JavaScript
1.콘솔

Console프로그램의 동작 확인과 디버깅에 자주 이용.자바스크립트에서 콘솔은 오류와 같은 중요한 메시지를 보여주는 패널이다. 우리가 쓴 코드가 화면에 어떻게 보여지는지 알고 싶다면 콘솔창에 프린트(출력) 혹은 로그할 수 있다. console.log()를 쓸 때 괄호
2.한줄 코멘트 // , 여러줄 코멘트 /* */

3.데이터 타입, 산술연산자, 속성 등

data type자바스크립트에는 7가지 종류의 데이터타입이 있다.1\. number2\. string - 작은따옴표''로 둘러싸인 문자 그룹(문자, 숫자, 공백, 기호 등), 큰따옴표 가능3\. boolean - true, false 두가지 값만 갖는 데이터타입4\.
4.변수

변수(Variable)우리는 변수에 값을 붙이지 않고 변수를 선언할 수 있다.(var, let만 해당)변수이름 설정 시 몇가지 규칙이 있다. 변수이름은 숫자로 시작하지 않는다. 대소문자를 구분한다. 변수이름은 맨 앞의 첫글자는 소문자로 시작하고 뒤따라오는 단어는 대문
5.변수를 이용한 다양한 연산

일반연산증감연산증가연산(++, 값을 1씩 증가), 감소연산(--, 값을 1씩 감소)
6.if...else, ? 연산자

if문에서 false 값을 넣으면 입력값은 실행되지 않고 else값이 실행된다. (true일 때 if값이 실행됨)
7.비교 연산자 , 논리 연산자

비교연산자작다: <크다: >작거나 같다: <=크거나 같다: >=같다: ===같지 않다: !==논리연산자and (&&)or (||)not (!)
8.Truthy, Falsy 할당

변수가 값을 할당받았는지 여부를 확인할 수 있다. 위 코드에서 if 문은 myVariable이 true 값을 가지기 때문에 실행된다. myVariable의 값이 명시적으로 true가 아니더라도 불리언 또는 조건부 컨텍스트에서 사용될 경우 non-falsy 값이 할당되었
9.삼항연산자

if...else 문을 단순화 하기 위해 삼항연산자(Ternary Operator)를 이용할 수 있다. 를로 바꿀 수 있다. 조건이 ? 앞에 위치한다. ?뒤에 두개의 표현이 오고, 두 부분이 :로 분리된다. 조건문이 false로 평가되면 두번째 표현이 출력된다.
10.Else If 구문, switch 구문

else If 구문은 두개 이상의 가능한 결과를 허용하고자 할 때 사용한다. 여러번 사용 가능. if 뒤에, else 앞에 위치한다. ()에 조건문을 갖는다.
11.function

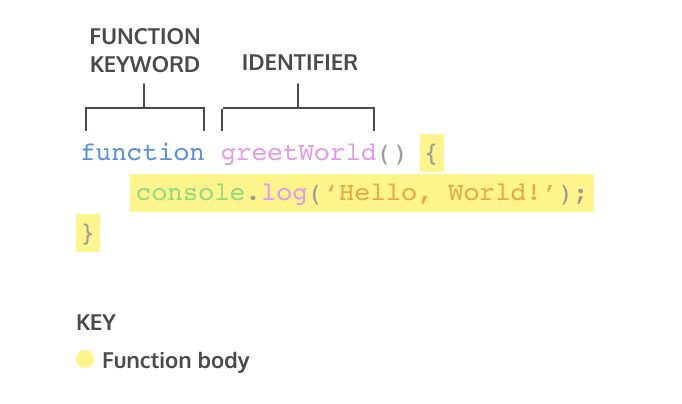
function특정한 일들을 수행하기 위해서 코드를 여러번 작성할때, 같은 코드를 여러번 쓰는 대신 코드를 그룹화하여 한가지 일과 연관시킨다. 그러면 나중에 그 코드를 재사용 할 수 있다.즉 function은 재사용 가능한 코드의 블록이며 그 코드는 특수한 일을 수행하
12.return

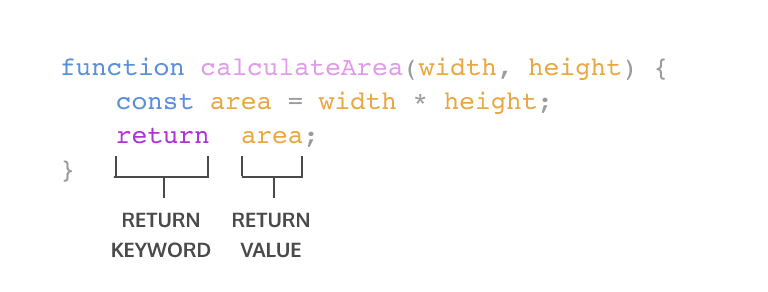
return의 개념에 대해 이해해보자함수가 호출될 때 컴퓨터는 함수의 코드를 통해 실행되며 함수를 호출한 결과를 평가할 것이다. 기본적으로 결과 값은 정의되지 않는다.위 코드에서 우리는 직사각형 너비를 구하는 함수를 정의했다. 값을 넣은 후 함수를 실행했지만 undef
13.scope(유효범위)

scope(범위)변수의 유효한 범위를 말한다.
14.array

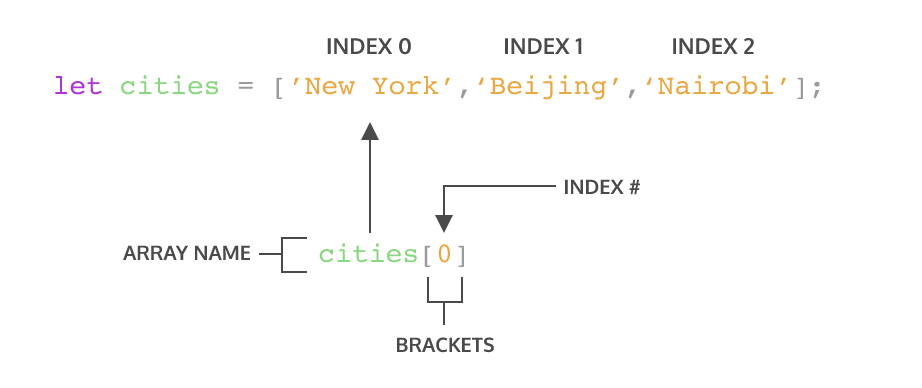
array(배열)리스트를 만드는 방법. 문자열, 숫자, 불리안 등 모든 데이터타입을 배열할 수 있다. 배열된 각 아이템들은 순서가 부여되고 요소 element 라고 불린다. 요소들은 서로 데이터타입이 달라도 되며, 대괄호 \[] 안에서 ,로 구분된다.
15.for 루프

루프는 한 세트의 지시사항이 특정한 조건에 도달할 때까지 반복(iterate)하는 프로그래밍 툴이다. 1\. for 루프;로 세가지 표현을 분리시킨다. 1) iterator variable(반복변수)를 포함한다. 2) 조건이 true로 평가되면 코드블럭은 실행될 것이고
16.while 루프

while 루프조건을 만족(true)할 때까지 코드를 실행한다. 조건이 false로 평가되면 루프는 중단된다.
17.higher-order functions(고차함수) 등

higher-order functions 고차 함수는 다른 함수를 인수로 받아들이거나 함수를 출력으로 반환하는 함수이다.고차함수를 적절히 사용하면 코드를 더 간결하고, 읽기 쉽게 만들 수 있고 debug하기 용이해진다.
18.iterator(반복자)

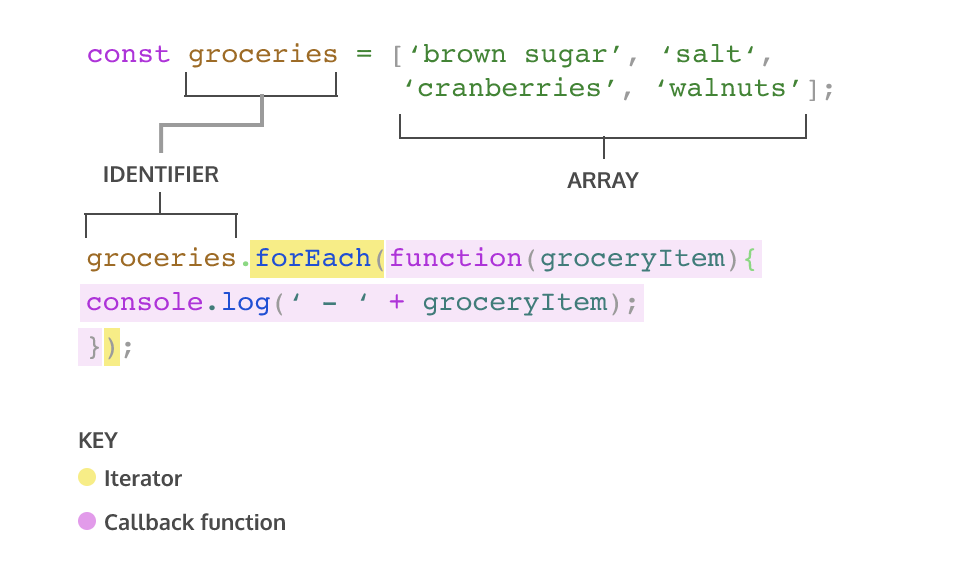
자바스크립트에 빌트인되어있는 배열 메서드를 반복 메서드(iteration methods) 혹은 반복자라고 부른다. 반복자는 요소를 조작하고 값을 반환하기 위해 배열에서 호출되는 메서드다..forEach() 메서드 배열의 각 요소에 대해 콜백함수를 한번씩 호출하는 메서드
19.object 접근, 추가 ,삭제

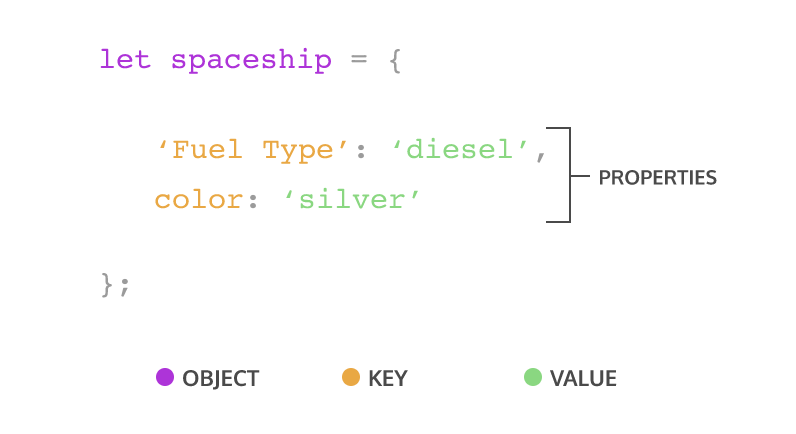
object(객체)spaceship이라는 객체를 만들었다. = {}안에 key: value,(=속성)를 넣어 완성한다.key는 값을 가지는 변수이름과도 같다. value는 함수 혹은 다른 객체를 포함한 모든 데이터타입을 가질 수 있다. key-value pair는 콤
20.메서드, 객체 중첩

객체 메서드(method)객체 안의 데이터가 함수일 경우 이 객체를 메서드라고 부른다. 속성은 객체가 '갖는 것'이고, 메서드는 객체가 '하는 것'이다. key는 메서드 이름 역할을 하고, 값은 어떠한 함수표현을 갖는다. 객체 메서드는 객체명.메서드명(); 으로 불러올
21.객체 Pass By Reference

객체(object)는 참조에 의해 전달된다. 참조 값이 복사되어 매개변수에 전달된다. 객체 속성을 변경하는 함수는 객체가 const 변수에 할당된 때에도 객체를 영구적으로 변형시킨다.이처럼 값을 수정하면 원본 데이터도 수정되는 것을 pass by reference라 하
22.객체 반복문( for... in )

루프는 조건을 만족할때까지 코드를 반복하는 반복문(프로그래밍 툴)이다. 객체를 통한 반복문은 for...in을 사용한다. for...in은 객체의 각 속성에 대해 주어진 코드 블록을 실행한다.for...in 반복문은 spaceship.crew 객체의 각 요소에 대하여
23.this

this keyword는 호출객체(calling object, 메서드가 속해있는 객체를 의미.)의 속성에 접근할 수 있도록 하는 호출객체를 참조한다. 메서드에서 this 키워드를 사용하면, this의 값(value)은 호출객체가 된다. 바로 위의 코드에서 호출 객체는
24.Getter, setter

Getter는 객체의 내부 속성을 가져오고 반환하는 메서드이다.get 키워드는 함수 앞에 위치한다. 일반적으로 getter 메서드는 괄호()없이 호출되어, 문법적으로 속성에 접근하는 것처럼 보인다. getter 메서드 사용 시 장점1\. getter는 속성을 가진 데이
25.factory functions

factory functions(팩토리 함수)객체를 만드는 공장. 많은 instance를 빠르게 생산하고 싶을 때 사용. 위 코드는 monsterFactory 함수다. 4개의 매개변수를 가진다. 그리고 name, age, energySource, and scare()
26.library vs framework

우리는 누군가가 만들어놓은 소프트웨어를 부품으로 해서 내가 만들고자 하는 것을 빠르게 조립하는 것이 오늘날 소프트웨어를 만드는 기본이다. 다른사람이 만든 소프트웨어를 소비해서 내 소프트웨어를 생산하는 방법에는라이브러리와 프레임워크가 있다. 서로 비슷하지만 뉘앙스가 다르
27.UI vs API

사용자가 시스템을 제어하기 위해서 사용하는 화면에 보이는 조작장치 (alert ..)UI로서 동작하기 위해서, 어떤 프로그램이 그 프로그램으로서 동작하기 위해서 만들어진데 이용된 부품,기능,프로그램. 모든 애플리케이션은 API를 순서대로 실행하는 것(=프로그래밍)을 통
28.검색어 추천

document : 웹페이지의 어떤 태그를 삭제하거나 추가하고 싶다그럴 수 없다면DOM(document obj model) window : 웹페이지가 아니라 웹브라우저 자체를 제어하고 싶다(현재 웹페이지 주소, 새창 열기, 웹페이지 화면 크기 등)ajax : 웹페이지를
29.배열 APIs 정리

// Q1. make a string out of an array{ const fruits = "apple", "banana", "orange"; const result = fruits.join(" "); console.log(result, typeof resul
30.use strict 선언, block scope

순수 js 파일 맨 윗줄에 'use strict' 를 선언하는 것이 좋다. js 는 매우 유연한 언어인 만큼 위험하다. 개발자가 선언되지 않은 변수에 값을 할당하는 등 비상식적인 것에 아무 반응을 하지 않을 때가 있기 때문이다. use strict를 선언하게 되면 상식
31.js와 데이터

html안에 데이터와 html요소가 섞이는 것은 좋지 않다. 동적으로 무언가를 처리할 때 데이터를 따로 보관하는 것이 좋다. js의 배열을 이용해 작성할 수도 있지만, js는 어플리케이션의 비즈니스 로직을 담당하는 곳이기 때문에 코드와 데이터를 섞에 보관하는 것은 권장
32.callback, promise

promise는 약속이라는 의미이다.js에서 제공하는 비동기를 간편하게 처리할 수 있도록 도와주는 obj이다. 비동기적인 것을 수행할 때 콜백함수 대신에 유용하게 쓸 수 있다. 정해진 장시간의 기능 수행 후 정상적으로 기능이 수행됐다면 성공메시지와 함께 처리된 결과값을
33.class, prototype, 생성자함수

오브젝트 생성class: 비슷한 오브젝트를 쉽게, 많이 만들고 싶을 때 (object 뽑는 기계처럼) 이용구 문법여기서 this는 기계로부터 생성되는 object = instance다른 속성값 부여하고 싶을 때 함수 파라미터에 값을 넣어 생성 신 문법(ES6)영어 대문
34.alert, prompt, confirm

사용자에게 뭔가를 알려줌사용자로부터 어떤 값을 입력받음 두개의 인수를 받을 수 있다. 첫번째 인수는 입력값에 대한 메시지, 두번째 인수는 입력받을 디폴트 값이다. 뭔가를 안내하거나 힌트를 줄 때 유용하다.취소를 누르면 null이 반환된다. 뭔가를 확인받음확인과 취소 버
35.형변환

prompt에서 숫자를 받아 연산하면 제대로된 결과가 나오지 않는다. prompt로 입력받은 값은 항상 문자형이기 때문이다.예를 들면 "90" + "80" = "9080" 식이다. 괄호 안의 자료형을 string으로 변환해준다. 자동형변환"6" / "2" = 3자동으로
36.클로저

클로저는 내부함수가 외부함수의 맥락에 접근할 수 있는 것내부함수 inner는 외부함수 outter의 지역변수에 접근할 수 있다. 근데 외부함수의 실행이 끝나서 외부함수가 소멸된 후에도 내부함수가 외부함수의 변수에 접근할 수 있다. 이러한 메커니즘을 클로저라고 한다. 함
37.arguments

arguments라는 객체는 함수 안에서 함수 인자와 관련된 정보를 담고 있다. 사용방법이 배열과 유사하다. 위 함수는 매개변수가 없다. 그런데 인자를 전달하여 함수를 호출하면 이 인자들은 arguments라는 객체에 담긴다. 이 객체를 통해서 사용자가 전달한 인자에
38.객체 지향 프로그래밍

객체 지향 프로그래밍(object oriented programming)더 나은 프로그램을 만들기 위한 프로그래밍 패러다임이다. 로직을 상태(state)와 행위(behave)로 이루어진 객체로 만드는 것이다. 객체들을 조립해서 하나의 프로그램을 만드는 것이 객체지향 프
39.symbol

유일한 식별자를 만들 때 사용한다. new를 붙이지 않는다. 심볼은 유일성이 보장된다. 심볼을 객체의 키로 사용하면 그 키는 숨겨진다. 특정 객체의 원본데이터는 건들이지 않고 속성을 추가할 수 있다. 심볼은 이름이 같더라도 모두 다른존재다. 그런데 가끔 전역변수처럼 이
40.Number, Math 등

Number문자를 숫자로 바꿔준다. toString10진수 > 2진수Math.ceil() : 올림Math.floor() : 내림Math.round() : 반올림소수점 자릿수 toFixed()isNaNisNaN만이 NaN인지 판단할 수 있다. 주의하자 parseInt()
41.string

\`\`백틱으로 문자열을 표현할 경우 여러줄을 포함할 수 있어 유용하다. str.length: 문자열의 길이 str\[1] : 특정 위치에 접근, 배열과 다르게 글자를 바꾸는건 불가능하다. str.toUpperCase(), str.toLowerCase() 모든 문자를
42.구조분해 할당

destructuring assignment구조분해 할당 구문은 배열이나 객체의 속성을 분해해서 그 값을 변수에 담을 수 있게 하는 표현식이다.
43.나머지 매개변수, 전개구문

...로 사용한다(점 세개)
44.setTimeout, setInterval

일정시간이 지난 후 함수를 실행setTimeout(fn, 시간, \[인수)clearTimeout()으로 예정된 setTimeout 작업을 없앤다. 일정 시간 간격으로 함수를 반복clearInterval()으로 setInterval 작업을 중단한다.
45.call, apply, bind

call, apply, bind 메서드는 함수 호출 방식과 관계없이 this를 특정값으로 지정할 수 있다. 함수를 호출하면서 call을 사용하고, call의 첫번째 매개변수에 this로 사용할 객체를 넘기면 해당함수가 주어진 객체의 메서드인 것처럼 사용할 수 있다. c
46.상속과 prototype

hasOwnProperty(): 객체가 프로퍼티를 가지고 있는지 확인하는 메소드, true, false 반환\_\_proto\_\_ 라는 객체를 프로토타입이라고 한다. 객체에서 프로퍼티를 읽으려고 하는데 없으면 여기서 찾는다. bmw.wheels 를 작성하면 bmw 객