
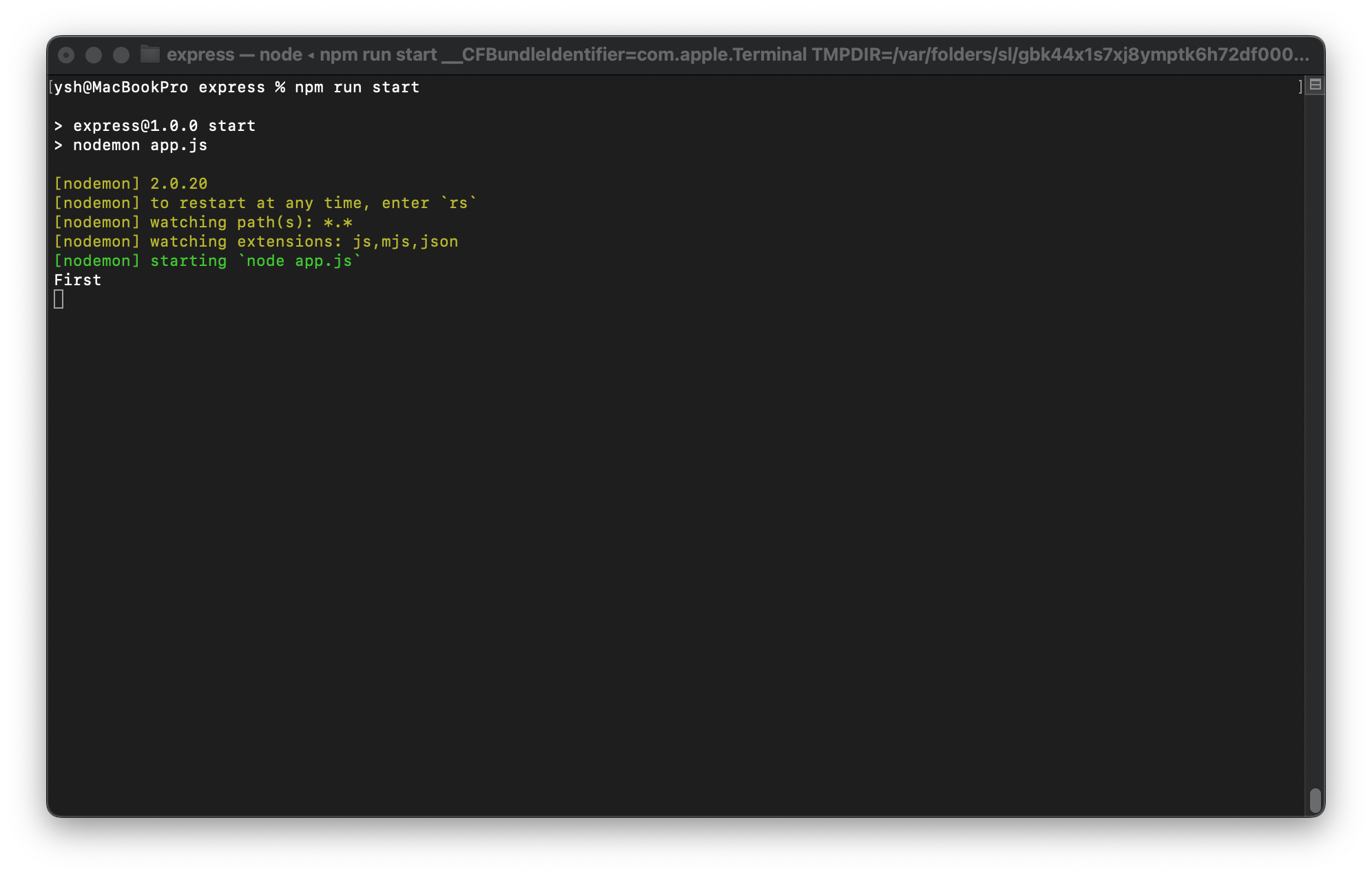
code: case 1
import express from "express";
// 서버 생성
const app = express();
app.get(
"/",
(req, res, next) => {
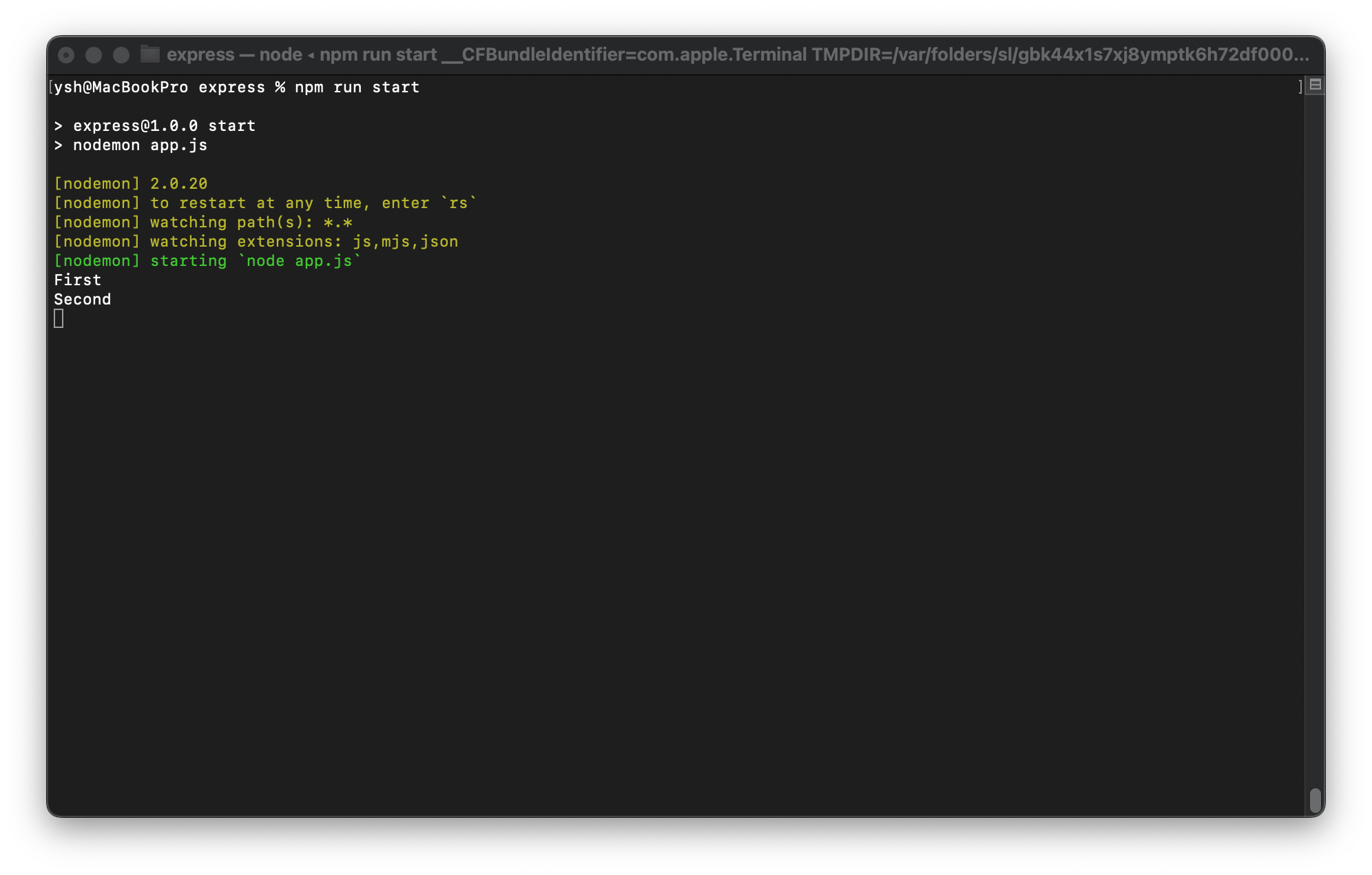
console.log("First");
},
(req, res, next) => {
console.log("Second");
}
);
app.get("/", (req, res, next) => {
console.log("Third");
});
// 8000포트로 서버 열기
app.listen(8000);http://localhost:8000


code: case 2
import express from "express";
// 서버 생성
const app = express();
app.get(
"/",
(req, res, next) => {
console.log("First");
// 추가
next();
},
(req, res, next) => {
console.log("Second");
}
);
app.get("/", (req, res, next) => {
console.log("Third");
});
// 8080포트로 서버 열기
app.listen(8000);

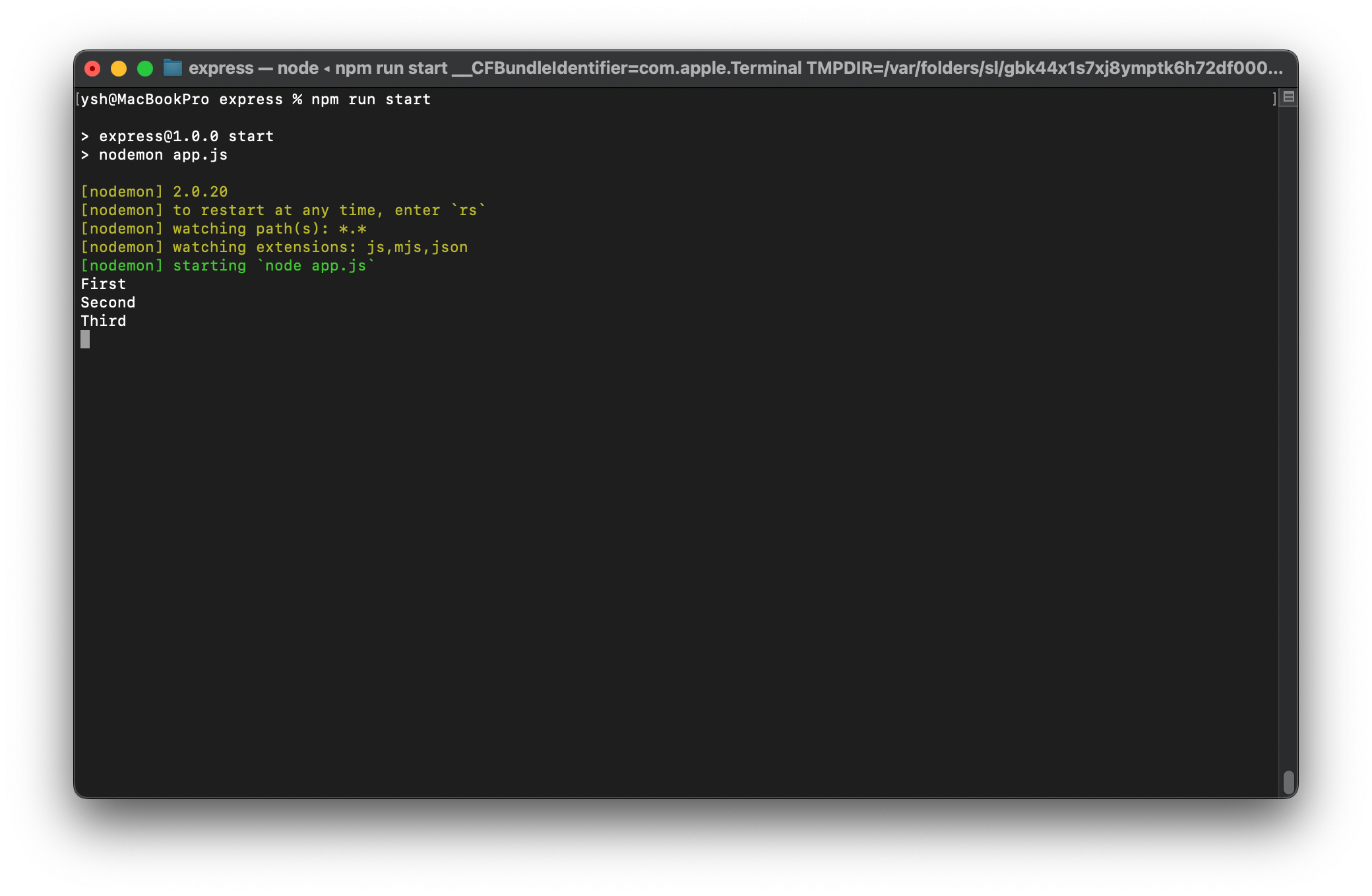
code: case 3
import express from "express";
// 서버 생성
const app = express();
app.get(
"/",
(req, res, next) => {
console.log("First");
// 추가
next();
},
(req, res, next) => {
console.log("Second");
// 추가
next();
}
);
app.get("/", (req, res, next) => {
console.log("Third");
});
// 8000포트로 서버 열기
app.listen(8000);http://localhost:8000


case 4
import express from "express";
// 서버 생성
const app = express();
app.get(
"/",
(req, res, next) => {
console.log("First");
// res.send()를 해도 next()는 실행된다
// 함수는 return을 만나기 전까지 계속 실행되기 때문
res.send("First");
next();
},
(req, res, next) => {
console.log("Second");
next();
}
);
app.get("/", (req, res, next) => {
console.log("Third");
});
// 8000포트로 서버 열기
app.listen(8000);http://localhost:8000


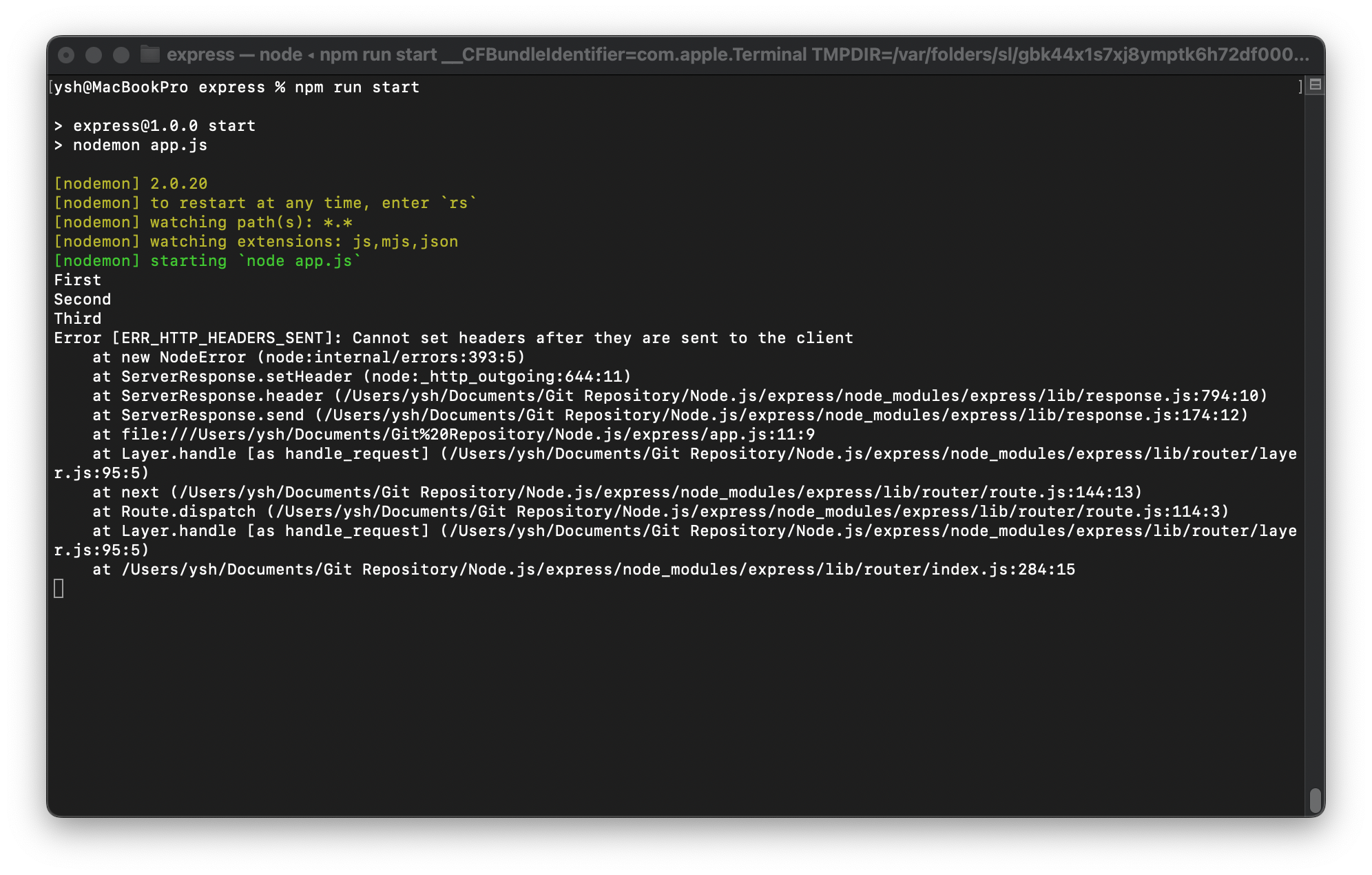
case 5
import express from "express";
// 서버 생성
const app = express();
app.get(
"/",
(req, res, next) => {
console.log("First");
res.send("First");
next();
},
(req, res, next) => {
console.log("Second");
next();
}
);
app.get("/", (req, res, next) => {
console.log("Third");
res.send("Third");
});
// 8000포트로 서버 열기
app.listen(8000);같은 경로에 대해서 2개 이상의 응답을 보내면 [ERR_HTTP_HEADERS_SENT] 에러가 발생한다.
http://localhost:8000