<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
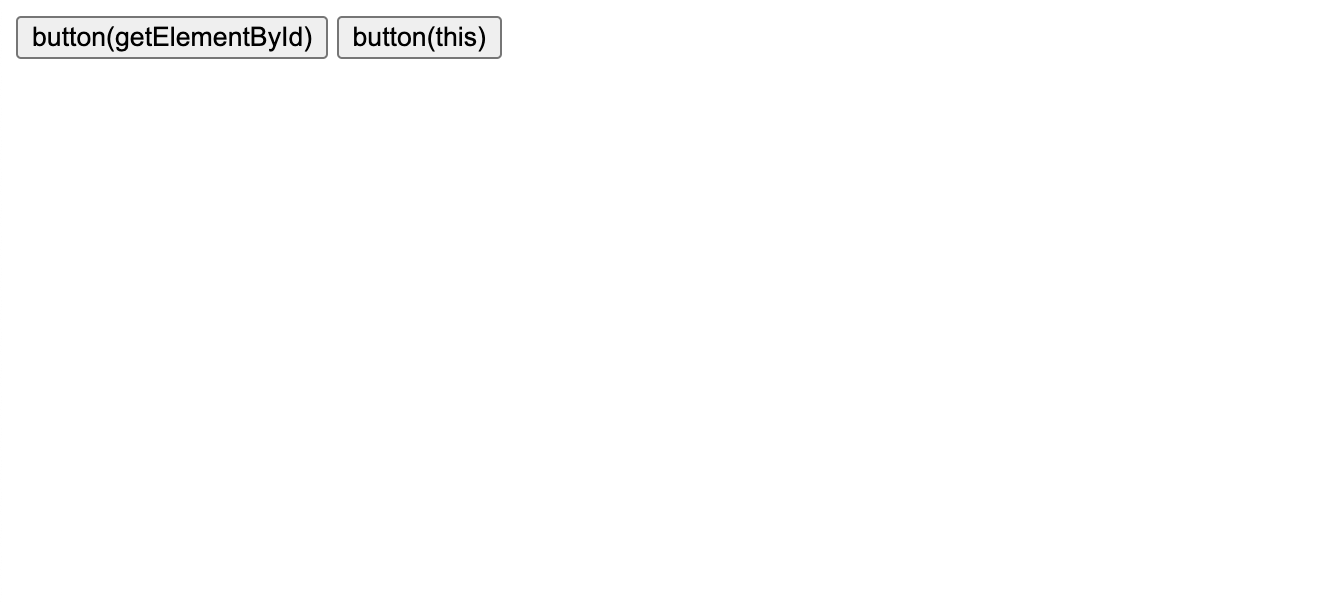
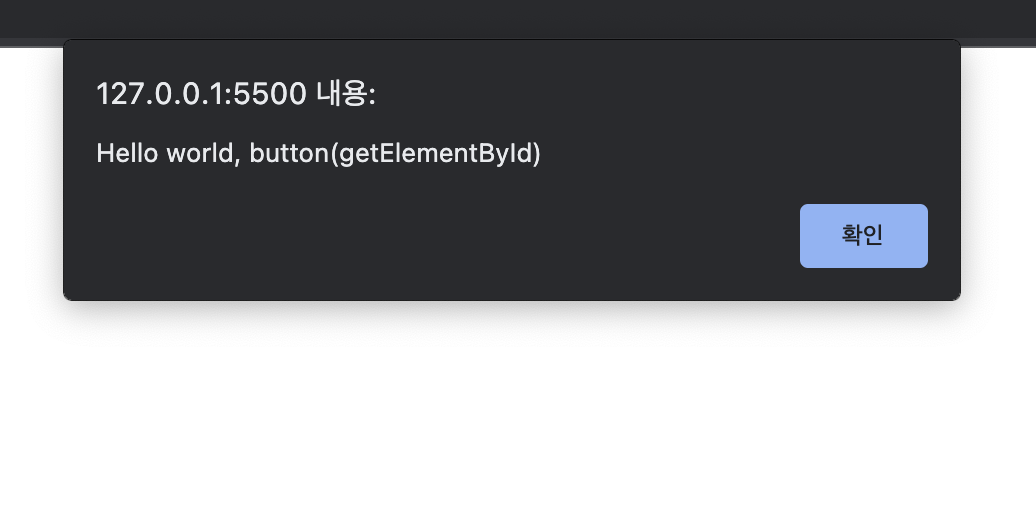
<!--자기 자신을 참조하는 불편한 방법-->
<input
type="button"
id="target"
onclick="alert('Hello world, ' + document.getElementById('target').value);"
value="button(getElementById)"
/>
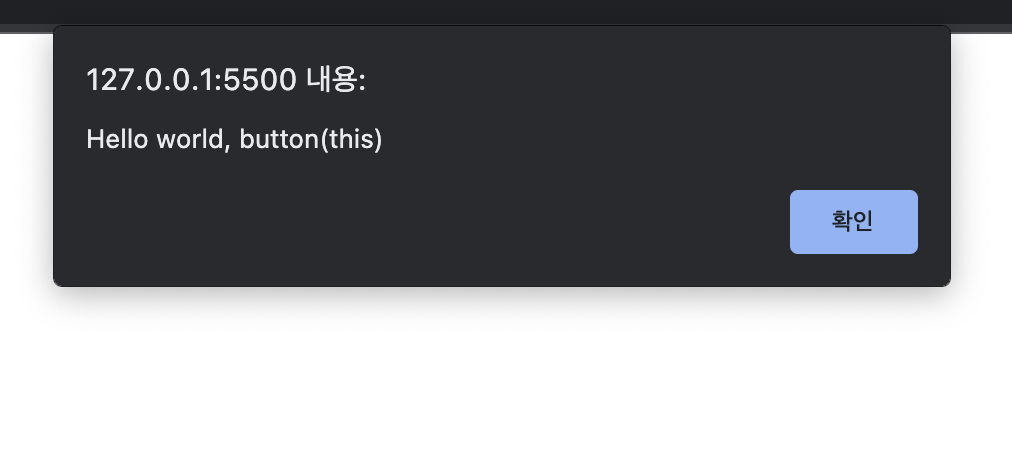
<!--this를 통해서 간편하게 참조할 수 있다-->
<input
type="button"
onclick="alert('Hello world, ' + this.value);"
value="button(this)"
/>
</body>
</html>
- button(getElementById)

- button(this)