ReactProject_TrashBagPrice
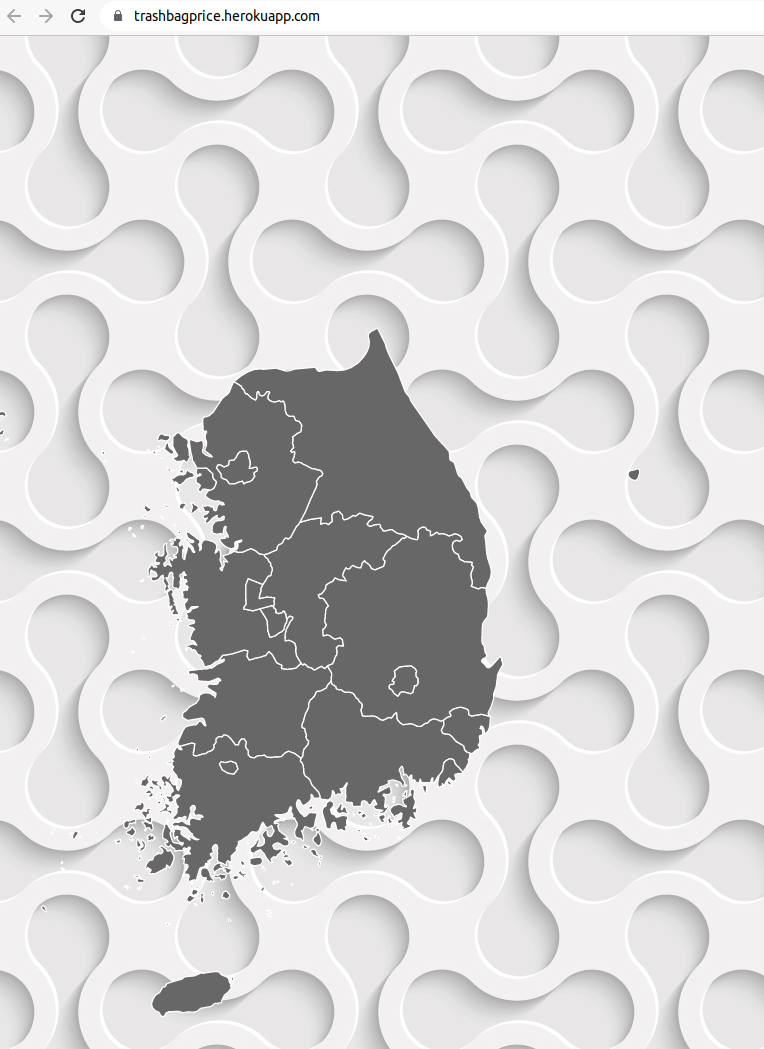
1.React에서 SVG 이미지를 사용하기

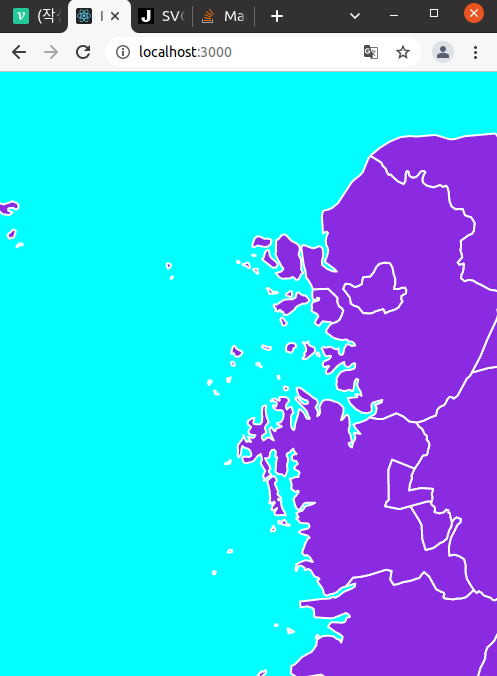
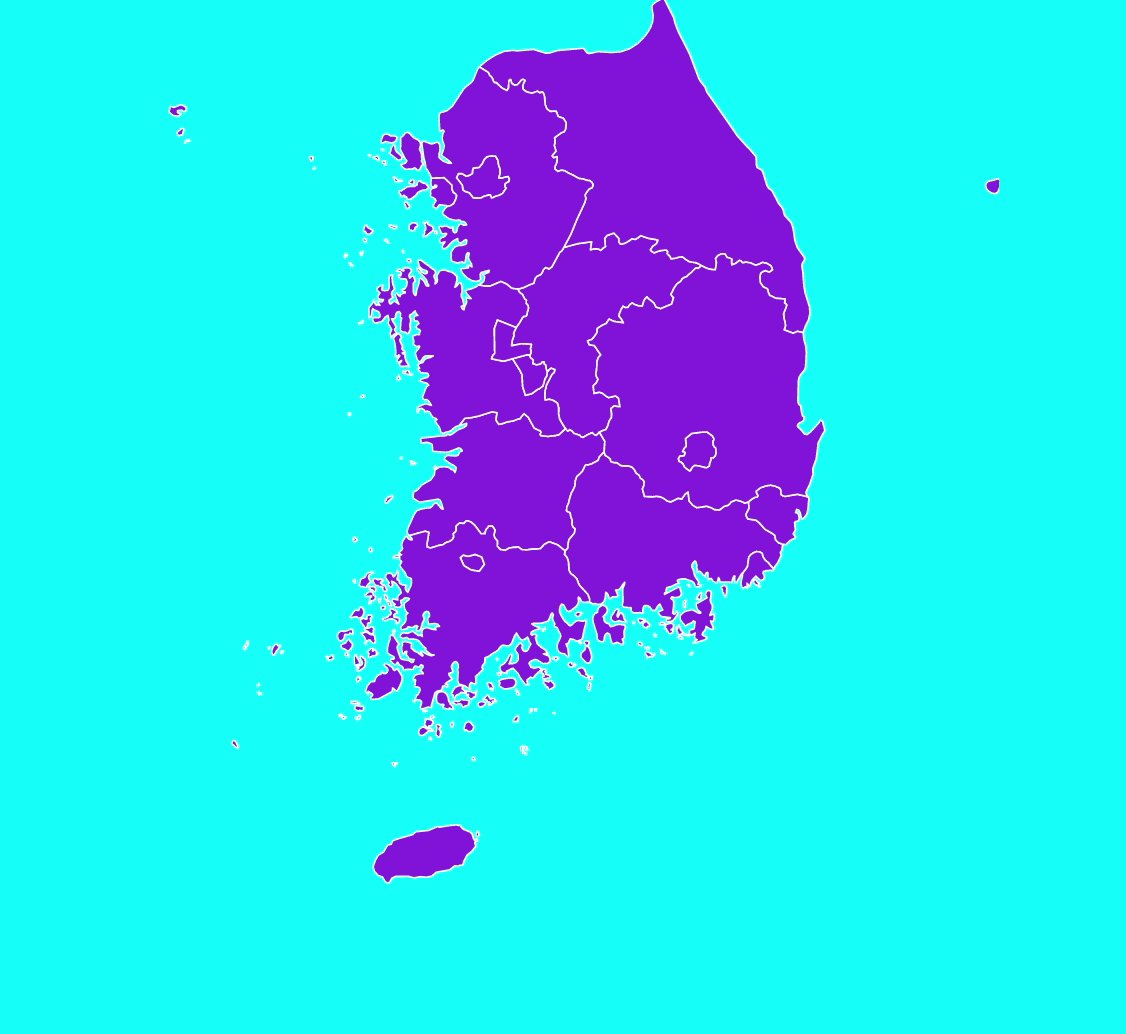
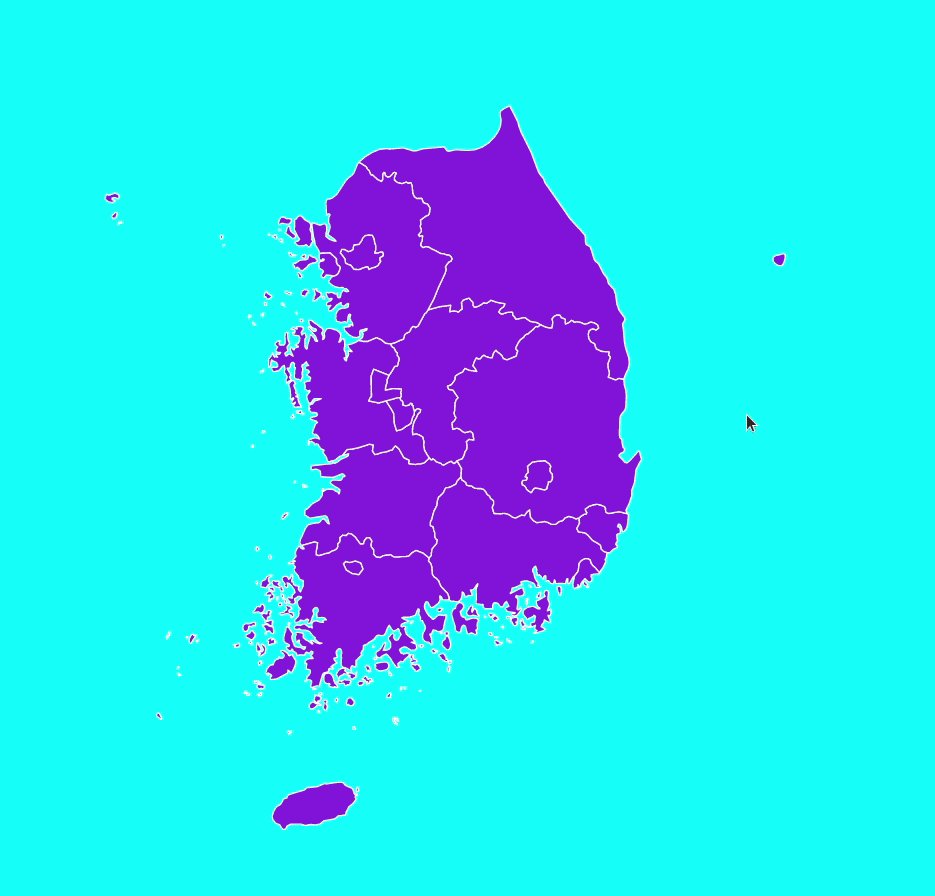
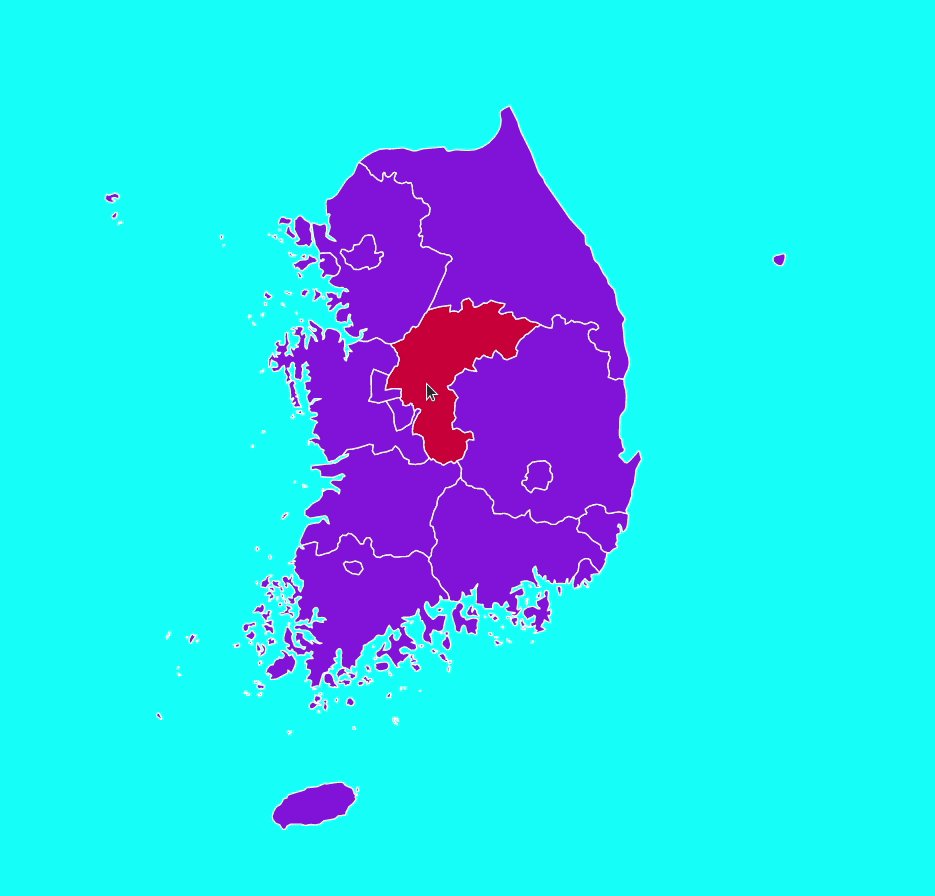
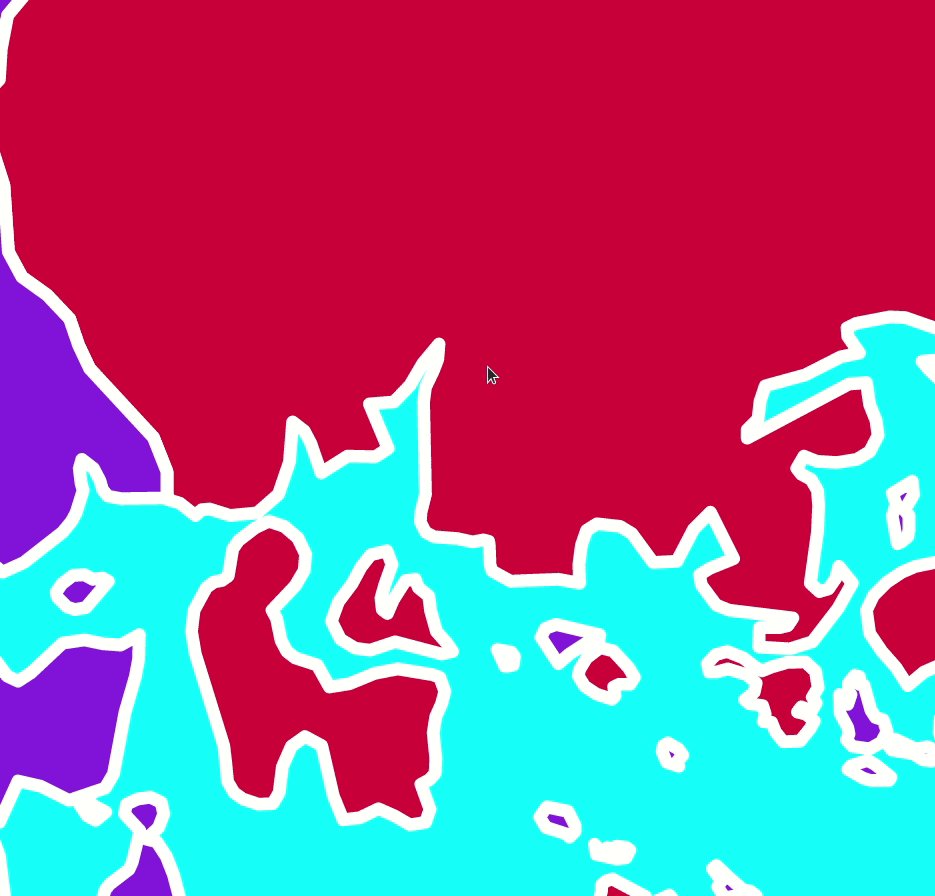
SVG이미지의 특징은 xml로 되어있어, 각 요소들에 대한 접근이 가능하다는 것이다. 일반적인 비트맵이미지로는 수행할 수 없는 엘리먼트 단위의 제어등이 가능하다. (특정 Path의 색상만을 바꾼다던지, 크기를 변경한다던지, 보이지 않게 한다던지 등..)
2021년 11월 26일
2.ReactSVG에서 Panning, Zoom In/Out 사용해보기

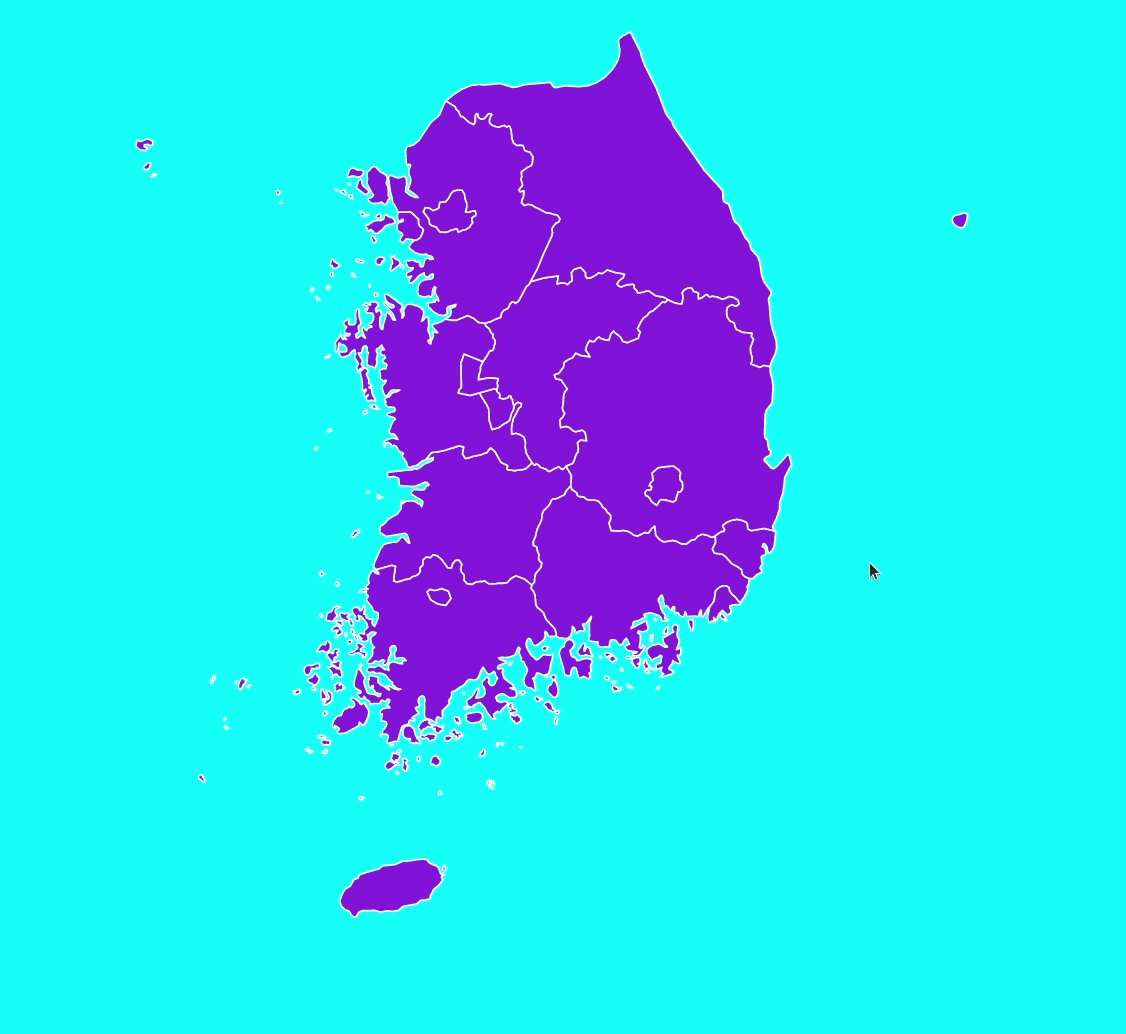
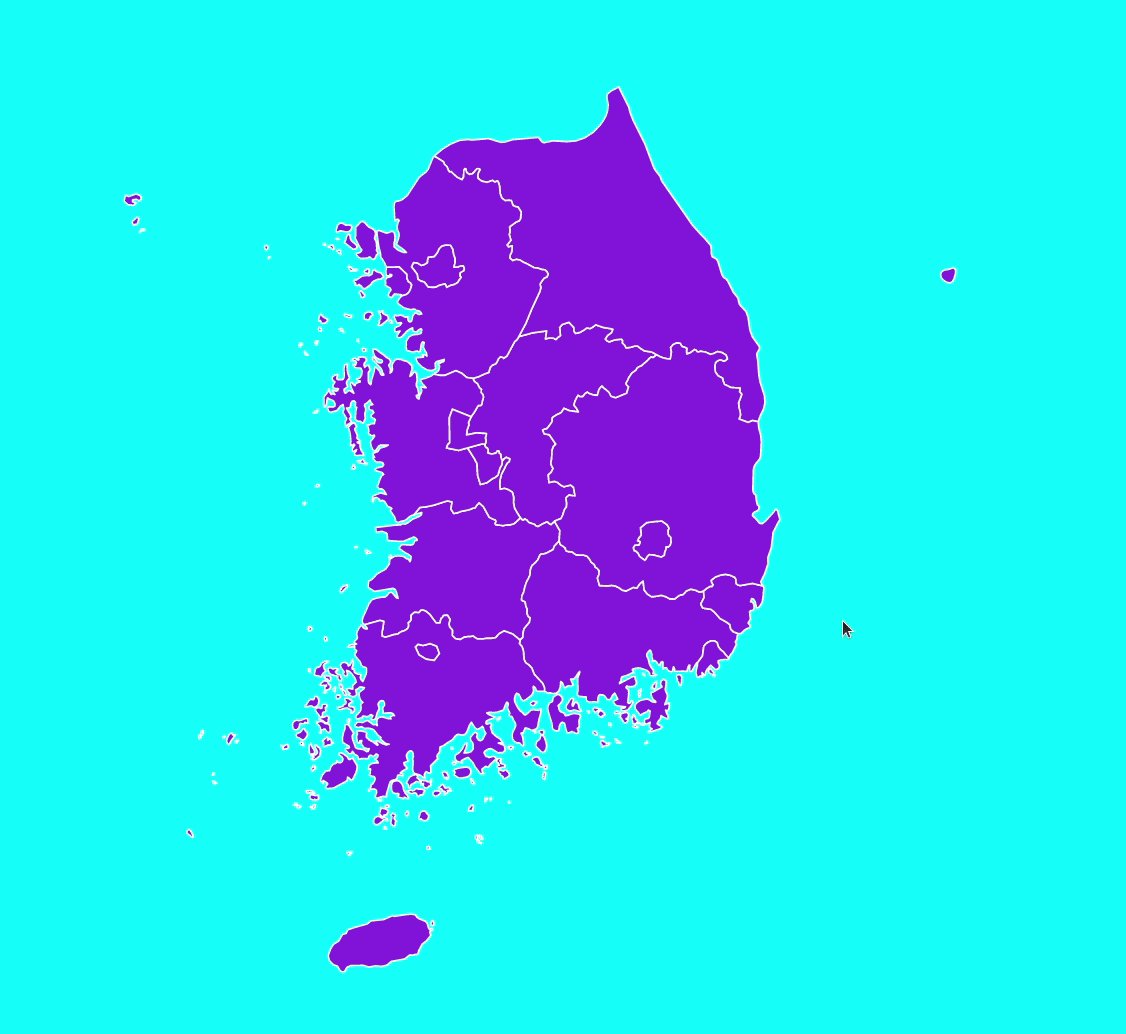
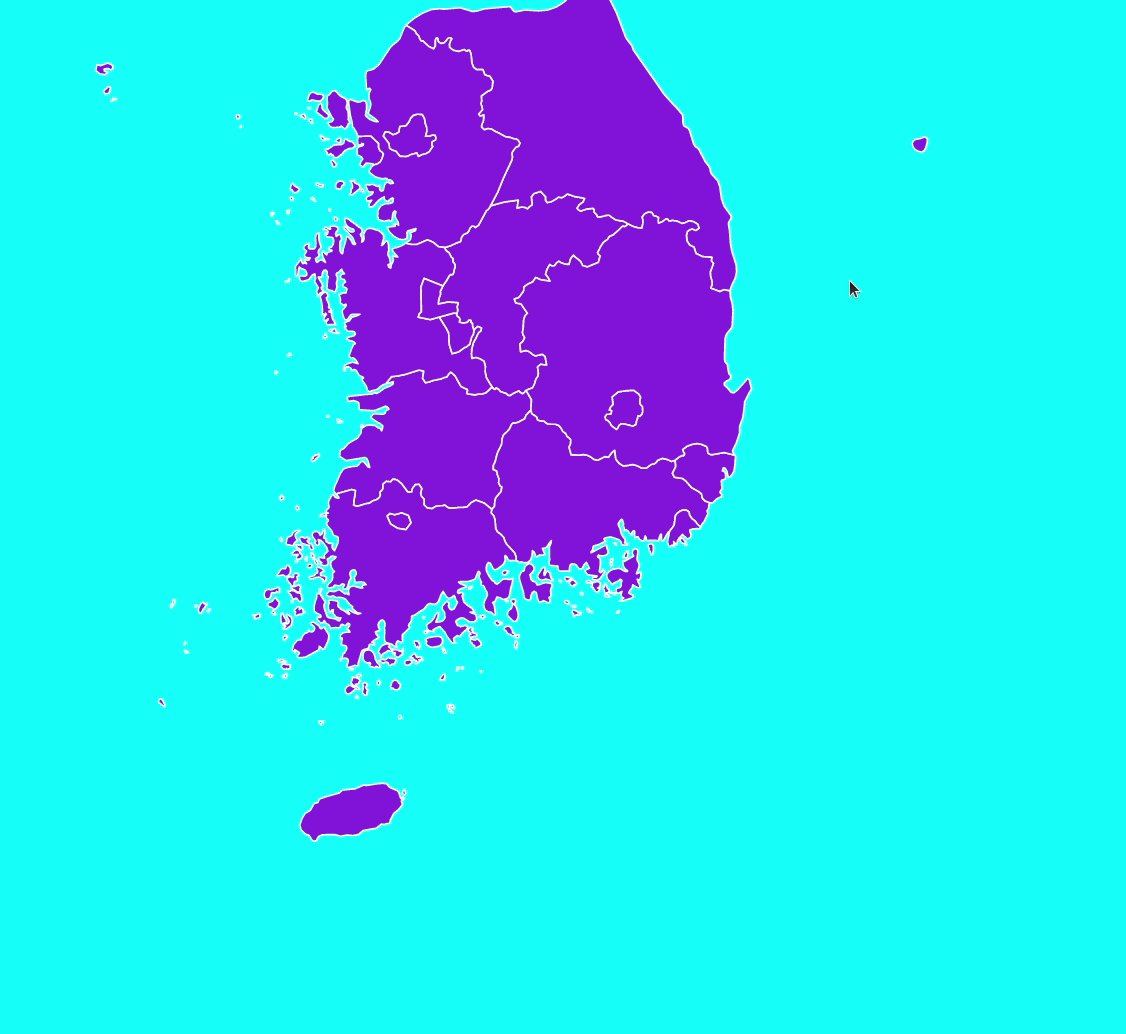
Panning과 Zoom In/Out을 구현해본다.
2021년 11월 27일
3.ReactSVG에 애니메이션 넣어보기

ReactSVG에 viewBox를 조작하는 애니메이션을 넣어본다.
2021년 11월 29일
4.ReactSVG Class Component 리팩토링하기 1 - 최초 리팩토링

이전까지 작성하였던 항목들의 테스트가 완료되었으므로, 리팩토링과 함께 코드를 정리한다.
2021년 11월 29일
5.ReactSVG Class Component 리팩토링하기 2 - zoom, panning편 (작성중)

이전의 Component 리팩토링에 있어서 Zoom/Panning이 완전히 적용되지 않는 문제가 있어 관련된 처리를 한다.
2021년 12월 23일
6.공공데이터 포탈의 REST API 사용하기

RestAPI를 사용하여 공공데이터를 가져오려고 한다. 다음과 같은 방법을 참조하여, 공공데이터를 가져와 본다.
2022년 1월 11일
7.React Component 동적 생성

React Component를 동적으로 생성하기 위한 방법을 생각한다.
2022년 1월 14일
8.서버 - webpack에서 express 사용하기

netlify를 사용하여 간단하게 결과물을 확인하는 중에 문제가 발생하였다.netlify는 https를 사용하기 때문에, http로만 제공하는 공공데이터의 데이터를 사용할 수 없다.따라서 중개서버를 두든지, 자체 서버를 제공하여 웹 사이트를 제공해야 한다.
2022년 1월 25일
9.서버 - express를 사용한 node서버로 http메시지 전달하기

express를 사용하여 간단한 node 서버를 만들어본다.
2022년 1월 27일