
오늘 배운 HTML Tag
1.
<p> paragraph
<!DOCTYPE html>
<html>
<head>
<title>3-1.text_header2</title>
</head>
<body>
<h1>Life is beautiful, cherish every moment.</h1>
<br /><br />
<h2>Keep calm and carry on</h2>
<h3>The only limit is your imagination.</h3>
<h4>Every day is a second chance.</h4>
<h5>
Success is not final, failure is not fatal: It is the courage to
continue that counts.
</h5>
<h6>
The future belongs to those who believe in the beauty of their
dreams.
</h6>
<p>
Life is a journey, and the journey itself is home. In the middle of
every difficulty lies opportunity. The best way to predict the
future is to create it. Believe you can and you're halfway there.
The only limit to our realization of tomorrow will be our doubts of
today.
</p>
<h2>Contact : email@gmail.com</h2>
</body>
</html>
오류가 났을 경우
- 스크린샷 하나 올린다.
- 코드를 드래그 하여 올린다.
- 궁금한 점을 올린다.
코딩이 잘 안된 경우
- 프린트를 해보자.
- 한줄 한줄 띄어서 보자(enter 쳐서). ➡️ 가독성이 좋아짐.
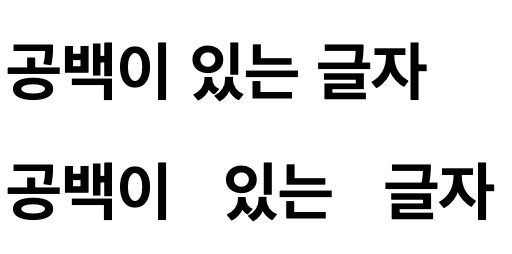
 <!DOCTYPE html> <html lang="en"> <head> <title>3-4.note_textWithNbspSpace</title> </head> <body> <h1>공백이 있는 글자</h1> <h1>공백이 있는 글자</h1> </body> </html>출력물
2.
<a> anchor
- 하이퍼텍스트 : 사용자의 선택에 따라 특정 정보로 이동하는 조직된 문서
- a 태그(Anchor) : 다른 웹 페이지나 웹 페이지 내부의 특정 위치로 이동
- Href : Hyper Reference를 의미
<!DOCTYPE html>
<html lang="en">
<head>
<title>HTML TEXT Basic Page</title>
</head>
<body>
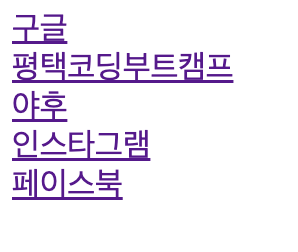
<a href="https://google.com">구글</a>
<br /><br />
<a
href="https://durumi.notion.site/durumi/c0128a9093084254ae0c1fe29a5aca39"
>평택코딩부트캠프</a
><br /><br />
<a href="https://www.yahoo.com/">야후</a><br /><br />
<a href="https://www.instagram.com/">인스타그램</a><br /><br />
<a href="https://www.facebook.com/">페이스북</a><br /><br />
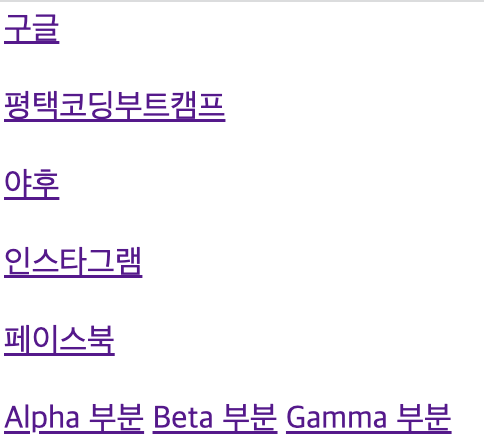
<a href="#alpha">Alpha 부분</a>
<a href="#beta">Beta 부분</a>
<a href="#gamma">Gamma 부분</a>
<hr />
<h1 id="alpha">Alpha</h1>
<p>
"Alpha" is the first letter of the Greek alphabet and holds
significant meaning and applications in various contexts.
</p>
<h1 id="beta">Beta</h1>
<p>
"Beta" is the second letter of the Greek alphabet and carries
distinct meanings across various domains.
</p>
<h1 id="gamma">Gamma</h1>
<p>
"Gamma" is the third letter of the Greek alphabet and carries
diverse meanings across various fields of study.
</p>
</body>
</html>
<br>을 하나만 입력하지말고 <br>을 하나더 써줘야 된다.

랜딩페이지 : 첫 페이지
a 태그의 href 속성
절대 경로
/animal.jpg
상대 경로
animal.jpg
아이디 경로
#name - id 속성
이동하려는 태그의 id 속성을 href 속성에 '#id 속성' 형태로 입력.메일 경로
<a href="mailto:info@abc.com">contact us</a>
3.
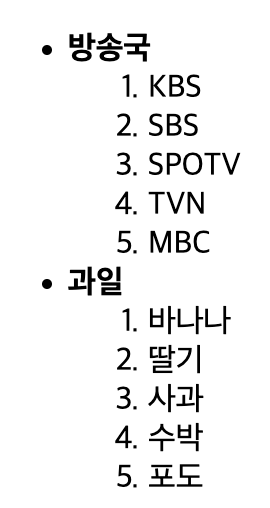
<ul> <li>
<!DOCTYPE html>
<html>
<head>
<title>3-10.nested_list</title>
</head>
<body>
<ul>
<li>
<b>방송국</b>
<ol>
<li>KBS</li>
<li>SBS</li>
<li>SPOTV</li>
<li>TVN</li>
<li>MBC</li>
</ol>
</li>
<li>
<b>과일</b>
<ol>
<li>바나나</li>
<li>딸기</li>
<li>사과</li>
<li>수박</li>
<li>포도</li>
</ol>
</li>
</ul>
</body>
</html>출력물

<b> tag : 글씨체가 bold된 상태로 나온다.
<hr> <br> : 가시성이 좋아보이니 넣어준다.
ul : 순서가 없다.
ol: 순서가 있다.
4.
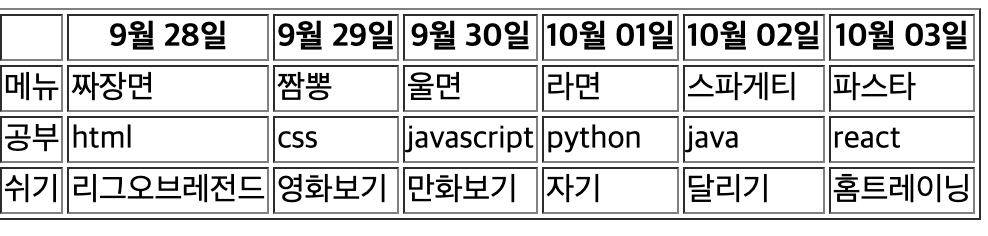
<table>
<!DOCTYPE html>
<html>
<head>
<title>3-12.table_basic</title>
</head>
<body>
<table border="1">
<!-- 테이블 테두리 굵기 조정 -->
<thead>
<tr>
<th></th>
<th>9월 28일</th>
<th>9월 29일</th>
<th>9월 30일</th>
<th>10월 01일</th>
<th>10월 02일</th>
<th>10월 03일</th>
</tr>
</thead>
<tbody>
<tr>
<td>메뉴</td>
<td>짜장면</td>
<td>짬뽕</td>
<td>울면</td>
<td>라면</td>
<td>스파게티</td>
<td>파스타</td>
</tr>
<tr>
<td>공부</td>
<td>html</td>
<td>css</td>
<td>javascript</td>
<td>python</td>
<td>java</td>
<td>react</td>
</tr>
<tr>
<td>쉬기</td>
<td>리그오브레전드</td>
<td>영화보기</td>
<td>만화보기</td>
<td>자기</td>
<td>달리기</td>
<td>홈트레이닝</td>
</tr>
</tbody>
</table>
</body>
</html>
출력물

표 tag
| 태그 | 설명 |
|---|---|
| table | 표 삽입 |
| tr | table row |
| th | table head |
| td | table data |
미디어 tag
image, audio, video
<!DOCTYPE html>
<html lang="en">
<head>
<title>3-13.table_span</title>
</head>
<body>
<table border="1">
<tr>
<th colspan="2">미국</th>
</tr>
<tr>
<th rowspan="4">팝가수</th>
<td>리한나</td>
</tr>
<tr>
<td>비욘세</td>
</tr>
<tr>
<td>레이디 가가</td>
</tr>
<tr>
<td>아리아나 그란데</td>
</tr>
</table>
</body>
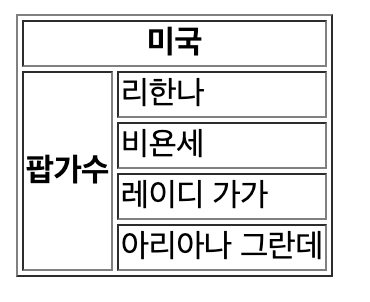
</html>출력물

colspan 과 rowspan 을 활용하여 테이블 형식을 바꿀 수 있다.
5.
<img>
<!DOCTYPE html>
<html lang="en">
<head>
<title>3-14.image_basic4</title>
</head>
<body>
<img src="./runningman.png" alt="" width="900" />
<img src="" alt="그림이 없습니다." width="300" />
</body>
</html>출력물

5.
<audio>
<!DOCTYPE html>
<html>
<head>
<title>3-15.audio_basic</title>
</head>
<body>
<audio controls="controls">
<source
src="./여행 브이로그 배경음악.mp3"
type="audio/mp3"
/>
<source
src="./여행 브이로그 배경음악.ogg"
type="audio/ogg"
/>
</audio>
</body>
</html>출력물

6.
<video>
<!DOCTYPE html>
<html lang="en">
<head>
<title>3-17.video_basic.html</title>
</head>
<body>
<video width="640" controls="controls">
<source src="./168787 (720p).mp4" type="video/mp4" />
<!-- <source src="Wildlife.webm" type="video/webm"> -->
</video>
</body>
</html>| 속성 | 뜻 |
|---|---|
| width | 너비 지정 |
| height | 높이 지정 |
출력물

숙제
table 3개 더 만들기....or 그냥 자습
자습 대체확정
오늘의 Quiz
user interface => UI
unordered list => ul
오늘의 느낀점
많이 배우고 넘어간 만큼 혼자서 가지고 노는 시간이 필요하다.
강사님의 네이버 카페에 자료들을 참고해봐야겠다.