
code
import express from "express";
// 서버 생성
const app = express();
// app.use()
// 지정한 경로와 그 밑의 어떤 하위 경로나 http 메서드에서도 실행되는 미들웨어를 설정한다
// 따라서 경로를 "/"로 설정하면 클라이언트의 모든 요청은 이 미들웨어를 무조건 한 번 거치게 된다
app.use("/", (req, res, next) => {
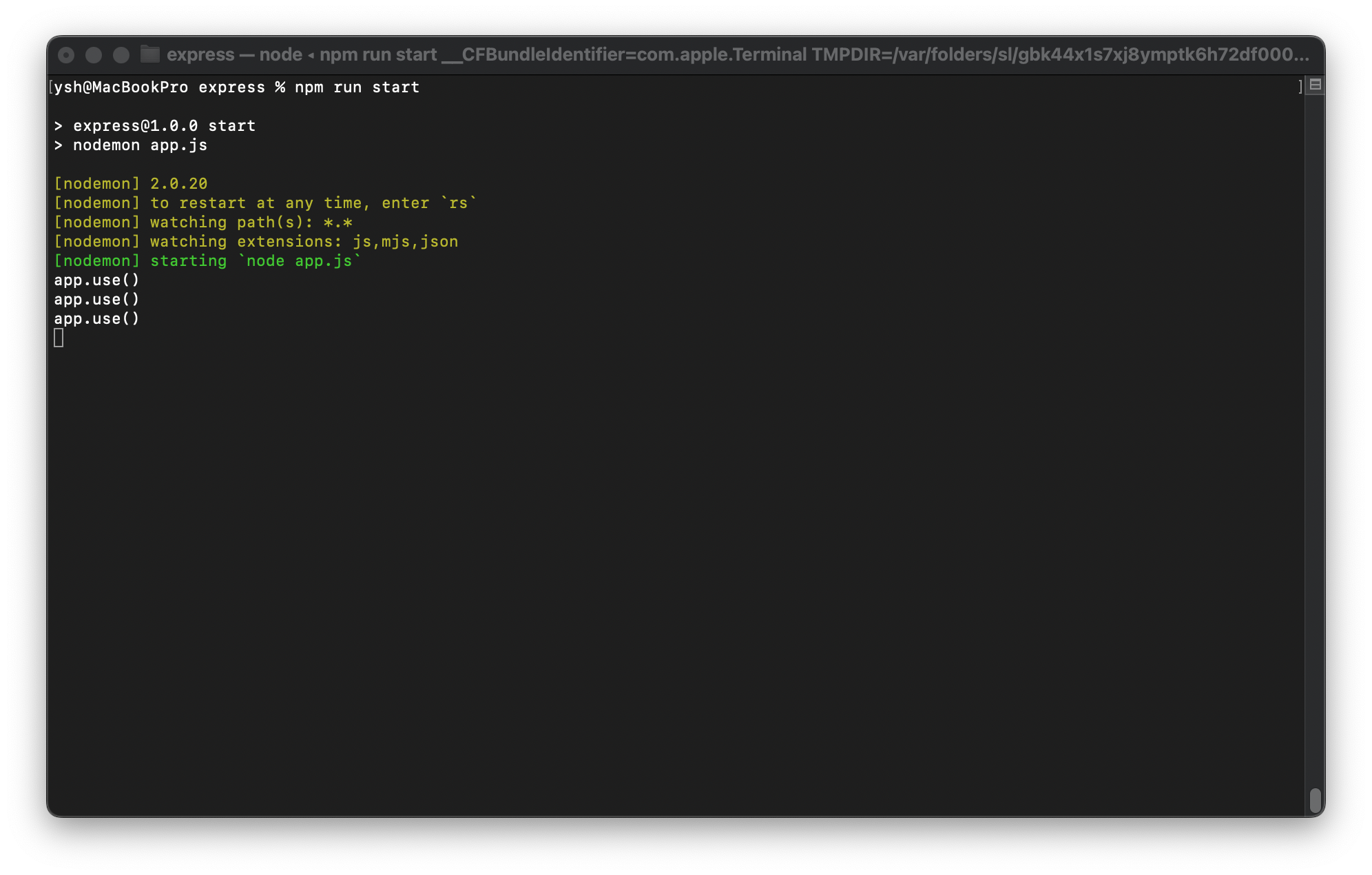
console.log("app.use()");
next();
});
app.get("/", (req, res) => {
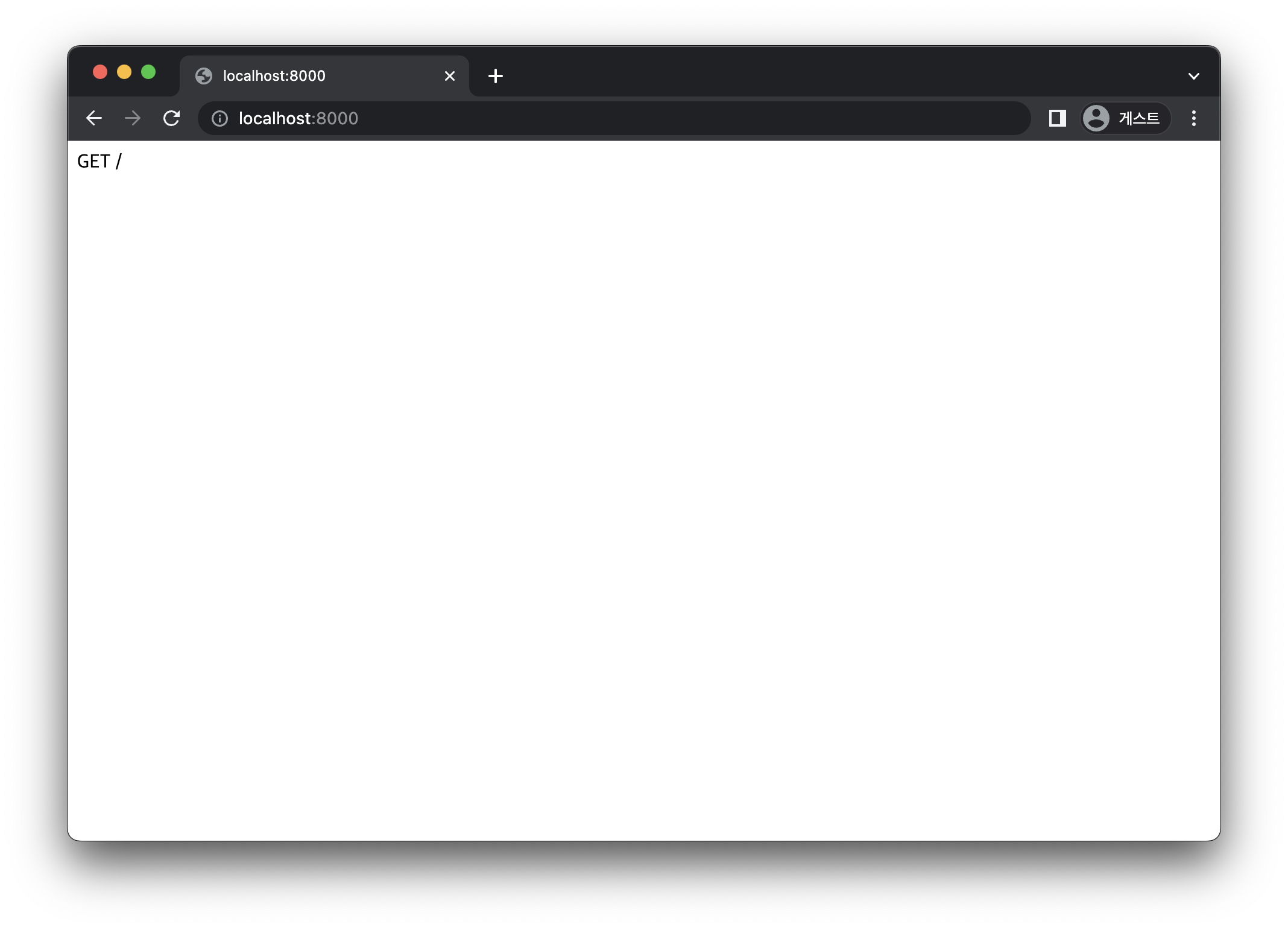
res.send("GET /");
});
app.get("/test", (req, res) => {
res.send("GET /test");
});
app.get("/test/test", (req, res) => {
res.send("GET /test/test");
});
// 8000포트로 서버 열기
app.listen(8000);http://localhost:8000


http://localhost:8000/test


http://localhost:8000/test/test


code
import express from "express";
// 서버 생성
const app = express();
app.use("/", (req, res, next) => {
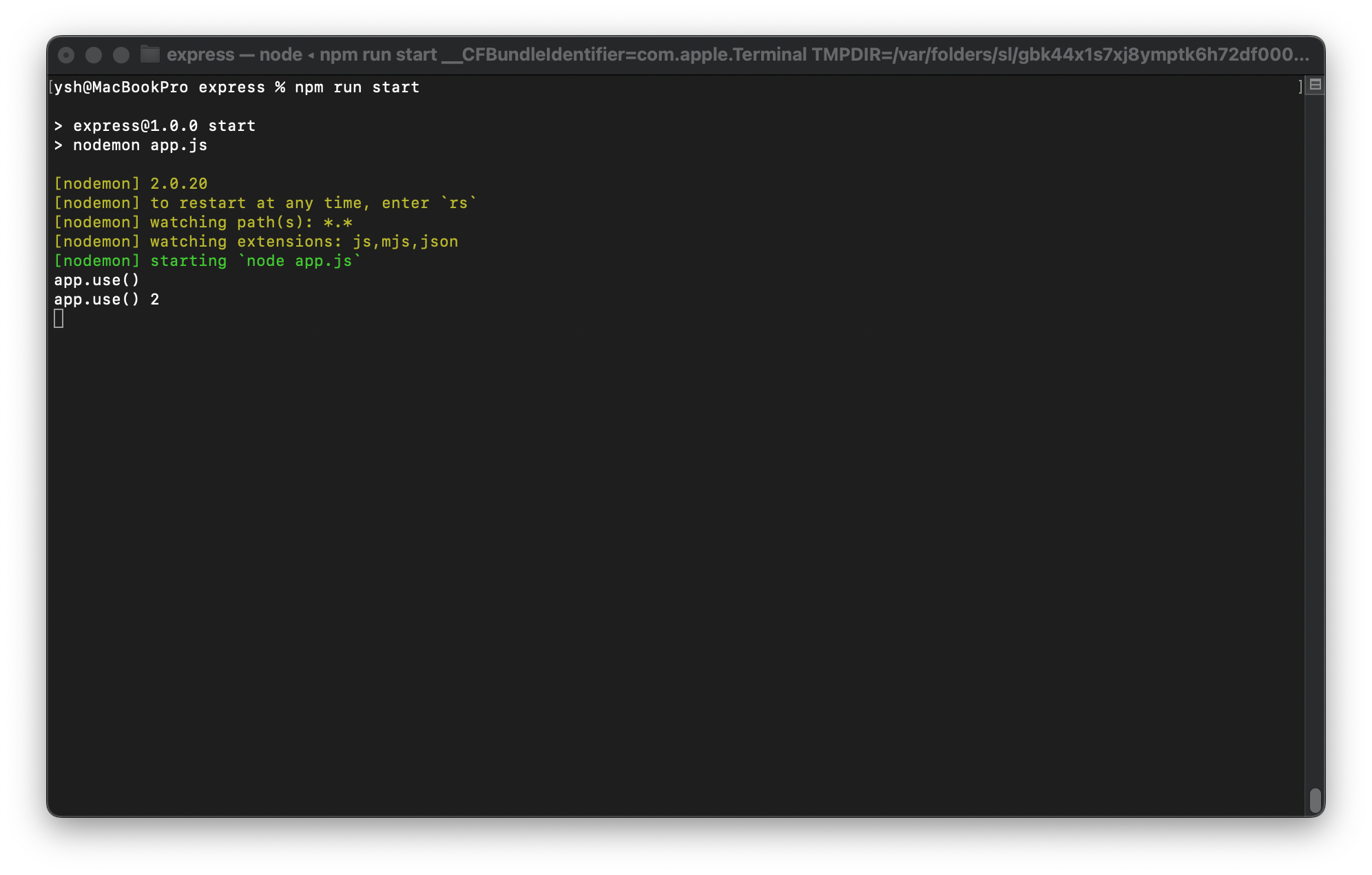
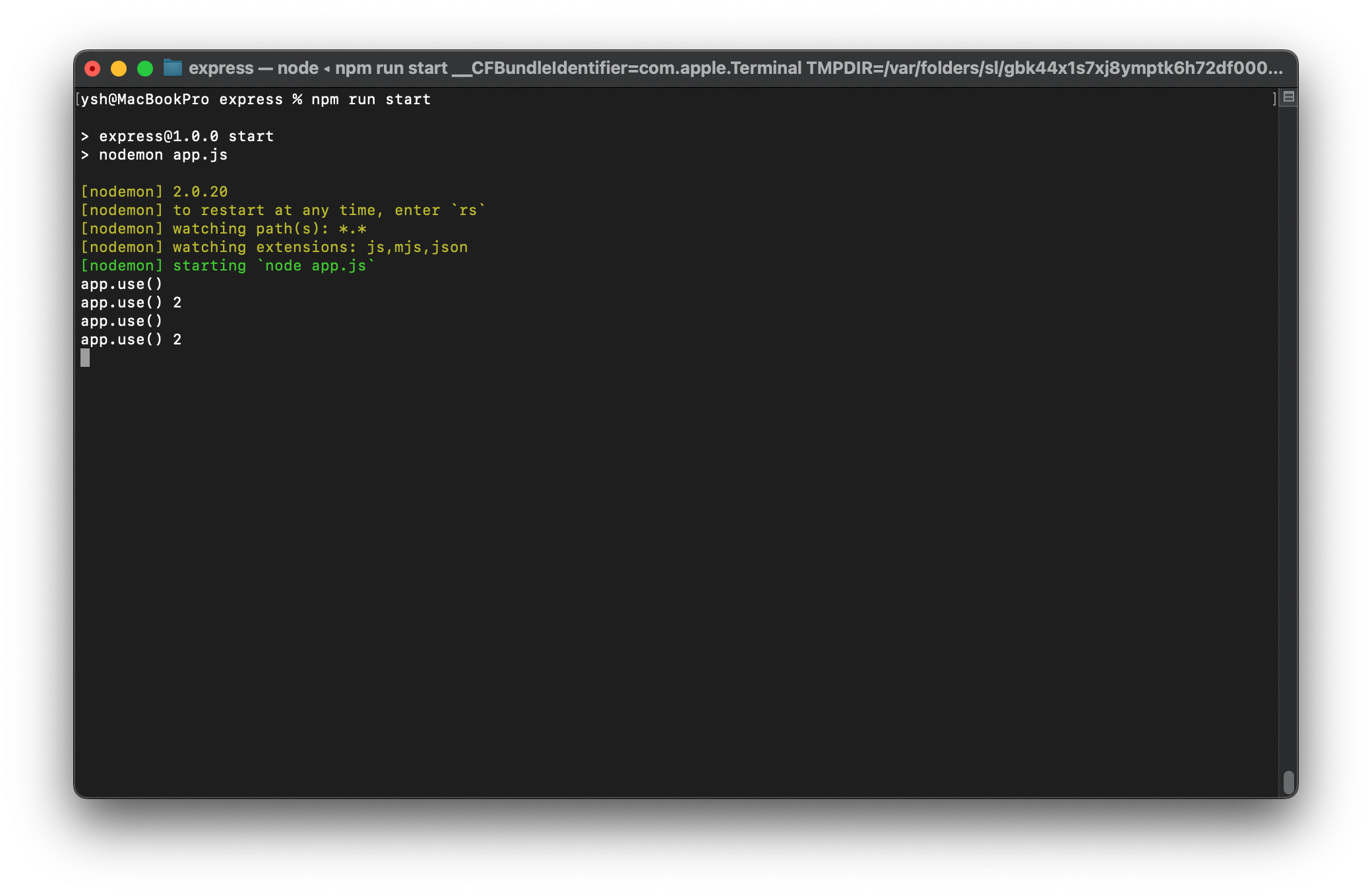
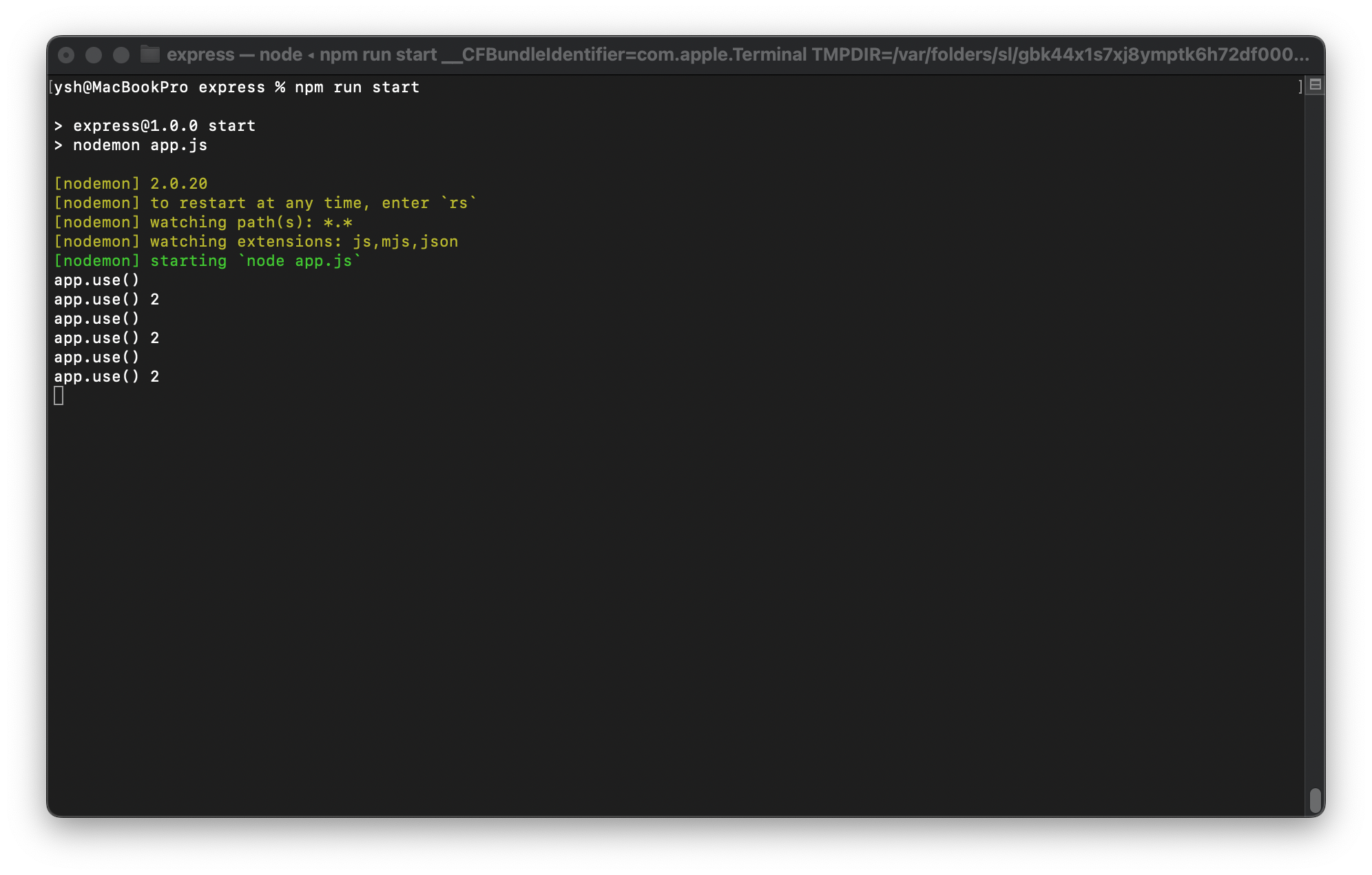
console.log("app.use()");
next();
});
// 경로를 아무것도 넣지 않으면 자동으로 "/"로 설정된다
// 따라서 위의 app.use()와 똑같이 동작한다
// app.use() 뿐만 아니라 다른 http 메소드에서도 경로를 생략하면 경로가 "/"로 설정된다
app.use((req, res, next) => {
console.log("app.use() 2");
next();
});
app.get("/", (req, res) => {
res.send("GET /");
});
app.get("/test", (req, res) => {
res.send("GET /test");
});
app.get("/test/test", (req, res) => {
res.send("GET /test/test");
});
// 8000포트로 서버 열기
app.listen(8000);http://localhost:8000


http://localhost:8000/test


http://localhost:8000/test/test


app.use()와 app.all() 차이
app.use()는 지정한 경로와 그 하위 경로까지의 모든 메서드에 대해 다 실행이 되지만, app.all()은 딱 지정한 경로의 모든 메서드에 대해 실행된다.
