1. alert
사용자에게 뭔가를 알려줌

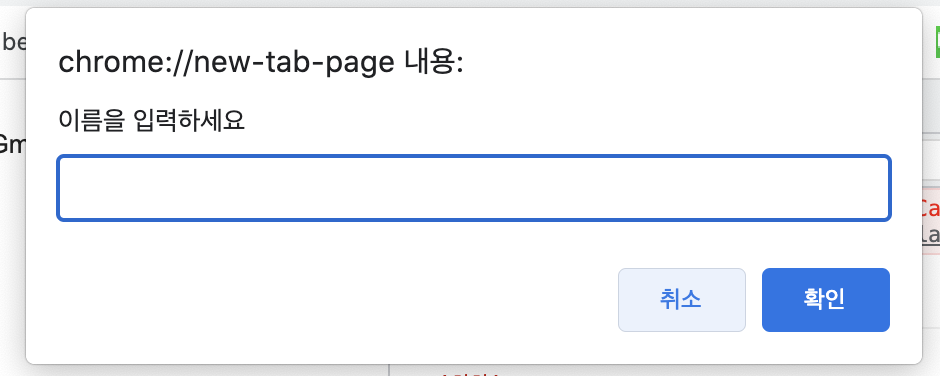
2. prompt
사용자로부터 어떤 값을 입력받음
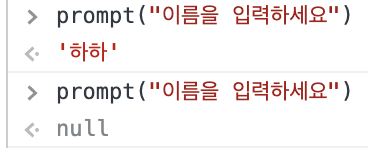
두개의 인수를 받을 수 있다. 첫번째 인수는 입력값에 대한 메시지, 두번째 인수는 입력받을 디폴트 값이다. 뭔가를 안내하거나 힌트를 줄 때 유용하다.


취소를 누르면 null이 반환된다.
3. confirm
뭔가를 확인받음
확인과 취소 버튼이 함께 있다.
확인 시 true, 취소 시 false 가 반환된다. 이 결과값을 확인하여 이후 작업을 할 수 있다.
사용자의 액션을 한번더 확인해줄 때 유용하다.

위 기본적인 창들의 단점도 있다.
1. 창이 떠있는 동안은 스크립트가 일시 정지된다.
2. 스타일링이 불가능하다. 위치와 모양을 정할 수 없고 브라우저마다 모양이 다르다.
