code
import express from "express";
const app = express();
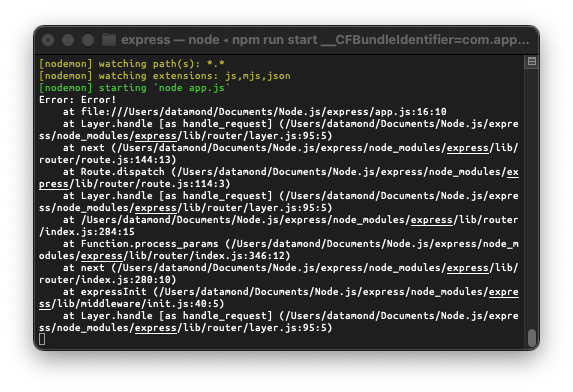
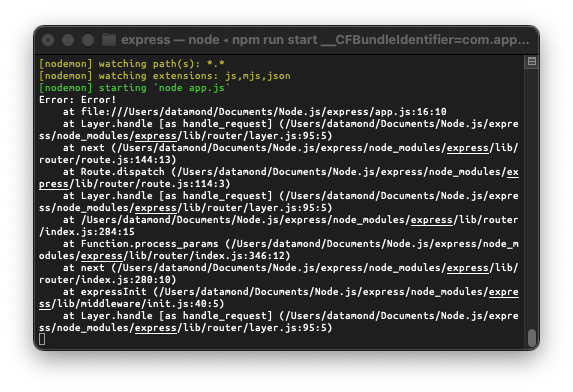
app.get("/error", (req, res, next) => {
next(new Error("Error!"));
});
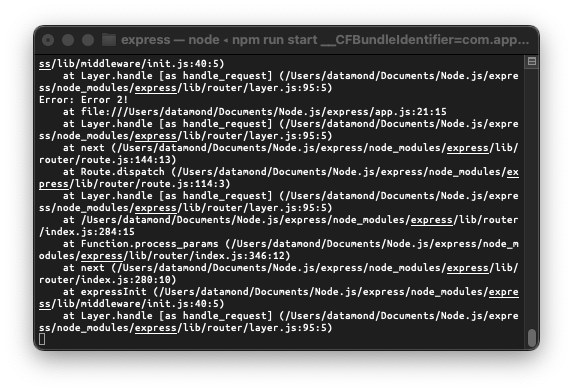
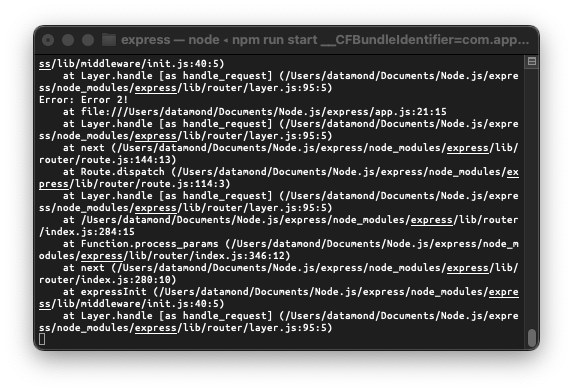
app.get("/error2", (req, res, next) => {
try {
throw new Error("Error 2!");
} catch (error) {
next(error);
}
});
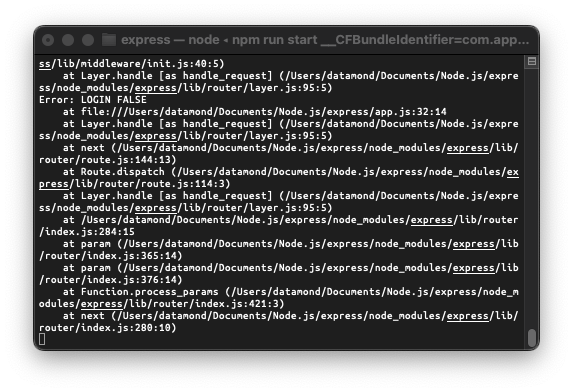
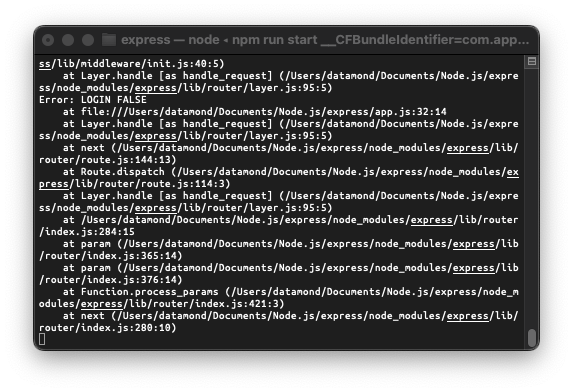
app.get("/error3/:id", (req, res, next) => {
if (req.params.id === "ysh") {
res.send("LOGIN SUCCESS");
} else {
next(new Error("LOGIN FALSE"));
}
});
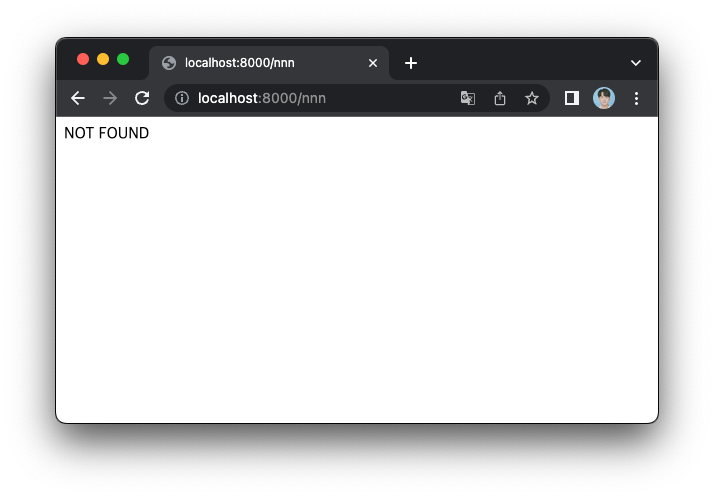
app.use((req, res, next) => {
res.status(404).send("NOT FOUND");
});
app.use((error, req, res, next) => {
console.log(error);
res.send("ERROR");
});
app.listen(8000);