netlify를 사용하여 간단하게 결과물을 확인하는 중에 문제가 발생하였다.
netlify는 https를 사용하기 때문에, http로만 제공하는 공공데이터의 데이터를 사용할 수 없다.
따라서 중개서버를 두든지, 자체 서버를 제공하여 웹 사이트를 제공해야 한다.
이를 위하여 http를 사용하는 자체 서버(dedicated)를 사용하여 웹을 발행하기 위한 절차를 밟으려 한다.
그 처음 시도로, 가장 쉬운 방법인 express를 시도해본다.
express
express는 노드를 위한 간단한 미들웨어 웹 프레임워크이다.
Fast, unopinionated, minimalist web framework for node.
빠르고, 옵션도 필요없는, 노드를 위한 최소화된 웹 프레임워크
express 가이드 문서에서는 다음과 같이 자신을 설명한다.
Express는 자체적인 최소한의 기능을 갖춘 라우팅 및 미들웨어 웹 프레임워크이며, Express 애플리케이션은 기본적으로 일련의 미들웨어 함수 호출입니다.
미들웨어 함수는 요청 오브젝트(req), 응답 오브젝트 (res), 그리고 애플리케이션의 요청-응답 주기 중 그 다음의 미들웨어 함수 대한 액세스 권한을 갖는 함수입니다. 그 다음의 미들웨어 함수는 일반적으로 next라는 이름의 변수로 표시됩니다.
express 설치
npm install express
이 앱을 실행해야 하므로, -D 옵션은 뺀다.
express 사용하기
다음 링크에서 언급하는 방식대로 코드를 작성하여 본다.
ESM으로 작성하고 싶지만, 아쉽게도 express는 ESM을 지원하지 않고, CJS로만 동작한다.
상기 링크에서 기재된 대로 express를 사용한 아주 간단한 서버를 구동시켜본다.
dist폴더에 있는 것을 8080포트로 publish하는 간단한 서버
server.js
const path = require('path');
const express = require('express');
let app = express();
app.use(express.static(path.join(__dirname, 'dist')));
app.set('port', process.env.PORT || 8080);
var server = app.listen(app.get('port'), function() {
console.log('listening on port ', server.address().port);
});package.json
{
"type": "module",
"scripts": {
"dev": "webpack serve",
"build": "webpack --mode production",
"start": "node server.cjs"
},
"dependencies": {
"css-loader": "^6.5.1",
"express": "^4.17.2",
"react": "^17.0.2",
"react-dom": "^17.0.2",
"react-svg": "^14.1.6",
"style-loader": "^3.3.1"
},
"devDependencies": {
"@babel/core": "^7.16.7",
"@babel/preset-env": "^7.16.8",
"@babel/preset-react": "^7.16.5",
"babel-loader": "^8.2.3",
"file-loader": "^6.2.0",
"html-webpack-plugin": "^5.5.0",
"webpack": "^5.66.0",
"webpack-cli": "^4.9.1",
"webpack-dev-server": "^4.7.1"
}
}
결과는 다음과 같다.

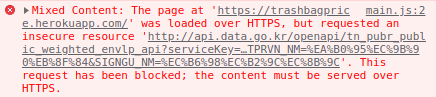
하지만 heroku 또한 https서버를 사용하기 때문에 공공데이터가 사용하는 http데이터를 사용할 수 없다.

다음에는, server.cjs에서 중개하여 http Message -> server -> https Message가 가능한지 확인해 본다.
