
1. 오늘 새롭게 알게 된 것
+ 복습도 포함해서
- html file을 브라우저에 Drag 해서 빠르게 실행해볼 수 있다.
- 스타일 시트 (내부 스타일시트, 외부 스타일시트)
- 검사를 이용한 오류 확인(Elements tab, Console tab)
Cmd+Opt+iHref: Hyper Reference 를 의미landing page: 첫 페이지sub_page/site- ol(순서가 있는) , ul(순서가 없는)
video,img: source, src- Q1. border ?
- Q2. wildcard ?
- selector
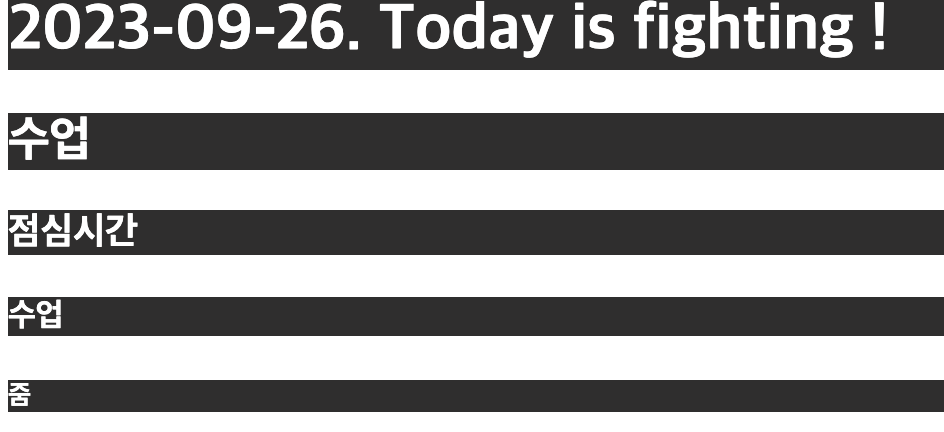
<!DOCTYPE html> <html> <head> <title>CSS3 Selector Basic5</title> <style> h1, h2, h3, h4, h5 { color: rgb(255, 255, 255); background-color: rgb(47, 46, 46); } </style> </head> <body> <h1>2023-09-26. Today is fighting !</h1> <h2>수업</h2> <h3>점심시간</h3> <h4>수업</h4> <h5>줌</h5> </body> </html>
<style>tag 안에 h1,h2,h3 쉼표를 활용하여 동시에 선택을 하는게 가능하다. 아니면 강사님이 알려주신*(wildcard)를 사용해서 모든 것을 select 해주는 것도 가능하다.
style tag에서 선택자를class(.)와id(#)로 가져 올 수 있다.
밑에는아이디(#)를 설정해준 모습.<style> #header { width: 800px; margin: 0 auto; background-color: red; } #wrap { width: 800px; margin: 0 auto; overflow: hidden; } </style>
body부분에도 설정을 해주어야 한다.<body> <div id="header"> <h1>점심을 뭘 먹을까?</h1> </div> <div id="wrap"> <div id="aside"> <h1>메뉴 소개</h1> </div> </div> </body>
float:left속성을 이용해서 좌측 정렬이 가능하다.<!DOCTYPE html> <html> <head> <title>5-4.selector_id</title> <style> #header { width: 800px; margin: 0 auto; background-color: red; } #wrap { width: 800px; margin: 0 auto; overflow: hidden; } #aside { width: 200px; background-color: blue; float: left; } #content { width: 600; background-color: green; float: left; } </style> </head> <body> <div id="header"> <h1>점심을 뭘 먹을까?</h1> </div> <div id="wrap"> <div id="aside"> <h1>메뉴</h1> </div> <div id="content"> <h1>스파게티 볼로네즈</h1> </div> </div> </body> </html>
2. 어떤 과정에서 에러가 발생하고 그것을 해결한 과정
이건 에러는 아니었지만 html tag 안에서 body 가 없어도 화면 출력은 정상적으로 되었다. 난 안될줄 알았지만 실행이 되었다.
<!DOCTYPE html> <html> <head> <title>5-5.note_idDuplication</title> <style></style> </head> <h1>1</h1> <h2>2</h2> <h3>3</h3> </html>
정상출력 ✅
3. 오늘 배움에서 느낀점
css 선택자가 유용하면서도 많이 복잡하고 직관적으로 이해가 안가는 부분도 있어서 충분한 연습이 필요하다. 사용해보고 직접 반영된 결과를 반복적으로 확인하는 과정이 요구된다.
4. 오늘 배움에서 궁금했던 점
css selector 에서
>가 있는 것과 없는 것의 차이가 궁금해서 chatGPT에 물어본 결과
#header > h1:
기호는 자식 선택자(child selector)를 나타냅니다.
이것은 id가 "header"인 요소의 자식 중에서 <h1> 요소를 선택합니다.
다시 말해, "header" id를 가진 요소 바로 아래에 있는 <h1> 요소만 선택합니다.
#header h1:
스페이스(공백)는 후손 선택자(descendant selector)를 나타냅니다.
이것은 id가 "header"인 요소 내부에 있는 모든 <h1> 요소를 선택합니다.
다시 말해, "header" id를 가진 요소 내부에 있는 모든 <h1> 요소를 선택합니다. 이것은 "header" 요소의 자식뿐만 아니라 그 하위 요소에 있는 <h1> 요소도 모두 선택합니다.
결론
➡️ >는 바로 자기 자식만 선택하는 것이고 아무것도 없다면 자기의 후손까지 즉 자신의 아래에만 있다면 모두 select이 가능하다.
+ 추가) 오늘의 퀴즈
- Q. 2em? ➡️ 2배를 나타내는 크기 단위