WEB과 Internet의 출현
WEB, Internet 어느쪽이 먼저일까?
인터넷이 먼저 출현했다.
웹은 인터넷을 위한 하나의 수단으로써 존재
Internet의 출현
- 1960년, 군사적 목적으로 인터넷이 출현함
- 1960년대의 화두는 핵으로 당시 중앙집중적인 시스템은 핵공격으로 전체가 마비되는 상황이였음. 핵공격에도 문제가 없는 통신시트템의 필요성이 대두되었고, 이때 인터넷이 출현함.
- 초기의 인터넷은 기업이나 연구소, 군대같은 기관에서 샤용되었음
- 1990년대 웹의 출현으로 대중적으로 사용되기 시작
Web의 출현
- WEB은 어디서 태어났을까? (
나는 미국이라고 생각했다) 스위스 유럽이자물리 연구소의 팀 버너스리가 개발을 했다. - 10년동안 웹의 전신이 되는 프로그램을 개발하며 1990년 10월 세계최초의 웹페이지를 만드는 편집기를 개발했다.
- 이후 1990년 11월 세계최초의 웹 브라우저인 "World Wide Web(WWW)"를 개발
- 1990년 12월 웹서버라는 프로그램을 만들고 그 프로그램이 설치된 컴퓨터에 http://info.cern.ch/라는 주소를 부요함 -> 최초로 만들어진 웹사이트
WEB이 출현하면서 인터넷의 대중화가 시작됨
인터넷이 불러온 혁신
예전에는 소프트웨어를 사기 위해 물리적인 매개체가 필요했음. 그러나 이 과정이 혁신적으로 줄어들게 되며 유통에서의 혁신이 일어남.
Web System Architecture History
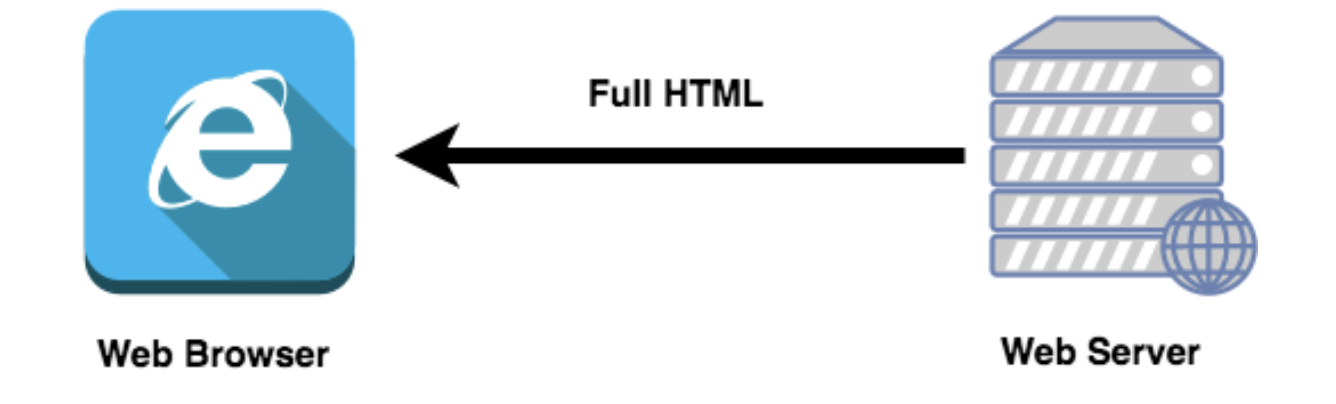
1세대 웹. 전통적이며 정적인 웹

-웹서버가 HTML페이지 전체를 웹 클라이언트(브라우저)에 전송
-단순한 정보제공 위주의 사이트에 적합한 시스템
-HTML,CSS가 정적이고 보여지는것에 대한 것이기 때문에 로직(동적)인 요소가 없음
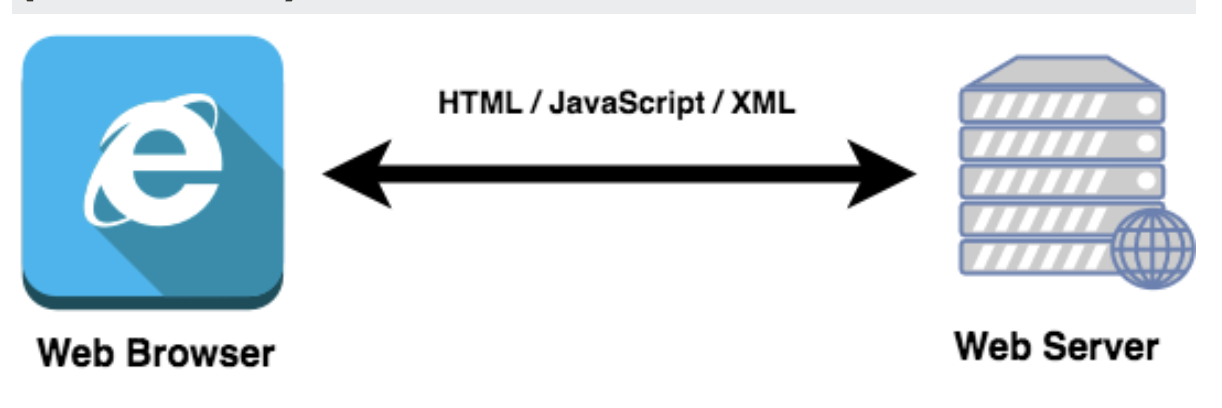
2세대 웹. User Interaction의 증가, 동적인 웹(JavaScript)

-웹서비스의 발전에 따라 좀더 동적 요소에 대한 니즈가 증가
-웹기반의 언어인 자바스크립트가 출연하며 그 역할이 커짐(그러아 아직 일부에서만 사용되어 지금처럼 사용되지는 않음)
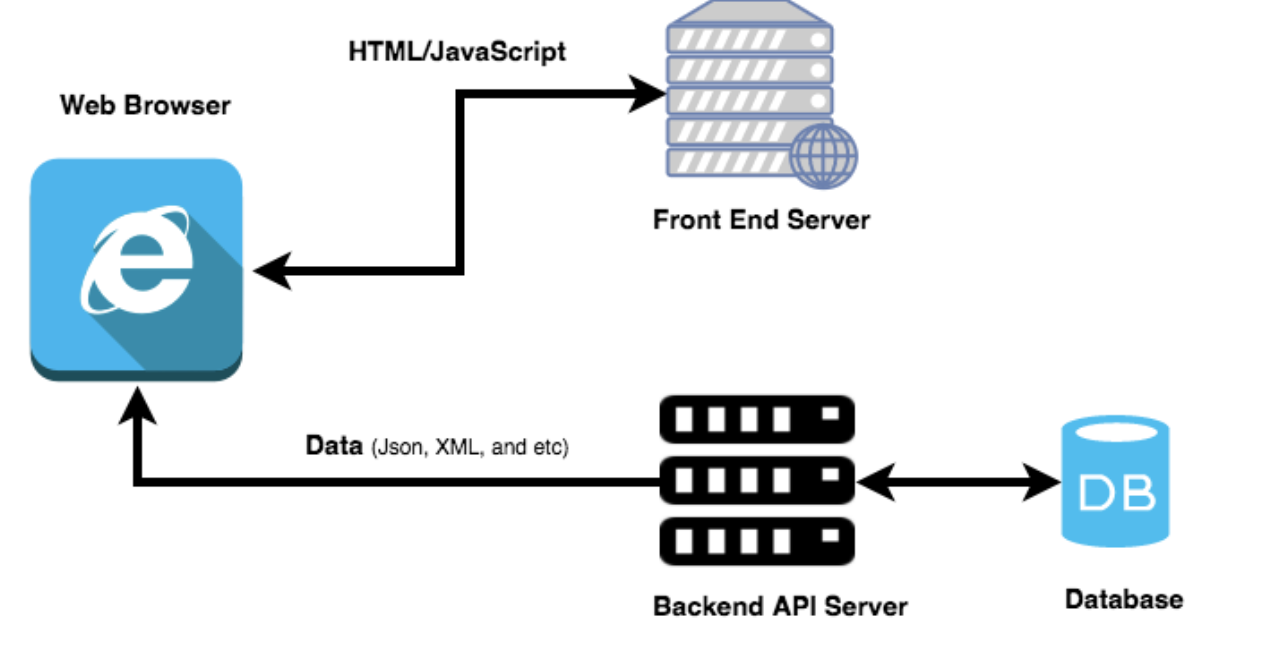
3세대 웹서비스 - SPA, 구별되기 시작하는 Frontend/Backend

-동적인 기능이 주가 되기 시작하며 자바스크립트>HTML,CSS가 되는 상황이 됨 ->이를 SPA(Single Page Application)-하나의 파일로 전체 사이트를 구현
-단일의 html페이지에서 전체의 사이트/서비스가 구현됨
-서버가 기존의 방식대로 모든 요소를 매번 전송하는게 아닌, 파일은 한번만 송수신 후 그뒤는 실시간 데이터만 주고 받음
- Html 태그자체를 자바스트립트가 동적으로 생성하게되며 HTML/JavaScript가 구조적으로 분리되기 시작
-Frontend/Backend 독립적으로 분리되기 시작 -> 구분된 두 시스템으로 웹이 동작하기시작
(기술스텍도 각자에 나눠 사용하기 시작)
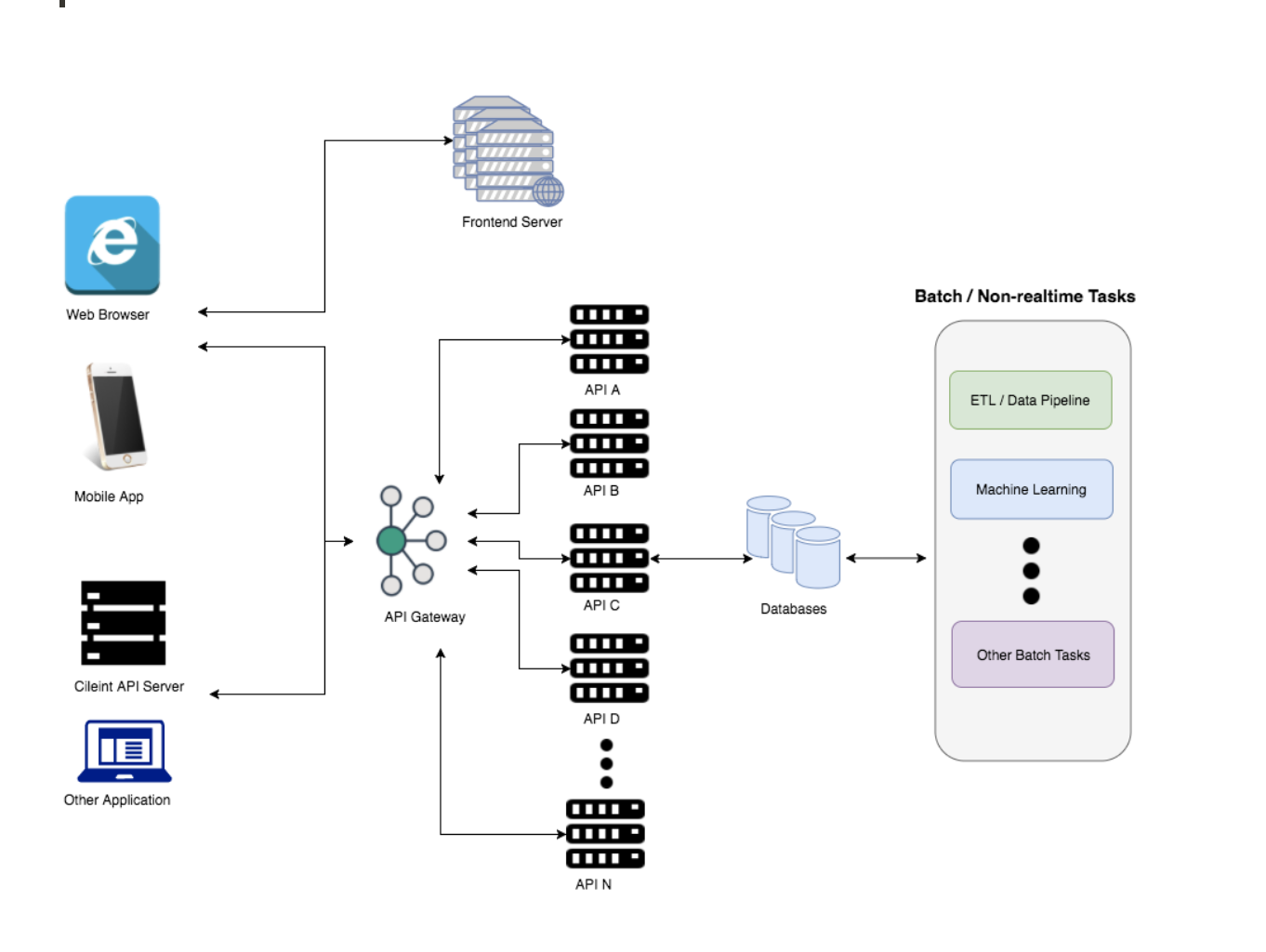
Modern WEB - 규모가 커지기 시작한 Web System

-User Interaction중요성이 증가 + 웹 서비스의 복잡성 증가 + 사용자수, 데이터의 양 증가
->Instagram, Twitter처럼 사용자수&데이터양이 압도적으로 많아지며 이전에 겪지못한 문제에 직면함 -> System architecture이 발전하기 시작
-웹사이트의 규모가 커지고 발전되며 이에 따라 시스템규모도 훨씬 더 복잡해짐 -> Front/Backend의 서버가 분리됨
1.Backend : 웹서비스의 스케일이 커지고 그 분석데이터가 늘어나며 시스템구조(architecture)가 매우 복잡해지고 그 규모도 커짐
- API 서버들이 훨씬 더 세분화 되며 규모가 커짐
- 분석해야하는 데이터를 처리하기위해 BIG DATA분석 시트템을 backend에 도입
- 최근에는 머신러닝과 AI시스템을 활용하게 되어 backend 시스템은 더 방대해지고 있음
2.Frontend
- Node.js 와 React 등의 JavaScript 엔진과 프레임워크/라이브러리의 발달로 웹에서 더 복잡한 기능 구현이 가능
- Node.js 의 발전으로 프론트 개발자가 간단한 백엔드 기능을 직접 구현하는 일도 가능하게됨
