<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
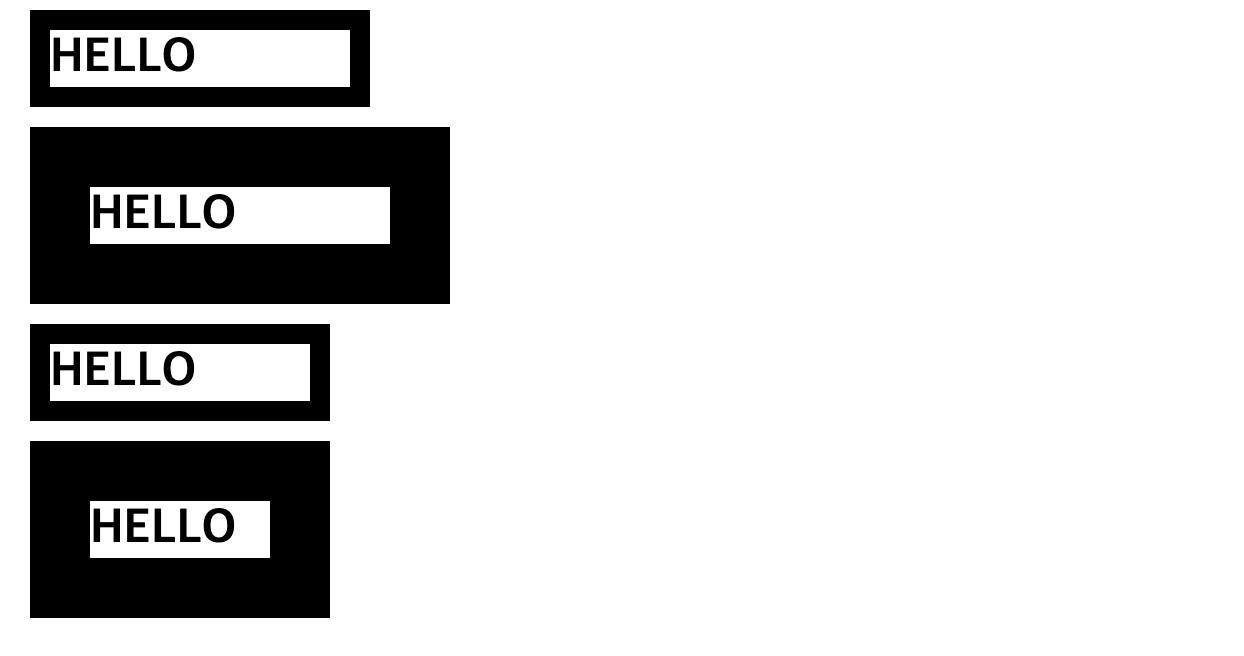
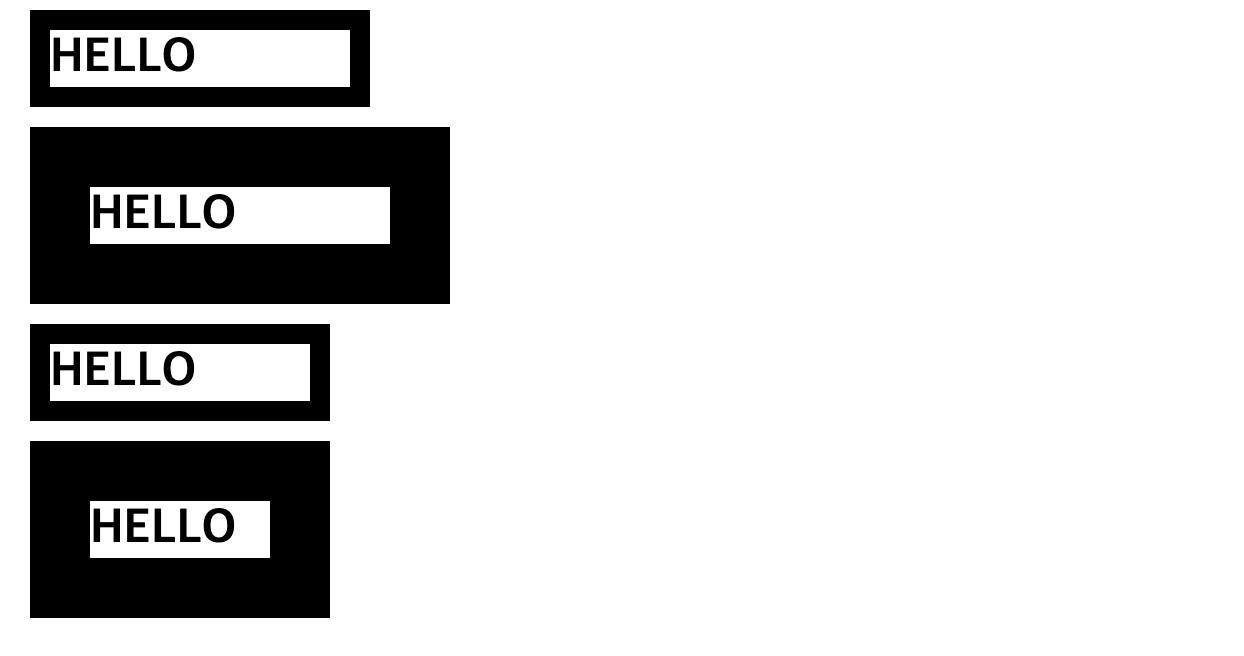
h2 {
margin: 10px;
width: 150px;
}
#small,
#small2 {
border: 10px solid black;
}
#large,
#large2 {
border: 30px solid black;
}
#small2,
#large2 {
box-sizing: border-box;
}
</style>
</head>
<body>
<h2 id="small">HELLO</h2>
<h2 id="large">HELLO</h2>
<div id="test">
<h2 id="small2">HELLO</h2>
<h2 id="large2">HELLO</h2>
</div>
</body>
</html>