
input
<!DOCTYPE html>
<html lang="en">
<head>
<title>4-2.form_basic8</title>
</head>
<body>
<form>
<input type="text" name="search" value="text20" /><br /><br />
<input
type="password"
name="password"
value="password200"
/><br /><br />
<input type="file" name="file" /><br /><br />
<label for="scales">평택코딩부트캠프</label>
<input type="checkbox" id="horns" name="scales" /><br /><br />
<div>
<input type="radio" id="huey" name="lang" value="js" checked />
<label for="huey">javascript</label>
</div>
<div>
<input type="radio" id="dewey" name="lang" value="css" />
<label for="dewey">css</label>
</div>
<div>
<input type="radio" id="louie" name="lang" value="html" />
<label for="louie">html</label>
</div>
<input type="hidden" value="hidden" name="hidden" /><br /><br />
<input type="button" value="button" /><br /><br />
<input type="reset2023" value="reset" /><br /><br />
<input
type="image"
src="./ragdoll.jpg"
style="width: 200px"
/><br /><br />
<input type="submit" name="submit" value="제출" /><br /><br />
</form>
</body>
</html>type 정리
- text
- password
- image
- file
- checkbox
- radio
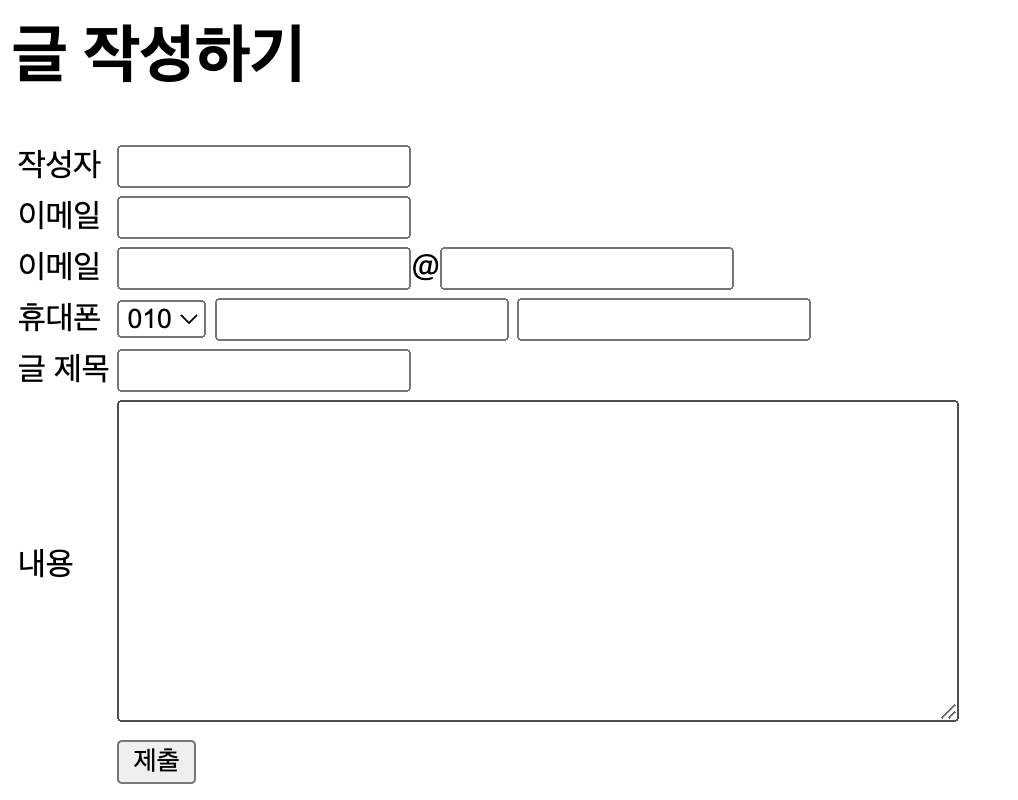
<!DOCTYPE html> <html lang="en"> <head> <title>4-3.form_radio</title> </head> <body> <form> <table> <tr> <td> <label for="username">Name</label> </td> <td> <input type="text" id="username" name="username" /> </td> </tr> <tr> <td>성별</td> <td> <label for="man" name="gender">남자</label> <input type="radio" id="man" name="gender" value="m" /> <label for="man" name="gender">여자</label> <input type="radio" id="woman" name="gender" value="w" /> </td> </tr> </table> <input type="submit" value="가입" /> </form> </body> </html>
- hidden
- submit
- button
- reset
오늘의 Quiz
Q1.form 태그는 ( method ) 속성의 방식으로 (action) 속성 장소에 데이터를 전달합니다.
Q2. (Get )방식은 주소에 데이터를 입력해서 전달합니다.
Q3. 다른 방식 ? (Post)
Q4. input 태그에 ( type ) 속성을 지정해서 다양한 종류의 기본 입력 양식을 생성합니다.
Q5. 라디오 버튼의 ( name ) 속성을 사용하면 여러 대상 중 하나만 선택하는 형태를 구현할 수 있습니다.
Q6. (select ) 태그는 목록으로 보여 주는 항목 중 하나 또는 여러 개를 선택할 때 사용하는 입력 양식 요소입니다.
Q7. div 태그는 공간을 ( block ) 형식으로 분할합니다.
Q8. span 태그는 공간을 (inline ) 형식으로 분할합니다.
Q9. ( 시멘틱 웹 )은 컴퓨터 프로그램이 코드를 읽고 의미를 인식할 수 있는 지능형 웹을 의미합니다.
Q10. label 태그의 for 속성에 “입력 양식 태그의 id 속성”을 넣으면, label 태그를 선택했을 때 입력 양식에 포커스가 갑니다 . O
오늘 배움에서 느낀점
input, label 을 table 안에 tr, td를 이용해서 배열을 보기 좋게 하는 법을 배웠다. 그냥<br>을 사용하는 것보다 훨씬 실용적이고 재사용하기도 좋았다.