
- Relative
- Absolute
이 둘의 관계에 대해서 잘 모른다면..?
Google 검색 : CSS PositionGoogle에서 필요한 정보를 검색하고 개인 Blog에 요약하여 정리하는 습관을 들이자
오늘의 실습
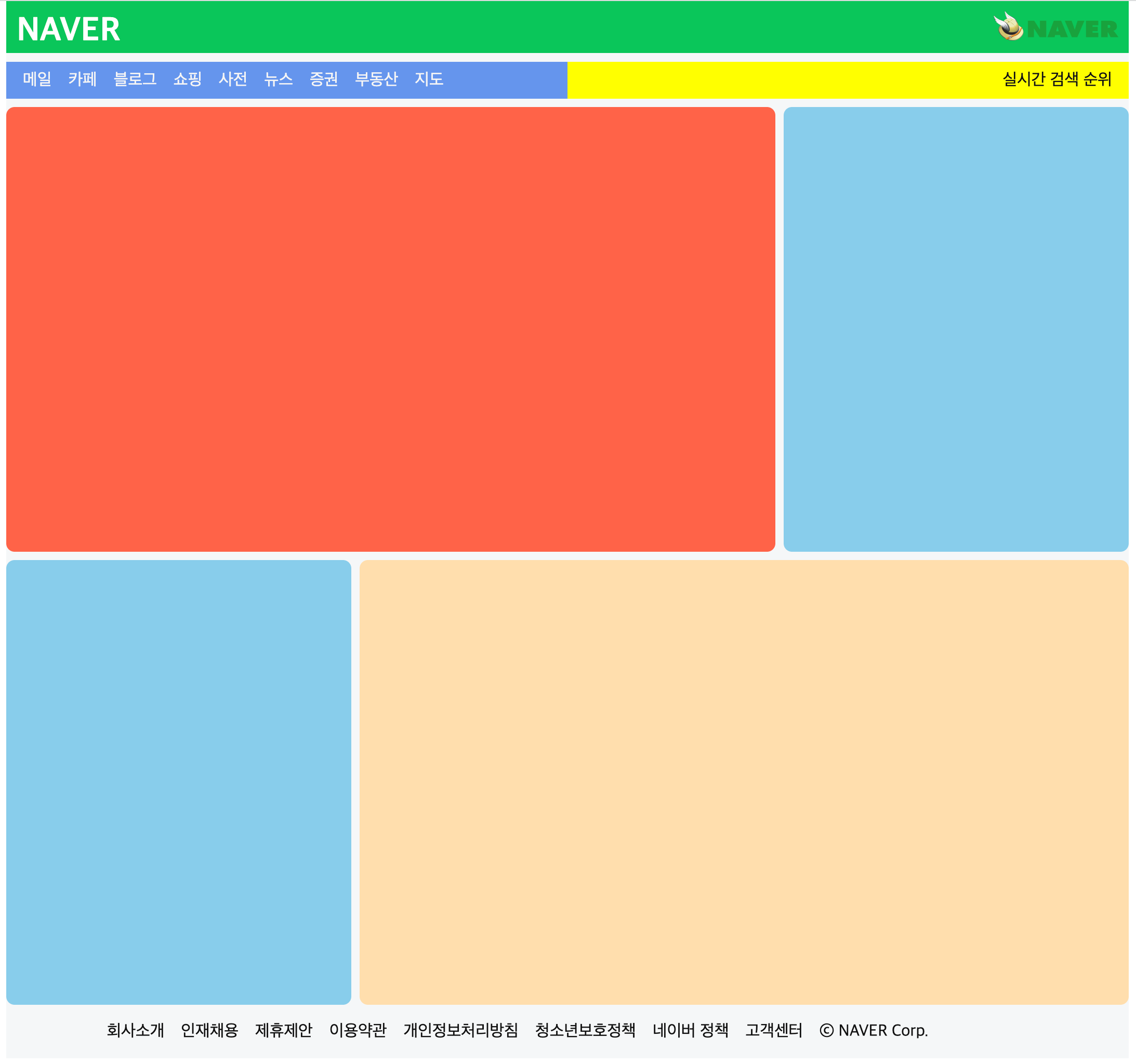
네이버 홈페이지 클론
float: left, right속성으로 div를 분할 배치시켰다.margin: 0 auto전체 컨테이너를 화면 중앙 정렬한다.- 두번째 줄에서 메일 카페 nav bar 와 실시간 검색 순위는 각 width를 50%를 맞춰준 후 각각 float : left , right 처리하였다.
- 우측 상단에 로고(img tag)는 좌측의 (NAVER) h1 tag 안에 넣어주었다. h1 tag 안에 img tag도 넣을 수 있는지는 몰랐는데 좀 더 유연한 사고를 가져야겠다.
오늘의 Quiz
- Q1. 절대 위치로 요소를 배치할 때는 {position: absolute }를 사용합니다 ? O
- Q2.요소를 고정 위치에 배치할 때는 {position: fixed }를 사용합니다. ? O