<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
h1 {
border: 1px solid red;
margin: 100px;
}
</style>
</head>
<body>
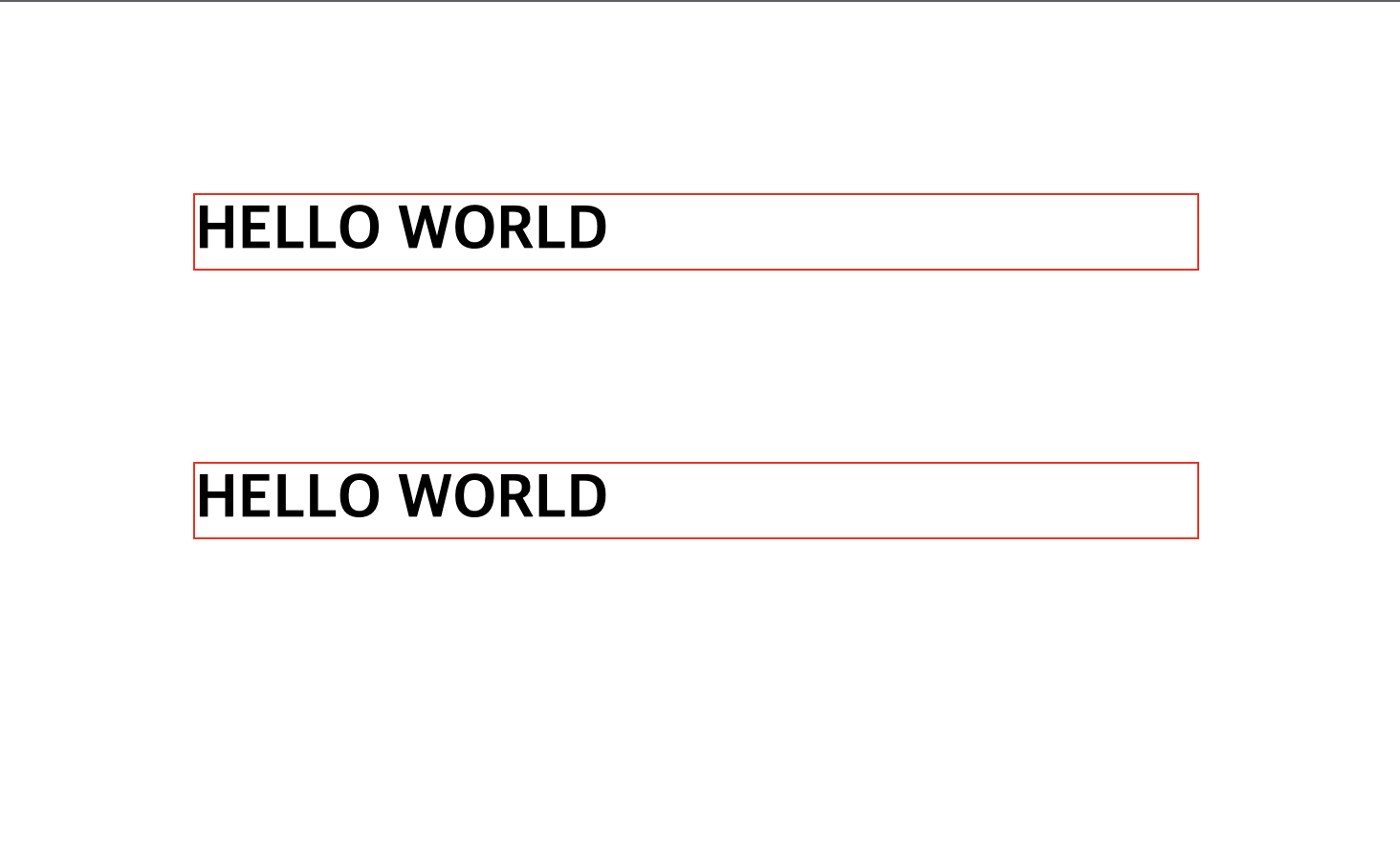
<!-- 겹쳐있는 두 개의 태그의 margin 값 중에 더 큰 값이 두 태그 사이의 간격이 됨, 이것이 margin-collapsing -->
<h1>HELLO WORLD</h1>
<h1>HELLO WORLD</h1>
</body>
</html>