
const updatePost = async (req, res) => {
/** (구현) **/
const { title, content } = req.body;
const { postId } = req.params;
const putPost = await posts.update(
{ title, content },
{
where: { id: postId },
}
);
res.json(putPost);
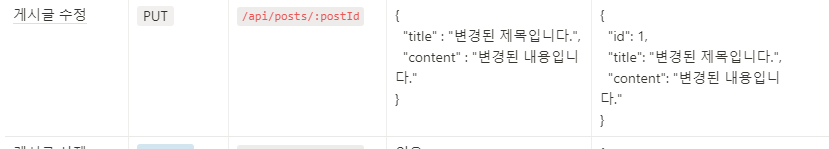
};위 내용처럼 변경된 부분을 res 해주기 위해서 putPost 를 json값으로 넣어줬는데

다음과 같은 값이 res되는 것을 볼 수 있었다
기본적으로 return 값이 수정 여부에 대한 boolean 값으로 설정되어 있었다
이에 수정된 값을 반환해주기 위해서
returning: true,
plain: true 라는 기능을 사용하는 방법을 찾아보았다
const putPost = await posts.update(
{ title, content },
{
where: { id: postId },
returning: true,
plain: true,
}
);
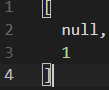
이렇게 코드를 작성해보았는데

저 null값은 어디서 오는걸까
다시 찾아보니 returning 은 postgras 에서 쓸 수 있다고 한다
undefined 가 나오는 것이 당연한 것이었다
결국
const updatePost = async (req, res) => {
/** (구현) **/
const { title, content } = req.body;
const { postId } = req.params;
await posts.update(
{ title, content },
{
where: { id: postId },
}
);
const putPost = await posts.findOne({
where: { id: postId },
});
res.json(putPost);
};이렇게 다시 찾는 방법으로 구현하였다
then 을 사용해서 await 한번에 처리하는 방법도 좋은 방법이 될 것 같다

