DevTool란?
각 브라우저에서 제공하는 기능. 개발자들이 페이지의 여러요소를 확인하거나 디버깅할때 자주사용하는 툴이다.
여러 기능들이있지만 대표적으로 많이 쓰게되는 4가지를 알아보겠다
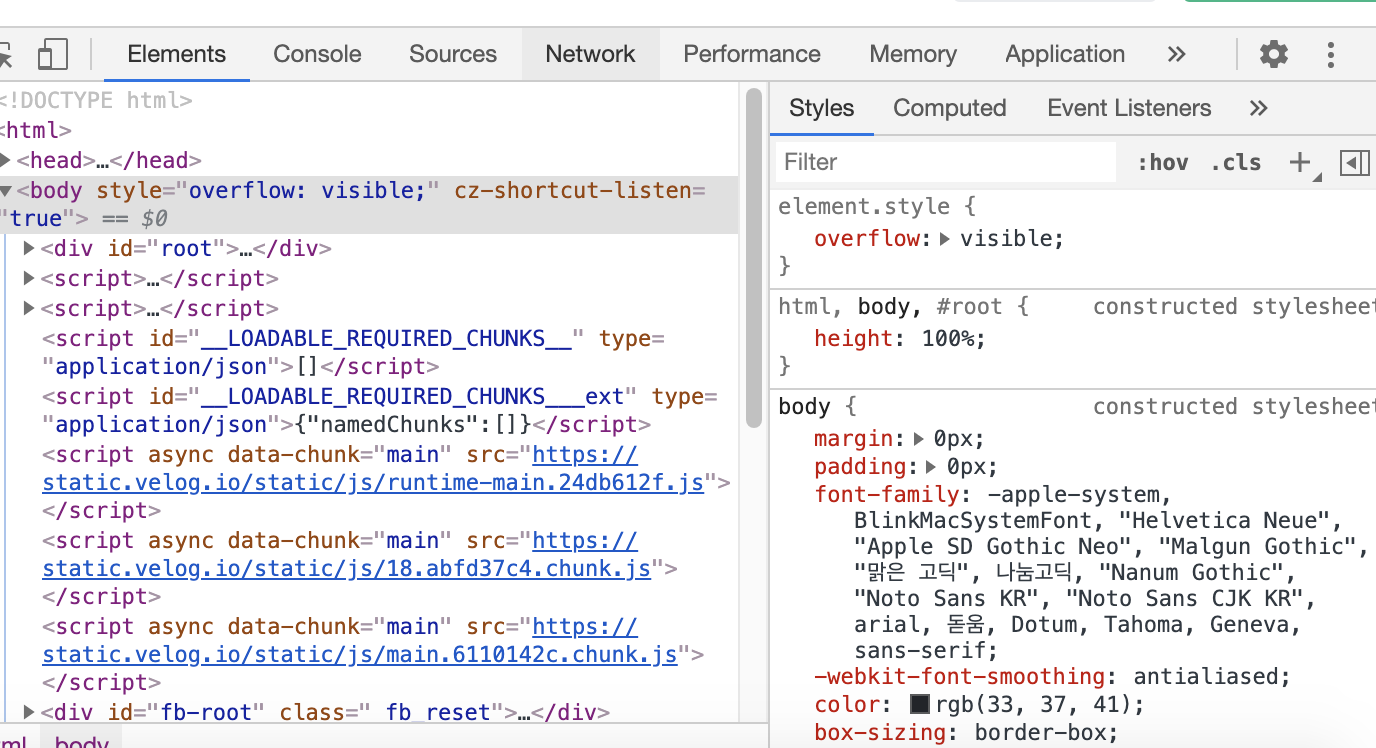
Elements
1.패널의 기능
페이지와 스타일 검사 및 편집, 스타일수정을 실시간으로 테스트 해볼 수 있게 도와주는 패널이다.
실제로 저장된 코드는 수정되지 않음! 테스트하기에 딱 좋은 패널
2.Styles 부분이 의미하는것

- CSS의 입력순서가 아닌 브라우저가 읽는 순서로 적용된다
- CSS에서는 tag <<<<< class <<<< id <<<<<< inline 순서였으나
그 우선순위(구체적>>>추상적)에 따른 순서대로 불러온다.
user agent stylesheet 란?
브라우저는 각 브라우저마다 스타일의 기본값이 다르다.
Chrome, Safari, IE 등 브라우저의 종류에 따라 기본적으로 설정되어 있는 속성 값이 다르기 때문에 개발 시작 단계에서 reset.css 혹은 normalize.css 파일에서 기본 스타일 값을 모두 초기화 시키고 작업 시작. >>> 브라우저의 종류에 상관 없이 동일한 화면 출력 가능
Console
1.Console의 기능
자바 스크립트가 돌아가는 환경을 그대로 가져온것으로 자바스크립트를 입력하여 브라우저에서 바로바로 확인 가능하게 해준다. 디버깅할때 사용!
2.console은 객체!
console 객체에는 log메소드를 포함한 다양한 메소드가 존재합니다.
-새로고침 해도 console 내용이 남게 하는 방법 : console 옆 설정에서 "Preserve log"
-콘솔에 기록된 로그를 모두 지울 때 사용하는 메소드 : console.clear
-콘솔에서 Warnings , Errors 내용을 제외하고 보는 방법 : 개발자 도구 console의 설정과 filter 사이에 있는 Log level에서 체크하거나 체크를 해제
-다른 패널(ex. Elements panel)에서 Console Panel 같이 보는 방법 : ESC를 누르면 다른 패널 사용중에도 console 사용 가능
Network
1.Network의 기능
- http 네트워크 통신하는 모든 정보가 표시된다
- API 크롤링, 페이지 로딩 성능 테스트
- 이미지, 영상 등의 소스 (mock data 활용)
2.Network 패널의 여러 가지 탭의 종류와 기능 살펴보기
XHR : Xml http Request =>프론트엔드에서 백엔드에 API 호출할때의 정보
화
JS : js에 대한 정보가 표시(사이트의 보안에 정도에 따라 공개되는 정도가 천차만별)
Application
1.Apllication의 기능
Web App 정보, 브라우저 스토리지, 브라우저에 있는 데이터 볼 수 있는 패널
로그인등의 유저관련 정보에도 많은 관련이 있으므로 꼭 알아두는게 좋음
2.Application의 패널
1)Local Storage
-
웹스토리지의 일환, Key-Value의 형태로 간단한 키와 값을 저장할 수 있다.
-
내 로컬 브라우저에만 존재한다(clear되기 전까지 영구성이 보장된다)
-
특정 데이터를 저장하고 가져오는 방법 : localStorage.setItem("key", "value")
-
스토리지 접근해서 값 가져오는 법 : localStorage.getItem("key")
-
어떨때 사용?
- 사용자가 선택한 엑셀파일을 업로드시 브라우저에 저장(데이터를 Json으로 변환한 후 웹브라우저 저장할 때 사용)
- Web Storage를 사용하면 페이지를 Reload해도 올린 파일을 계속 유지할 수 있음.
- 서버에 저장하면 엑셀파일 내용을 읽을 때마다 서버에 접속해야하니 서버 부하가 생기기 때문.
2)Session Storage
-
Local Storage와 동일하게 웹스토리지의 일환. 간단한 키와 값을 저장할 수 있다.
-
세션(서버에 저장되는 데이터 파일)이 끝날때 까지 남아있음
-
세션스토리지는 탭별 데이터 관리가 가능하고, 이 탭이 닫히면 모든 데이터는 삭제됨
-
특정 데이터를 저장하고 가져오는 방법 : sessionStorage.setItem("key", "value")
-
스토리지 접근해서 값 가져오는 법 : sessionStorage.getItem("key")
-
어떨때 사용?
- 사용자가 로그인을 하고 로그아웃을 할 때까지만 사용되어야 하는 값(임시적으로 필요하지만 로그인 중에는 지속성 있게 유지가 될 필요가 있음)
- 같은 페이지를 다른 탭에서 들어가서 사용할 때 유용하게 사용 가능.
3)Cookie
- 시간 제한이 설정되어 있는(저장 기간 설정 가능) 데이터 저장소이며, 경로 정보가 있고 키와 값으로 구성됨.
- 쿠키는 프론트-백엔드 통신과 관련이 있기 때문에 용량이 작을 수 밖에 없다
- 누구나 쿠키에 입력된 값을 쉽게 확인 가능 -> 역으로 보안에 취약하다는 단점이 있음
- 특정 데이터를 저장하고 가져오는 방법 : setcookie("key", "value", "지속시간 (초단위)")
- 스토리지 접근해서 값 가져오는 법 : document.cookie
- 빠른 처리가 필요한 임시 데이터(광고 팝업)등에 많이 사용된다
