
서론
노드는 웹 브라우저에서 사용되는 자바스크립트보다 더 많은 기능을 제공한다.
운영체제 정보에도 접근할 수 잇고, 클라이언트가 요청한 주소에 대한 정보도 가져올 수 있다.
노드에서 이러한 기능을 하는 모듈을 제공한다.
1. os
웹 브라우저에 사용되는 자바스크립트는 운영체제의 정보를 가져올 수 없지만, 노드는 os 모듈에 정보가 담겨 있어 정보를 가져올 수 있다.
os 모듈의 대표적인 메서드를 알아보자.
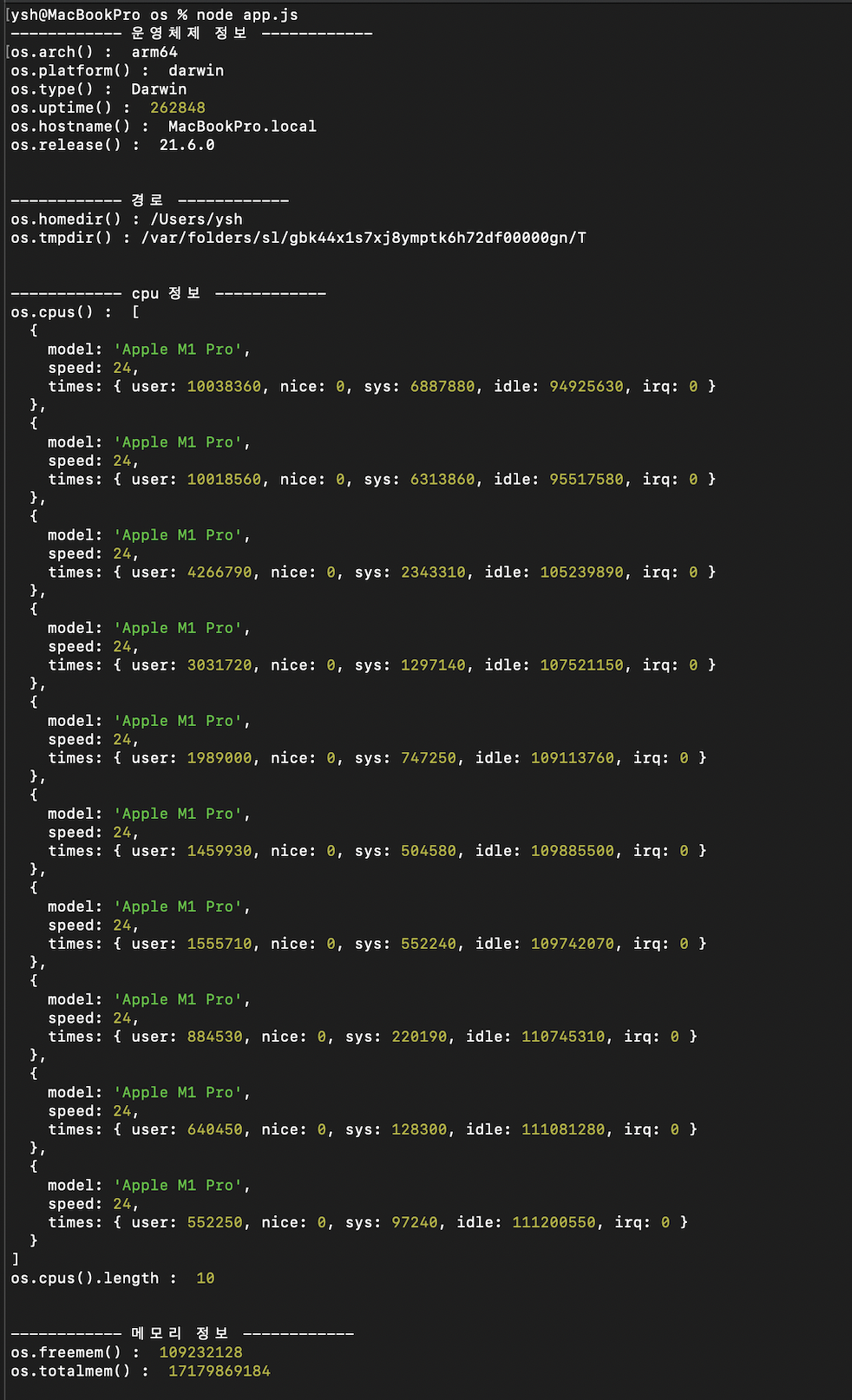
const os = require("os");
console.log("------------ 운영체제 정보 ------------");
console.log("os.arch() : ", os.arch());
console.log("os.platform() : ", os.platform());
console.log("os.type() : ", os.type());
console.log("os.uptime() : ", os.uptime());
console.log("os.hostname() : ", os.hostname());
console.log("os.release() : ", os.release());
console.log("\n");
console.log("------------ 경로 ------------");
console.log("os.homedir() : " + os.homedir());
console.log("os.tmpdir() : " + os.tmpdir());
console.log("\n");
console.log("------------ cpu 정보 ------------");
console.log("os.cpus() : ", os.cpus()); // 자주 사용.
console.log("os.cpus().length : ", os.cpus().length);
console.log("\n");
console.log("------------ 메모리 정보 ------------");
console.log("os.freemem() : ", os.freemem());
console.log("os.totalmem() : ", os.totalmem());
console.log("\n");
2. path
폴더와 파일의 경로를 쉽게 조작하도록 도와주는 모듈이다.
path 모듈이 필요한 이유 중 하나는 운영체제별로 경로 구분자가 다르기 때문이다.
크게 Window 타입과 POSIX 타입으로 구분된다.
POSIX는 유닉스 기반의 운영체제들을 의미하며 맥과 리눅스가 속해 있다.
따라서 맥이나 리눅스에서 코드를 실행하고 있다면 '\' 대신 '/'가 나오는 것이 정상이다.
이외에도 파일 경로에서 파이멸이나 확장자만 따로 뗴어주는 기능을 구현해두어 직접 구현하지 않고도 편리하게 사용할 수 있다.
그럼 path 모듈의 속성이나 메서드를 살펴보자.
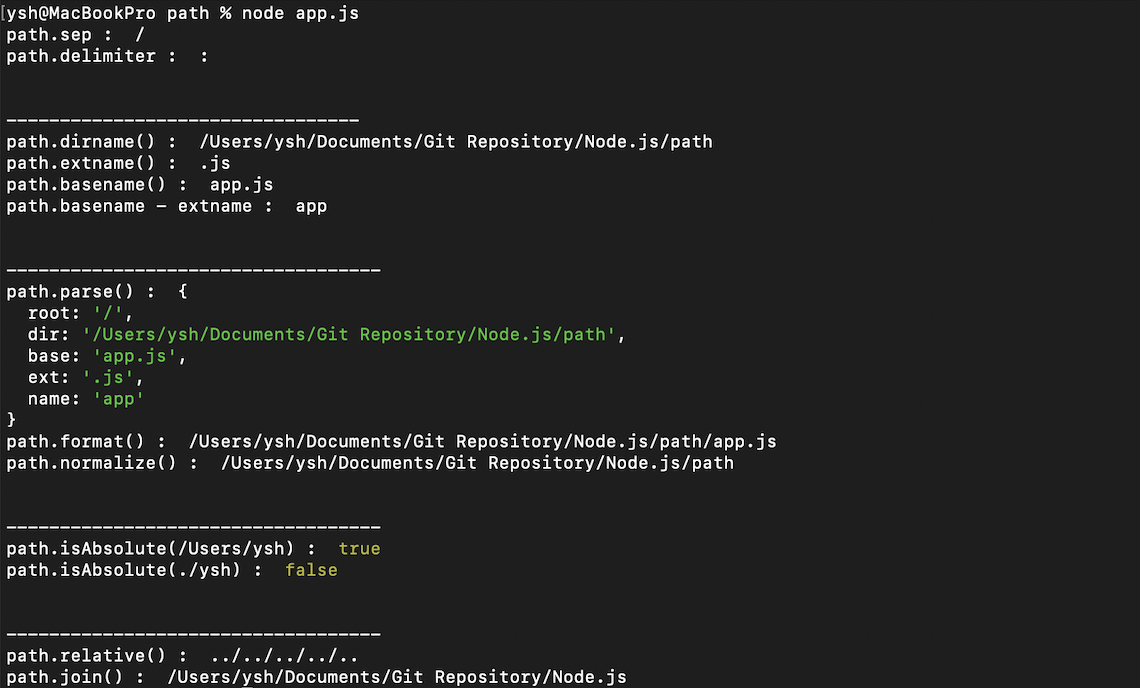
const path = require("path");
const string = __filename;
// 경로의 구분자 (Windows : \, POSIX : /)
console.log("path.sep : ", path.sep);
// 환경 변수의 구분자. process.env.PATH를 입력하면 여러 개의 경로가 이 구분자로 구분되어 있다. (Windows : 세미콜론(;), POSIX : 콜론(:))
console.log("path.delimiter : ", path.delimiter);
console.log("\n");
console.log("---------------------------------");
// 파일이 위치한 폴더 경로를 보여줌
console.log("path.dirname() : ", path.dirname(string));
// 파일의 확장자를 보여줌
console.log("path.extname() : ", path.extname(string));
// 파일의 이름(확장자 포함)을 보여줌. 파일의 이름만 표시하고 싶다면 basename의 두 번째 인자로 파일의 확장자를 넣어주면 됨
console.log("path.basename() : ", path.basename(string));
console.log(
"path.basename - extname : ",
path.basename(string, path.extname(string))
);
console.log("\n");
console.log("-----------------------------------");
// 파일 경로를 root, dir, base, ext, name으로 분리
console.log("path.parse() : ", path.parse(string));
// path.parse()한 객체를 파일 경로로 합침
console.log(
"path.format() : ",
path.format({
root: "/",
dir: "/Users/ysh/Documents/Git Repository/Node.js/path",
base: "app.js",
ext: ".js",
name: "app",
})
);
// '/'나 '\'를 실수로 여러 번 사용했거나 혼용했을 때 정상적인 경로로 변환해줌
console.log(
"path.normalize() : ",
path.normalize("/Users/////ysh/Documents///Git Repository///////Node.js/path")
);
console.log("\n");
console.log("-----------------------------------");
// 파일의 경로가 절대경로인지, 상대경로인지 true나 false로 알려줌
console.log("path.isAbsolute(/Users/ysh) : ", path.isAbsolute("/Users/ysh"));
console.log("path.isAbsolute(./ysh) : ", path.isAbsolute("./ysh"));
console.log("\n");
console.log("-----------------------------------");
// 경로를 두 개 넣으면 첫 번째 경로에서 두 번째 경로로가는 방법을 알려줌
console.log(
"path.relative() : ",
path.relative("/Users/ysh/Documents/Git Repository/Node.js/path", "/Users")
);
// 여러 인자를 넣으면 하나의 경로로 합쳐줌. 상대경로인 .. (부모 디렉터리)와 . (현 위치)도 알아서 처리해줌
console.log("path.join() : ", path.join(__dirname, ".."));