
선택자A 선택자B : 선택자A 후손인 선택자B 선택
선택자A > 선택자B : 선택자A 자손인 선택자B 선택
margin : 테두리와 다른 태그 사이의 테두리 바깥쪽 여백
border : 테두리
padding : 테두리와 글자 사이의 테두라 안쪽 여백, 배경색은 padding 영역까지만 적용
width : 글씨를 감싸는 영역의 가로 크기
height : 글씨를 감싸는 영역의 세로 크기
em과 rem의 차이에 대해 알아둘 것!
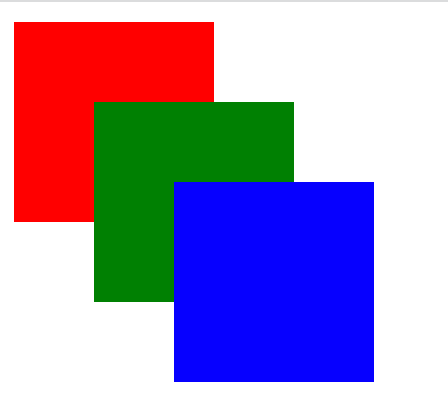
position absoulute
<!DOCTYPE html>
<html>
<head>
<title>6-35.position_absoluteLeftTop</title>
<style>
.box {
width: 100px;
height: 100px;
position: absolute;
}
.box:nth-child(1) {
background-color: red;
left: 10px;
top: 10px;
}
.box:nth-child(2) {
background-color: green;
left: 50px;
top: 50px;
}
.box:nth-child(3) {
background-color: blue;
left: 90px;
top: 90px;
}
</style>
</head>
<body>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</body>
</html>
text-decoration : none 밑줄을 제거
절대 위치 좌표 : absolute, fixed
상대 위치 좌표 : relative, static
Q1.background-( ) 속성은 배경 이미지 크기를 지정합니다. ? size
Q2.background-( ) 속성은 배경 이미지의 반복 형태를 지정합니다. ? repeat
Q3 font-( ) 속성은 글자 크기를 지정합니다. ? size
