HTML
1.html 개념

HTML; skeleton of all web pages웹페이지 상 보여지는 컨텐츠(이미지, 글자 등)에 구조를 제공한다. HTML; HyperText Markup Language 원텍스트(raw text)의 구조를 정의하는 컴퓨터 언어이며,html에서 컴퓨터는 htm
2.<body>, <p>, <h> 태그

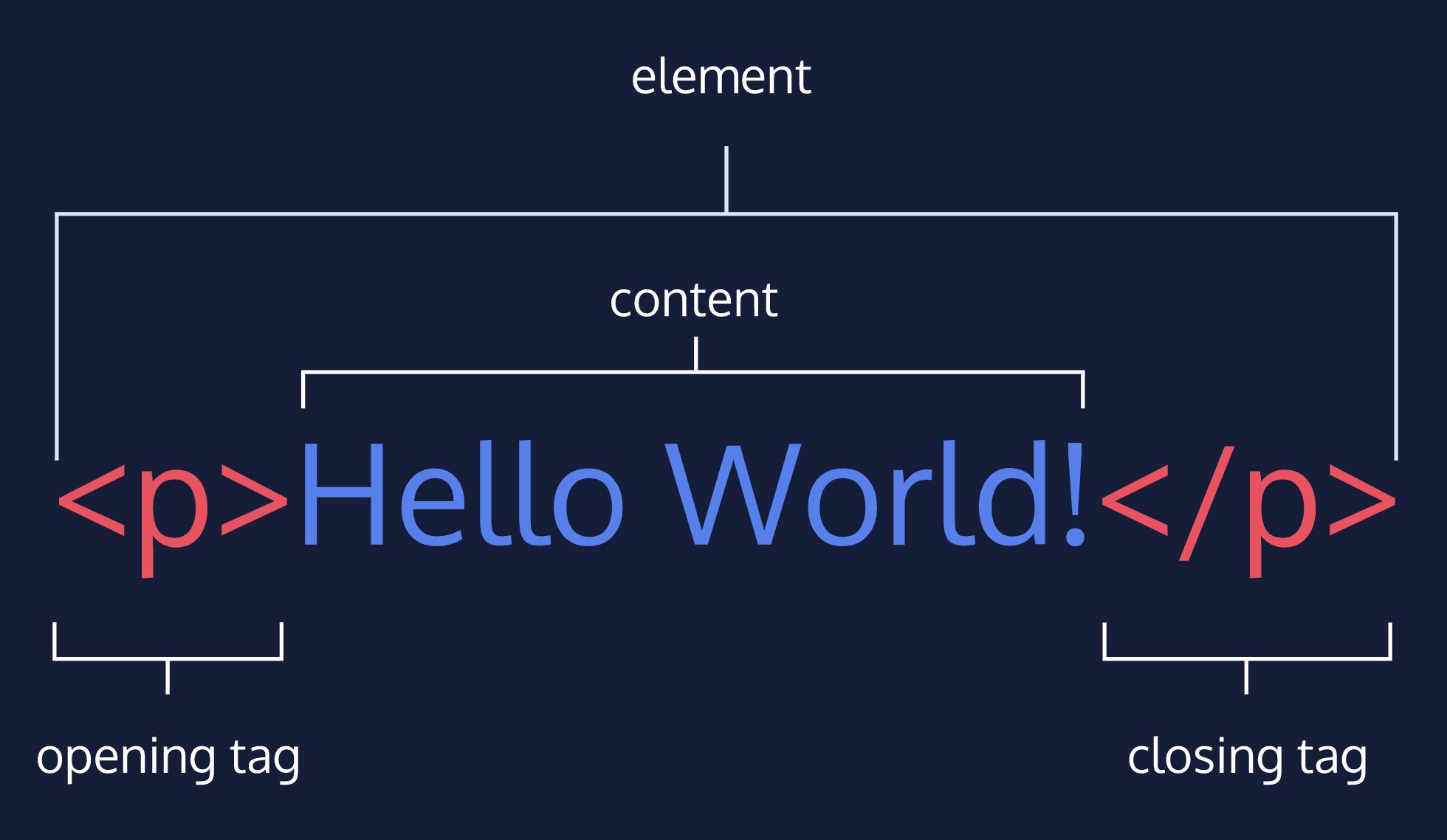
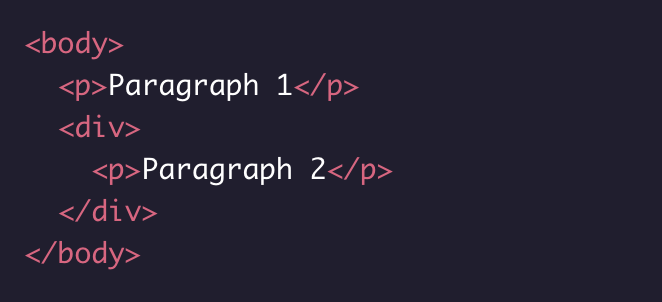
; 웹페이지 상의 모든 컨텐츠를 포함하는 영역을 정의한다. html에는 단 하나의 요소만이 존재한다. ; paragragh, 문단을 정의할 때 사용, 위아래 약간의 여백을 추가한다. ; head, 제목을 정의할 때 사용한다.
3.<div>, <span> 태그

< div> division, 특정 영역이나 구획을 정의할 때 사용한다.
4.id

id 요소를 한번 이상 사용할 때 유용하다. 내용을 구체화하기 위해 사용한다.
5.<strong>, <em> 태그

< strong>텍스트 굵게 강조 < em>텍스트 기울여 강조
6.<br> 태그

< br>break lines; 줄바꿈 태그닫힘 태그가 없는게 특이점 여러번 사용하여 여러번 줄바꿈이 가능하다.
7.<ul>,<ol>, <li> 태그

< ul>unordered list; 특정한 순서가 없는 목록의 태그bullet point로 표현된다. < ol>ordered list; 순서가 있는 목록의 태그 (1,2,3,,,a,b,c,,)< li> list item; 리스트를 구성하는 핵심 태그
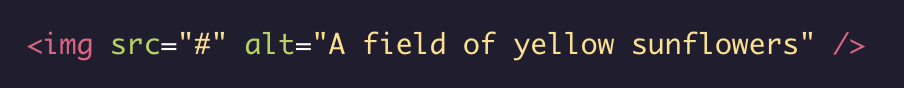
8.<img> 태그와 속성들

; src 속성을 필요로 한다. ; the value of src must be the uniform resource locator (URL) of the image. A URL is the web address or local address where a file
9.<video> 태그

< video> 태그src 속성 필요로 한다. (with a link to the video source)width, height 속성을 사용하여 동영상 크기를 조절할 수 있다. controls 속성을 사용하여 비디오의 기본적인 컨트롤 항목(pause, play
10.how to set up an HTML file

< !DOCTYPE html>; document type declaration
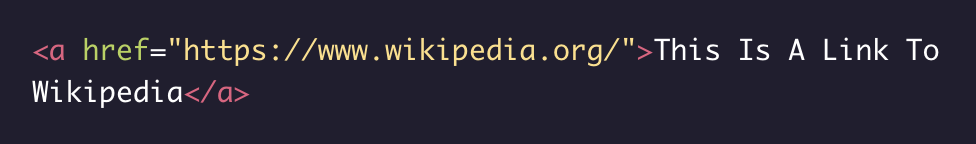
11.<a> 태그와 속성들

< a> < /a> 태그anchor를 의미하며, 다른 웹페이지로 이동할 수 있는 경로를 정의한다.href(hyperlink reference)속성을 포함한다. href is used to link to a path, or the address to where
12.코드 시각화하기

Whitespace(여백); Use whitespace to make the code more readable by putting each element on its own line. 각각의 요소가 한 줄로 표현되도록 함Indentation(들여쓰기);W3C(World
13.코멘트 달기 <!-- and end with -->

코멘트를 코드 옆에다 달면1\. 시간이 지나도 그 코드를 이해할 수 있도록 도와준다. 2\. 옛 코드를 지우지 않고서 새로운 코드를 실험할 수 있다.
14.full list of HTML tags와 review

https://developer.mozilla.org/en-US/docs/Web/HTML/Element
15.<table>,<tr>,<td>,<th>태그와 속성들

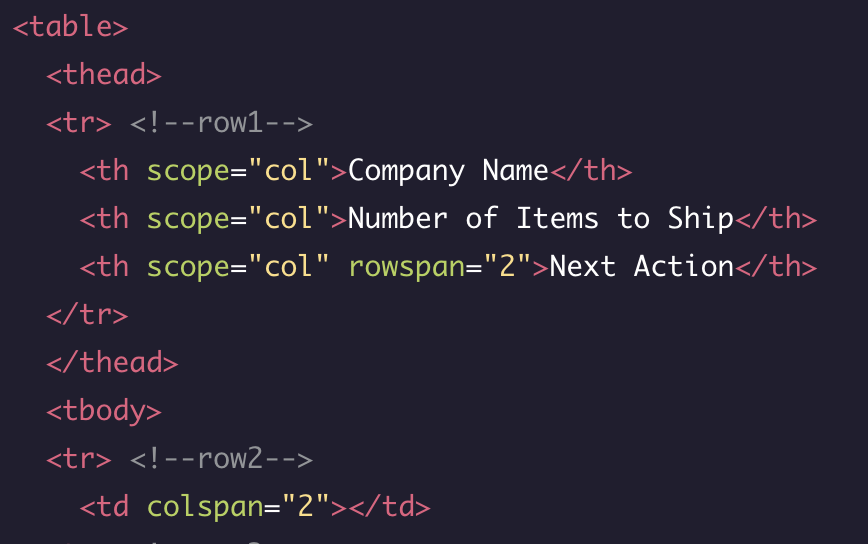
< table> < /table>표를 정의하는 태그< tr> < /tr>표의 행(row) 요소, 한 세트당 1행을 정의한다. < td> < /td>표의 데이터 요소, 표의 각각의 셀을 정의하며 데이터를 추가하기 위해 필요하다.
16.<thead>, <tbody>, <tfoot>태그

< thead> 태그테이블의 열 제목을 포함한다. < tbody> 태그길다란 테이블을 분할시켜 준다. 모든 테이블 데이터를 포함해야 한다. (table heading은 제외한다. 왜냐하면 th까지 분할시킬 필요는 없기 때문)< tfoot>테이블의 가장
17.<form>

< form> < /form>웹페이지에서 입력양식을 정의한다. 입력된 정보를 웹서버에 전송하는 역할이며(로그인, 회원가입 등이 폼으로 이루어져 있음) 폼에 입력한 정보는 ASP나 PHP와 같은 서버 프로그램에서 처리한다. < form>의 정보가 어디로
18.<input>, <label> 태그와 속성들

<input> 태그입력 필드를 만드는 태그, 닫힘태그는 없다.type 속성으로 어떤 종류의 데이터를 받아들일지 정의한다. type 값으로는 text(기본값)이 있다.<input type="text">password 값은 입력된 텍스트를 asterisk (\*
19.<select>, <option>태그와 속성들

<select> </select> 태그드롭다운 목록 만드는 태그, 구성된 드롭다운 리스트로부터 한가지 옵션을 선택을 하게 한다.드롭다운 리스트를 덧붙이기 위해서 <option> </option> 요소와 함께한다. 기본적으로 옵션들 중에서 한가지만
20.<datalist> 태그

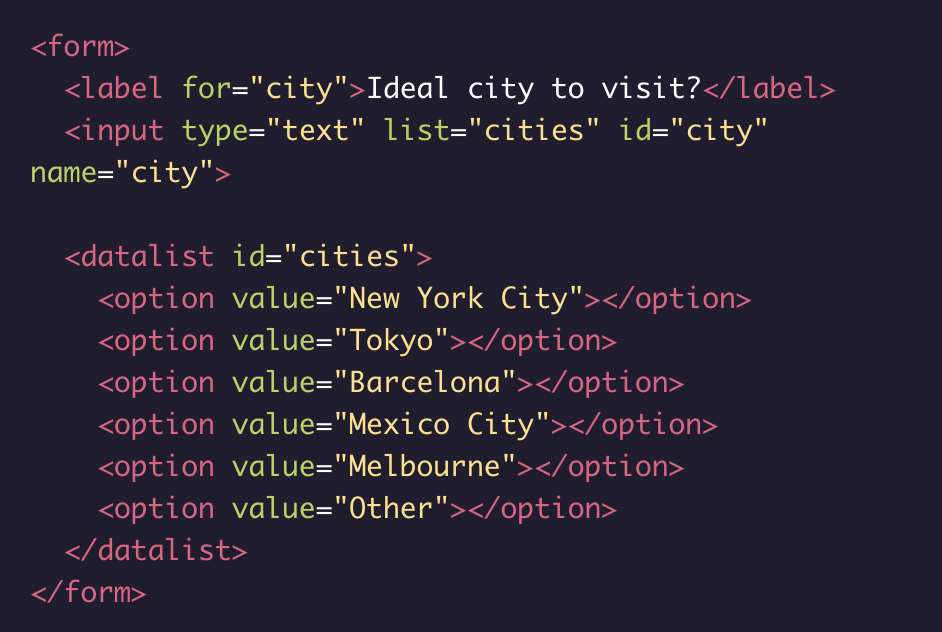
<datalist> 태그드롭다운 리스트가 너무 길면, 사용자가 원하는 옵션을 찾기 힘들 수도 있다. 이 태그는 <input type="text"> 요소와 함께 쓰인다. <input> 요소는 텍스트필드를 만들어 사용자가 타이핑하여 리스트로부터 선택지를 걸
21.<textarea> 태그

<textarea> 태그(열림, 닫힘)블로그 포스팅 처럼 많은 정보를 타이핑하기 위해(더 넓은 텍스트 필드를 만드는) 필요한 태그<input> 태그의 type="text"를 통해서 한줄의 입력필드를 만드는 것과 차이점이 있음.'rows'(행) 'cols'(열
22.submit form 만들기

Remember, the purpose of a form is to collect information that will be submitted.전송버튼은 폼에 입력된 정보를 전송하기 위해 필요하다.<input type="submit" value="send">
23.review

The purpose of a <form> is to allow users to input information and send it.The <form>‘s action attribute determines where the form’s information
24.SEMANTIC HTML

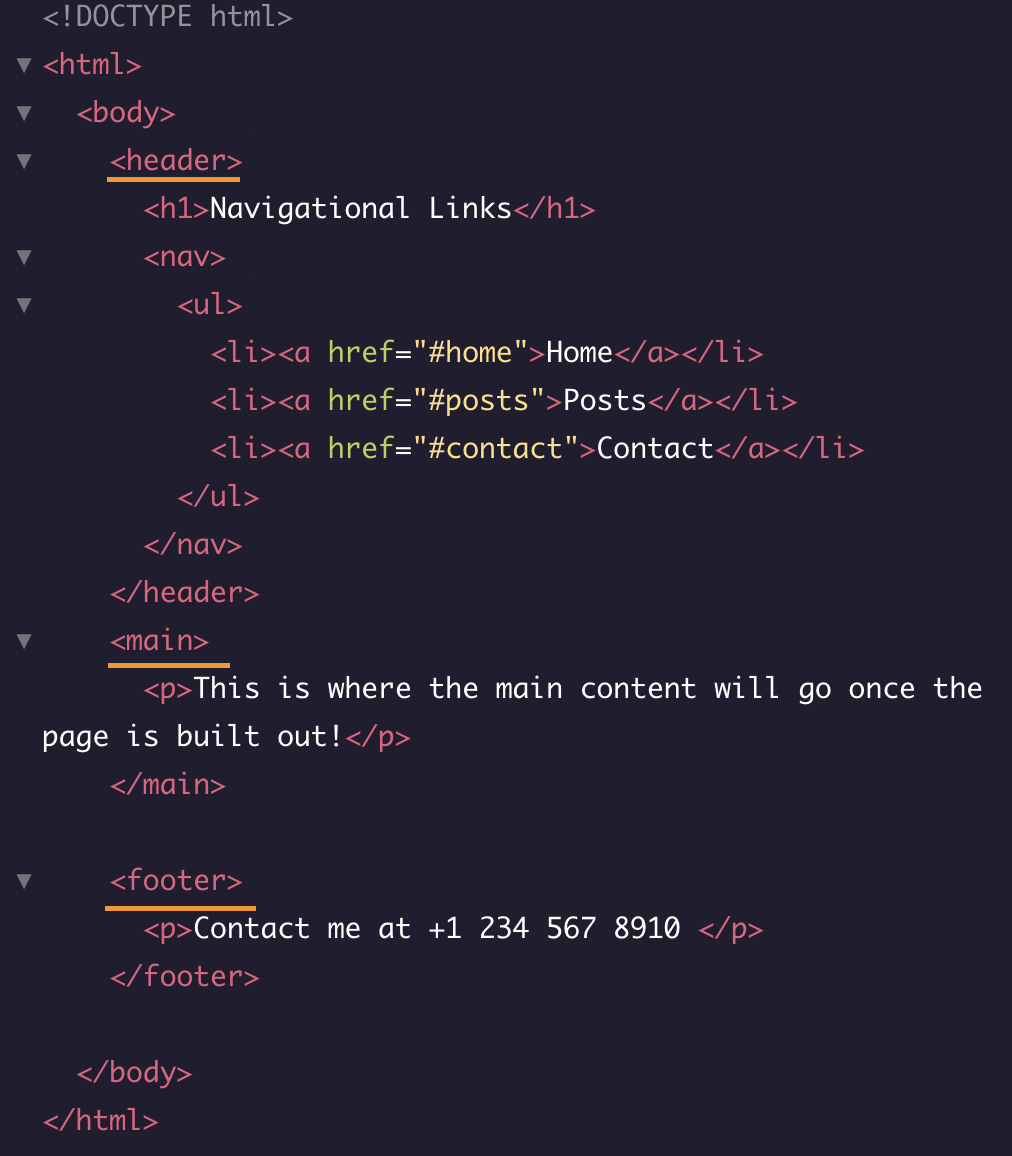
SEMANTIC(의미론적인) HTML작업, 협업을 위해 가독성을 부여하는 코드작성이 중요하다.(코드를 더 잘 이해할 수 있게 함) SEO(Search Engine Optimization), 즉 검색엔진을 통한 효율정인 정보 접근을 가능하게 한다. <header>탐
25.커스텀 데이터 속성(Custom Data Attribute)

커스텀 데이터 속성은 이전 html과는 달리 HTML5 특정 요소와 연관되어 있지만 확정된 의미는 갖지 않는 데이터에 대한 확장 가능성을 염두에 두고 만들어졌다. 현재 태그에 대한 추가적인 정보를 제공한다고 볼 수 있다. 속성의 시작은 반드시 data- 로 시작하나의