//console.log(event.target.getBoundingClientRect());
let rect = event.target.getBoundingClientRect();
this.current_viewbox.x = rect.top;
this.current_viewbox.y = rect.bottom;
this.current_viewbox.width = rect.width;
this.current_viewbox.height = rect.height;
this.animatingViewBox(event.target, this.current_viewbox.x, this.current_viewbox.y, this.current_viewbox.width, this.current_viewbox.height);
}
}
animatingViewBox(target, x,y,width,height){
gsap.to(target, {
duration: 1,
viewBox : `${x} ${y} ${width} ${height}`
});
}
상기 코드 실행결과 다음과 같은 로그가 남는다.
Invalid property viewBox set to 312.7962646484375 544.2816772460938 288.6868896484375 231.48541259765625 Missing plugin? gsap.registerPlugin()상기 기재된 기능을 수행하기 위해서는 어떤 plugin이 필요한것 같다.
참고 링크 결과, CSSPlugin(DOM Element중 CSS와 관련된 프로퍼티와 관련된 플러그인)을 설치해보라고 한다.
CSSPlugin 시도
따라서, 프로젝트의 상단(최우선으로 실행되는 초기화과정)에 다음을 기재한다.
gsap.registerPlugin(gsap.plugins.CSSPlugin);- 결과는 다음과 같다.
TypeError: Cannot read properties of undefined (reading 'name')- 결과는 달라지지 않는다. ( Cannot read properties ...)
plugin register에 무언가 문제가 있는듯
=> 최종적으로, 다음과 같은 방식으로 구동 성공하였다.
- Plugin 항목 삭제
- 다음 코드를 참조하여 이하와 같이 코드 수정
animatingViewBox(target, x,y,width,height){
console.log("animating View Box...");
gsap.to(target, {
duration: 1,
attr: {viewBox: `${x} ${y} ${width} ${height}`},
ease: "power3.inOut"
});
}오류원인은 이전의 이벤트 코드가 GSAP 2.0 버전에서 사용됐던 tweepMax와 혼용된 코드, 그리고 사용방법이 틀린 것에 있었다.
target 수정하기
상기 수정을 해보았지만 결국 원하는 목표로는 되지 않는다.
target을 다음과 같이 수정해 본다.
onClick(event){
if(event.target.getAttribute('name'))
{
let rect = event.target.getBoundingClientRect();
this.current_viewbox.x = rect.top;
this.current_viewbox.y = rect.bottom;
this.current_viewbox.width = rect.width;
this.current_viewbox.height = rect.height;
this.animatingViewBox(this.svg, this.current_viewbox.x, this.current_viewbox.y, this.current_viewbox.width, this.current_viewbox.height);
}
}
수정한 내용은, element(event의 타깃)를 지정하는 것이 아니라 svg전체에 대하여 바꾼다.
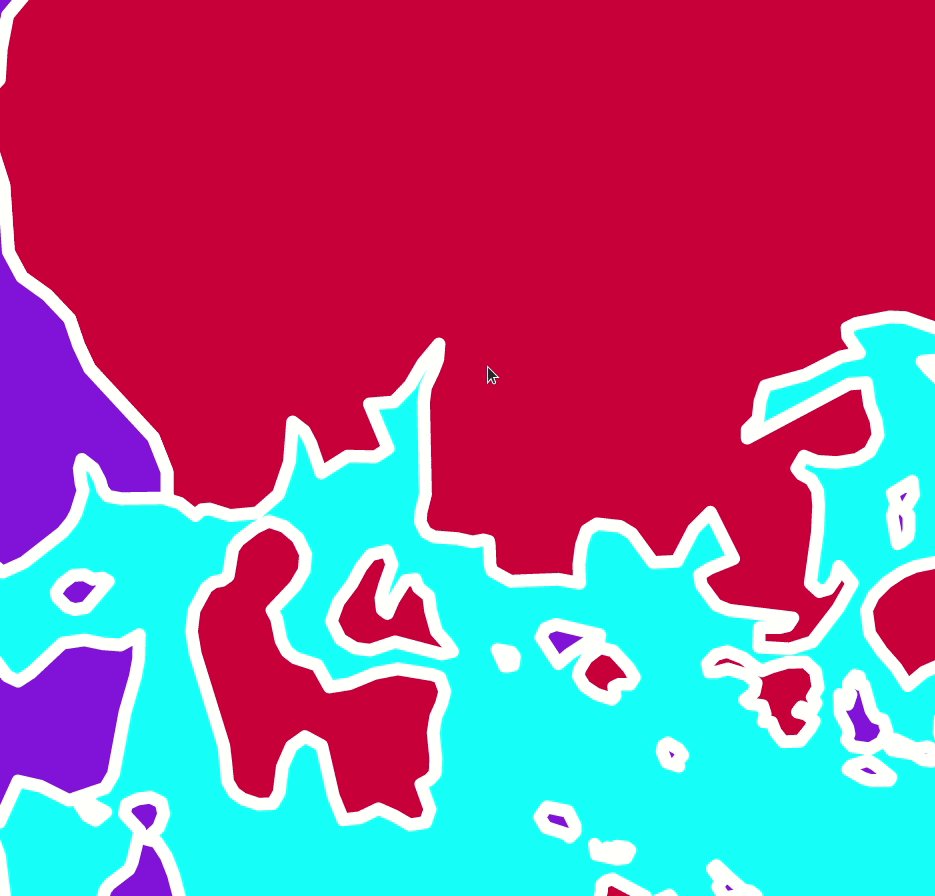
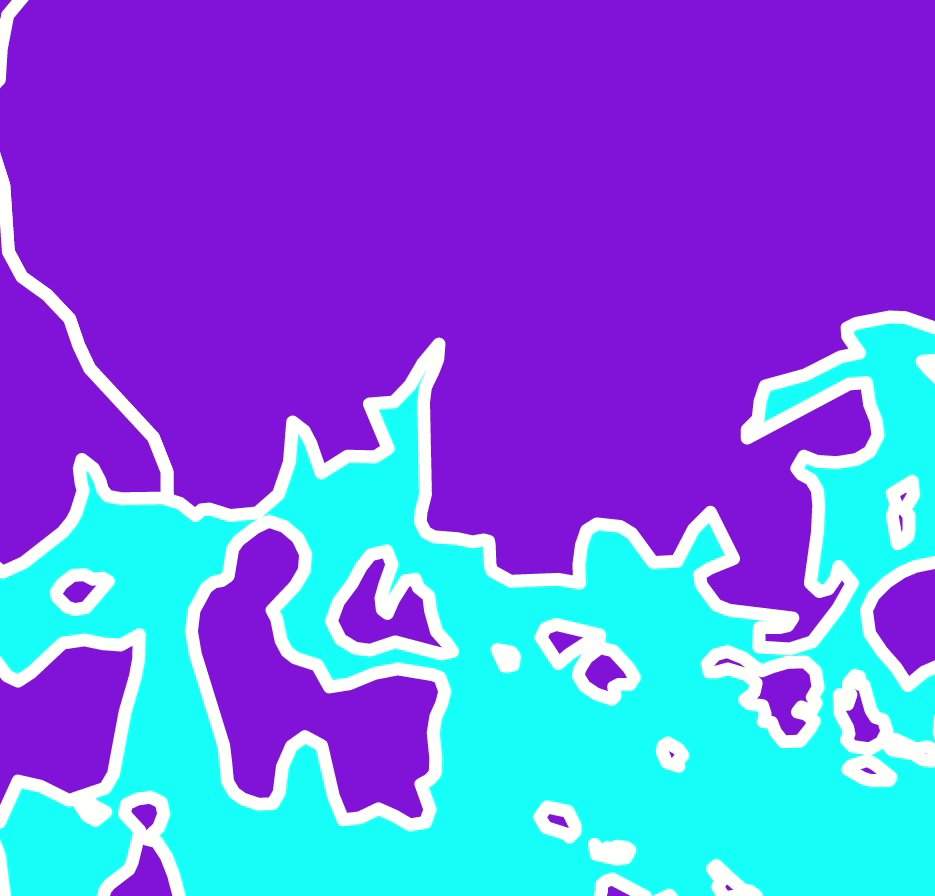
최종적으로, 원하는 대로 된다!

좌표 설정이 완벽하지 않아 엉뚱한 곳을 가리키지만, 목표한 바를 수행하였다. 좌표를 수정하는 것으로 변경이 가능하다.
동작하지 않았던 원인은, viewBox는 svg파일 하나에 대응하는 것이지 단일 element에 대응하는 것이 아니었기 때문이다.
