SEMANTIC(의미론적인) HTML
작업, 협업을 위해 가독성을 부여하는 코드작성이 중요하다.(코드를 더 잘 이해할 수 있게 함)
SEO(Search Engine Optimization), 즉 검색엔진을 통한 효율정인 정보 접근을 가능하게 한다.
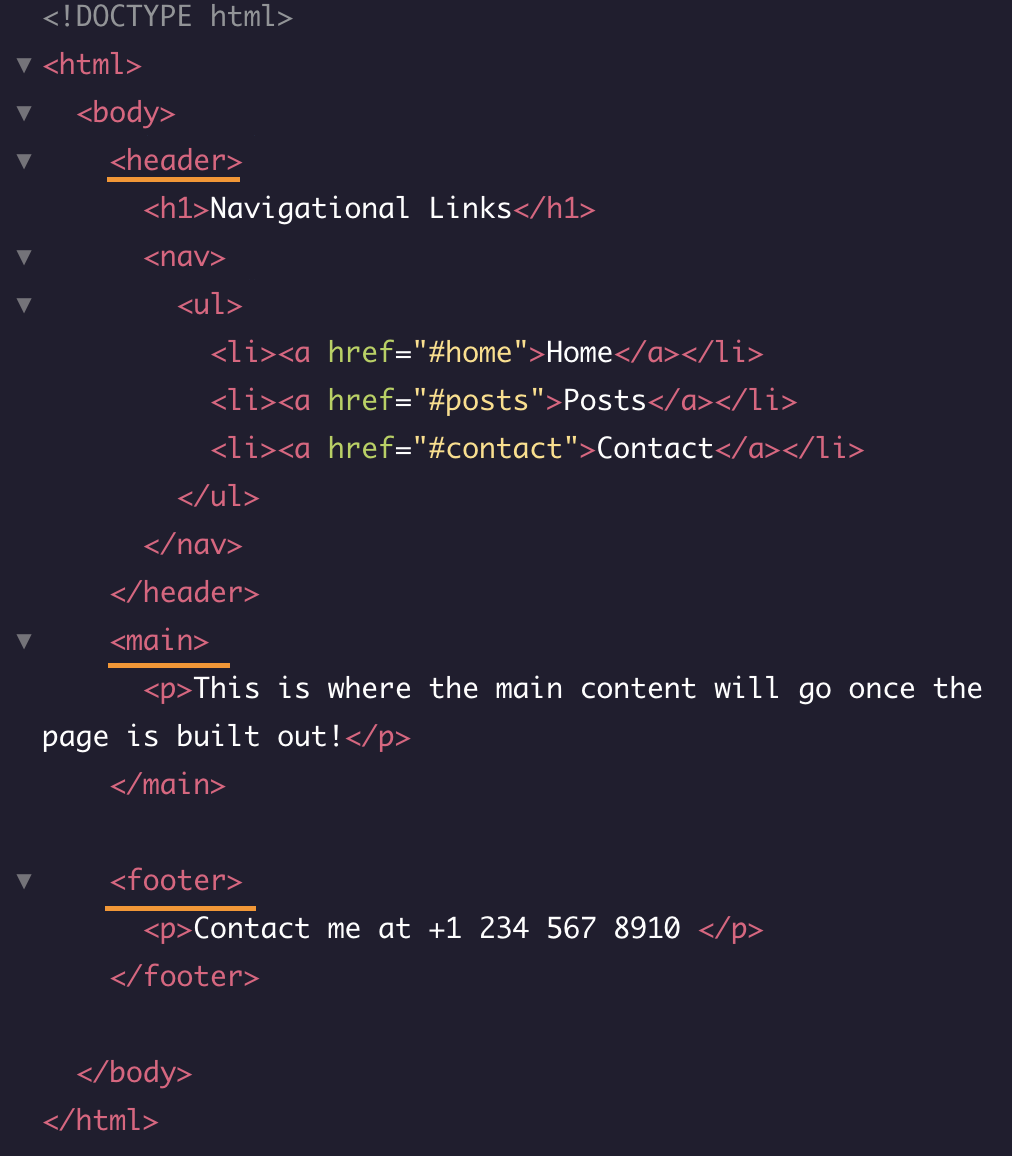
html의 기본 구조 생성
<header>
탐색링크, 내용 소개하는 부분을 맡는다.
<nav> 메뉴 같은 탐색링크를 정의한다. 헤더태그 안에서 사용될 수 있고 독립적으로 사용될 수도 있다.
<main> 웹페이지 내용을 압축하는 부분을 맡는다.
<footer> 는 웹페이지의 마지막 부분에 다음과 같은 내용을 제시한다.
- Contact information
- Copyright information
- Terms of use
- Site Map
- Reference to top of page links
<section> 같은 주제의 내용을 다루는 한 부분을 맡는다.
<article> 기사, 잡지, 블로그 같은 주요 내용을 포함한다.
<aside> 추가적인 정보를 제시할때 쓰이는 태그, 주요 내용을 이해하기 위한 필수요소로 쓰이지는 않는다.

<figure> 태그. 안에 <img> 태그로 웹페이지에 컨텐츠 참조 이미지를 삽입한다. src속성으로 이미지 링크를 걸 수 있다. 안에 <figcaption> 태그로 이미지에 설명문구를 추가한다(이미지를 캡션과 그룹화함.<p>와 차이점), 모든 타입의 미디어를 포함한다.
<audio> 태그. 안에 <source src="오디오링크(url)" type="audio/mp3(오디오 종류 명시)"> 로 오디오를 웹페이지상에 제시한다. 여러 속성들을 사용할 수 있다. 예) <audio autoplay controls> https://developer.mozilla.org/en-US/docs/Web/HTML/Element/audio#attributes 참조
<video> autoplay, controls, loop 등의 속성을 이용할 수 있다. 브라우저마다 동영상을 지원하는 코덱이 다르다.
<embed> 외부 소스로부터 비디오, 오디오, gif 등의 미디어 컨텐츠를 포함하는 태그. 닫힘태그가 없는게 특징이다.
Note that <embed> is a deprecated tag and other alternatives, such as <video>, <audio> and <img>, should be used in its place, but is being taught for legacy purposes.
NON-SEMANTIC HTML
<div>, <span> 과 같은 태그들은 맥락을 부여하지 않기 때문에 코드구성을 이해하기 어렵다.
