<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<input type="button" id="target" value="button_1" />
<script>
const t = document.getElementById("target");
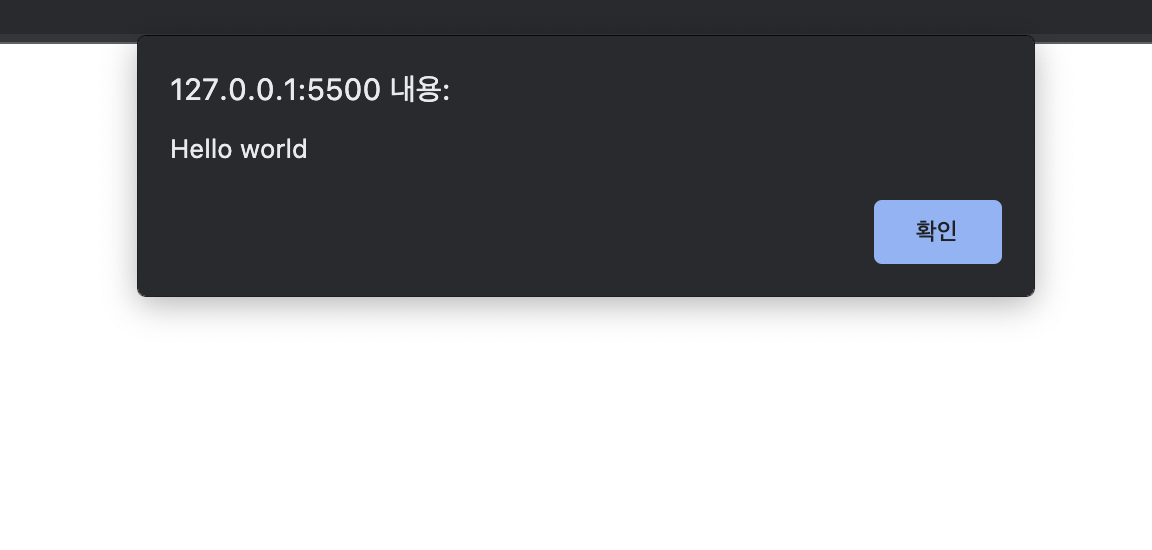
t.onclick = function () {
alert("Hello world");
};
</script>
<input type="button" id="target2" value="button_2" />
<script>
const t2 = document.getElementById("target2");
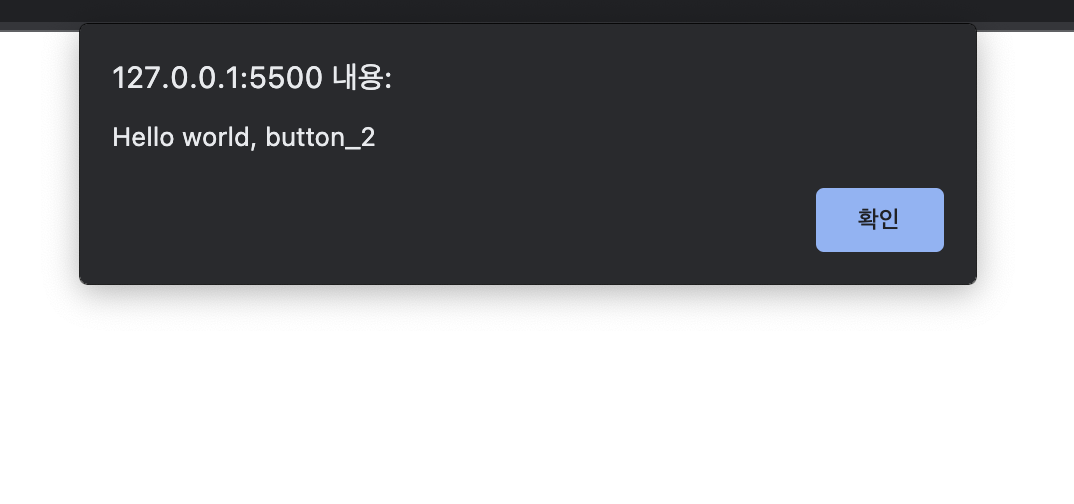
t2.onclick = function (event) {
alert("Hello world, " + event.target.value);
};
</script>
</body>
</html>