백엔드 & 프론트엔드 협업

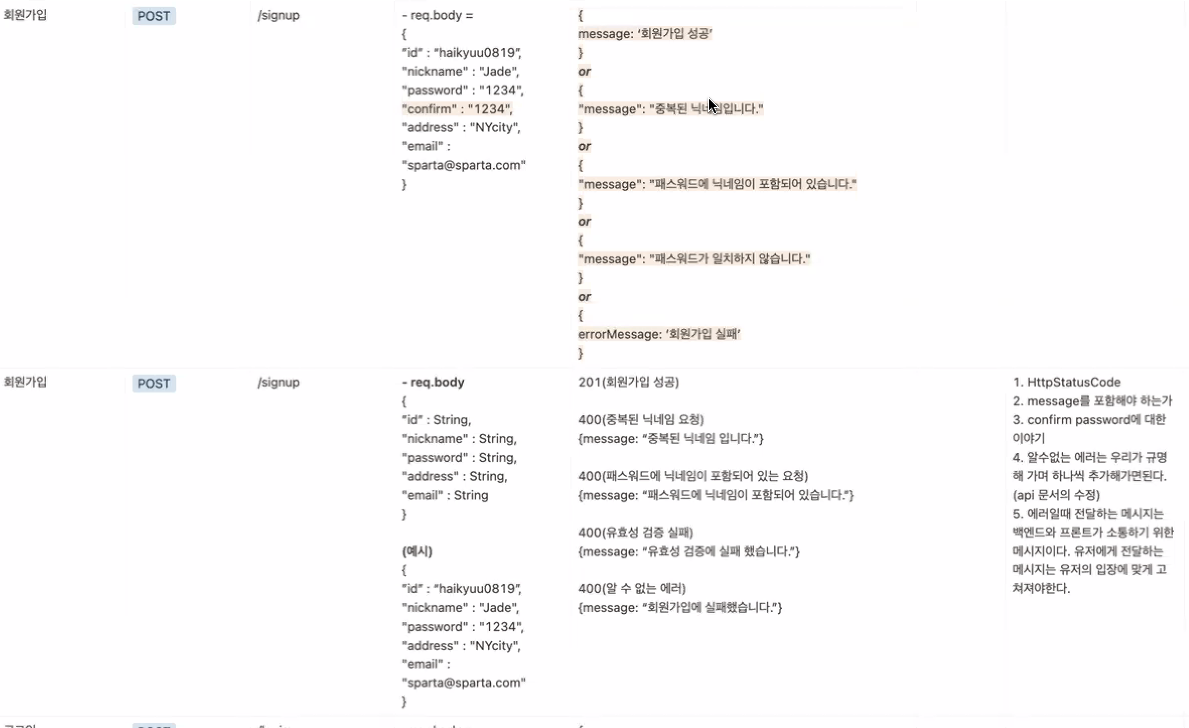
api 명세서

위를 아래처럼 수정한다
- req 에 전달할 값을 명확하게 type 으로 명시한다
- req 에서 confirm password 는 client 에서 확인할 수 있는 값이기 때문에 백엔드로 전달할 필요가 없다

위를 아래처럼 수정한다
- 400, 유효성 검증에 실패 했습니다. 같은 message 는 프론트 개발자에게 에러의 원인을 알려주기 위해 백엔드가 보내는 것 ( 유저에게 보이는 것은 따로 작성하는 것이 좋아 보인다 )

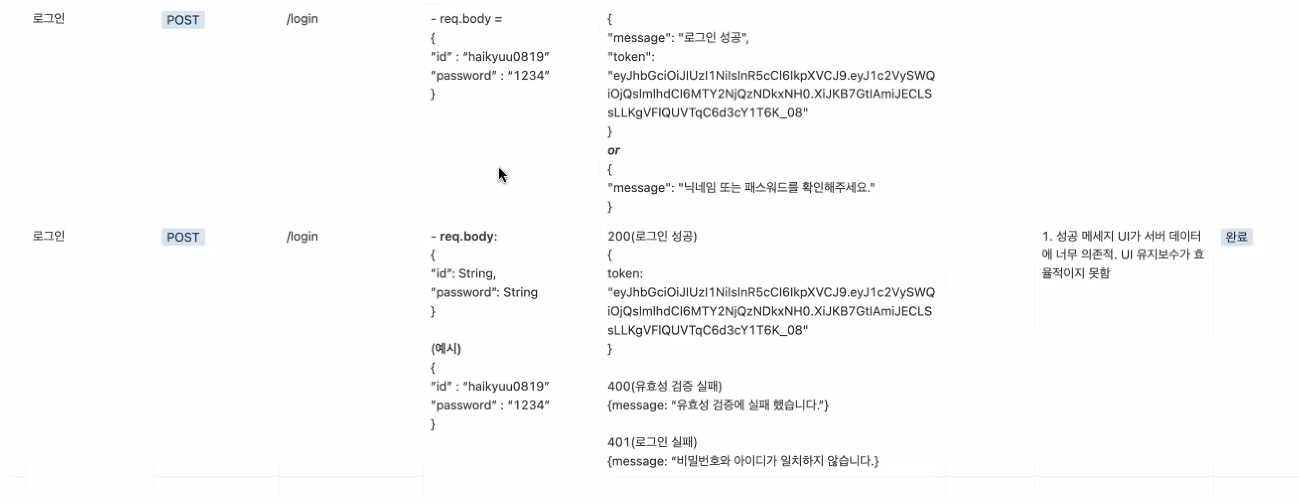
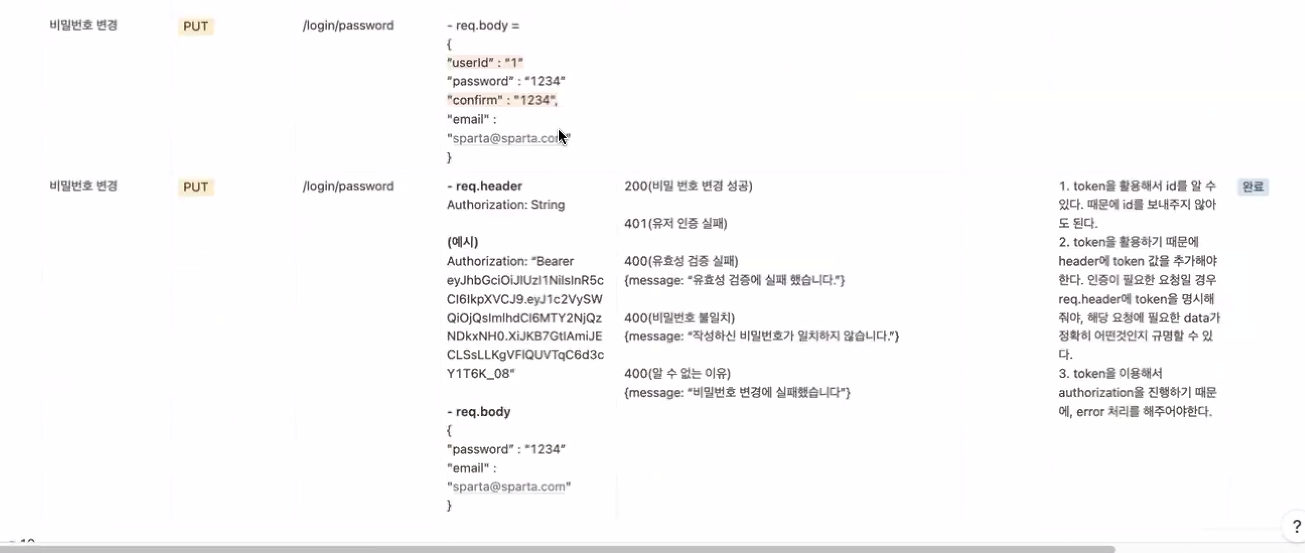
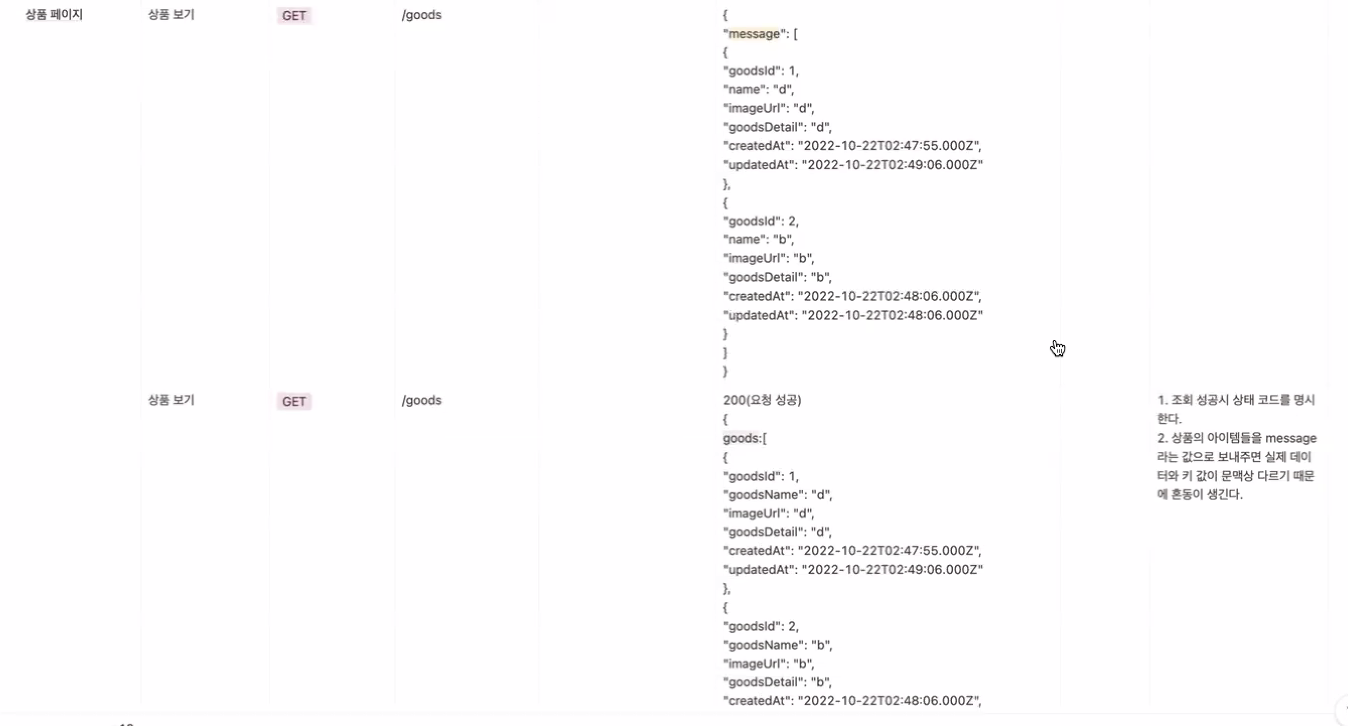
위를 아래처럼 수정한다
- 로그인이 필요한 기능인지 아닌지를 확실하게 표현하지 않으면 프론트엔드에서 추측을 해서 작성해야 한다
- userId 는 token 에 들어있는 값이므로 req 에서 보낼 필요가 없다

- respose 에 key 값이 message 인 부분이 프론트엔드에서 보기 어려울 수 있다
소통
프론트와 백엔드가 같이 작업을 진행하면서 수정을 하게 되면 작동이 되다가 안되는 경우가 발생할 수 있다. 이 부분에 있어서 소통이 잘 된다면 시간을 효율적으로 쓸 수 있다
