
서론
노드에서는 기본적인 내장 객체와 내장 모듈을 제공한다.
그래서 따로 설치하지 않아도 바로 사용할 수 있다.
브라우저의 window 객체와 비슷하다고 보면 된다.
1. global
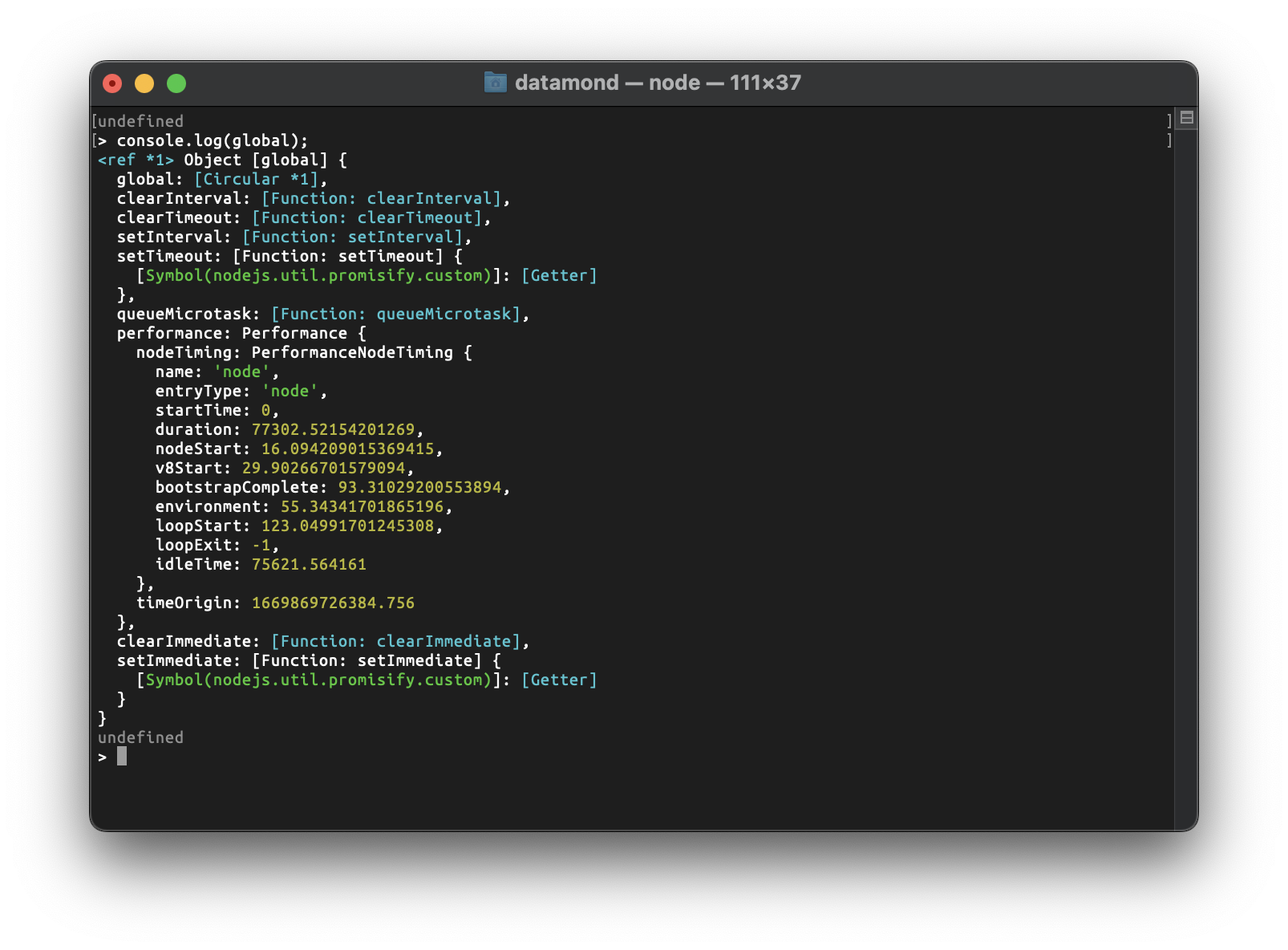
먼저 global 객체는 브라우저의 window와 같은 전역 객체이다.
전역 객체이므로 모든 파일에서 접근할 수 있다.
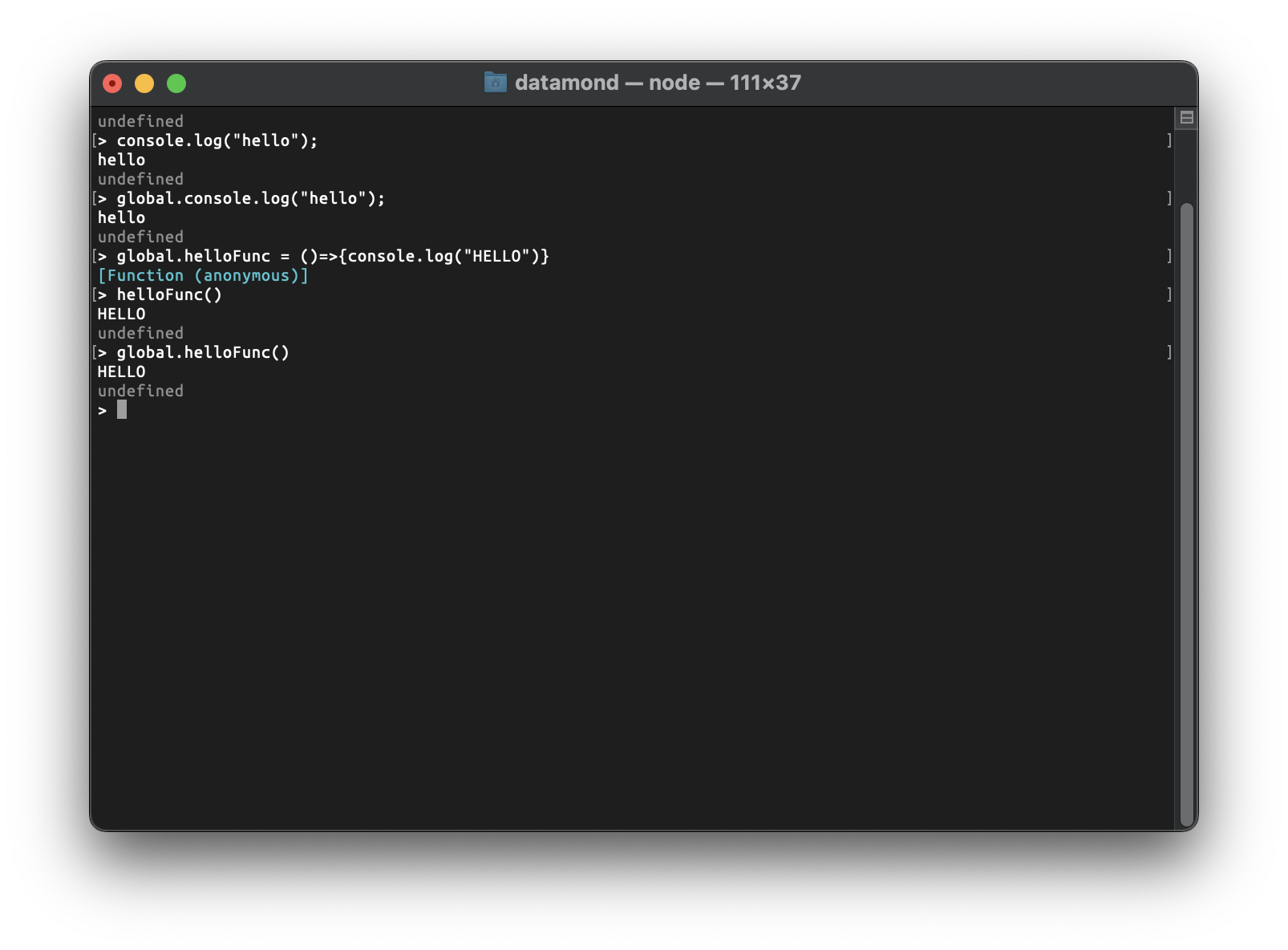
또한, window.open() 메서드를 그냥 open()으로 호출할 수 있는 것처럼 global도 생략이 가능하다.
노드 콘솔에 로그를 기록하는 console 객체도 원래는 global.console이다.


2. console
지금까지 사용했던 console도 노드에서는 window 대신 global 객체 안에 들어 있다.
브라우저에서의 console과 거의 비슷하다.
console 객체는 보통 디버깅을 위해 사용된다.
개발 중 변수에 값이 제대로 들어 있나 확인하기 위해 사용하기도 하고, 에러 발생 시 에러 내용을 콘솔에 표시하기 위해서도 사용하며, 코드 실행 시간을 알아보려고 할 때도 사용한다.
대표적으로 console.log() 메서드가 있다.
console.log()는 지금껏 계속 사용했으므로 익숙할 것이다
그럼 다른 로깅 함수들도 알아보자.
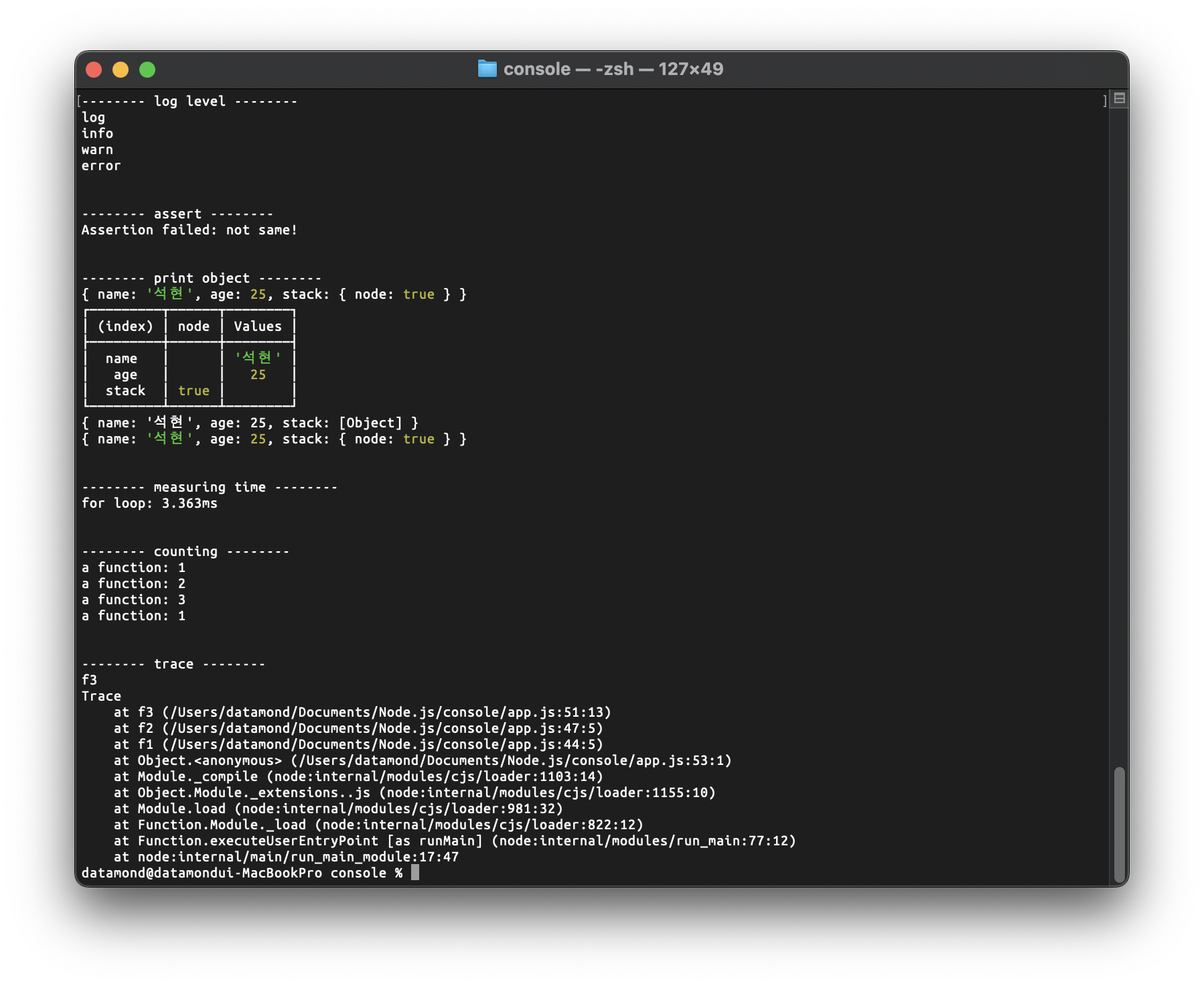
console.clear(); // 콘솔이나 터미널 화면 정리
console.log("-------- log level --------");
console.log("log");
console.info("info");
console.warn("warn");
console.error("error");
console.log("\n");
console.log("-------- assert --------");
console.assert(2 === 3, "not same!");
console.assert(2 === 2, "same!");
console.log("\n");
console.log("-------- print object --------");
const person = { name: "석현", age: 25, stack: { node: true } };
console.log(person);
console.table(person);
console.dir(person, { showHidden: true, colors: false, depth: 0 });
console.dir(person, { showHidden: true, colors: true, depth: 1 });
console.log("\n");
console.log("-------- measuring time --------");
console.time("for loop");
for (let i = 0; i < 1000000; i++) {
i++;
}
console.timeEnd("for loop");
console.log("\n");
console.log("-------- counting --------");
function a() {
console.count("a function");
}
a();
a();
a();
console.countReset("a function");
a();
console.log("\n");
console.log("-------- trace --------");
function f1() {
f2();
}
function f2() {
f3();
}
function f3() {
console.log("f3");
console.trace();
}
f1();
3. 타이머
타이머 기능을 제공하는 함수인 setTimeout(), setInterval(), setImmediate()는 노드에서 window 대신 global 객체 안에 들어 있다.
setTimeout()과 setInterval()은 웹 브라우저에서도 자주 사용하므로 익숙할 것이다.
- setTimeout(callback, millisecond): 주어진 밀리초(1000분의 1초) 이후에 콜백 함수를 실행
- setInterval(callback, millisecond): 주어진 밀리초마다 콜백 함수를 반복 실행
- setImmediate(callback): 콜백 함수를 즉시 실행
이 타이머 함수들은 모두 아이디를 반환한다.
아이디를 사용하여 타이머를 취소할 수 있다.
- clearTimeout(id): setTimeout을 취소
- clearInterval(id): setInterval을 취소
- clearImmediate(id): setImmediate을 취소
다음은 위 메서드들을 사용한 코드이다.
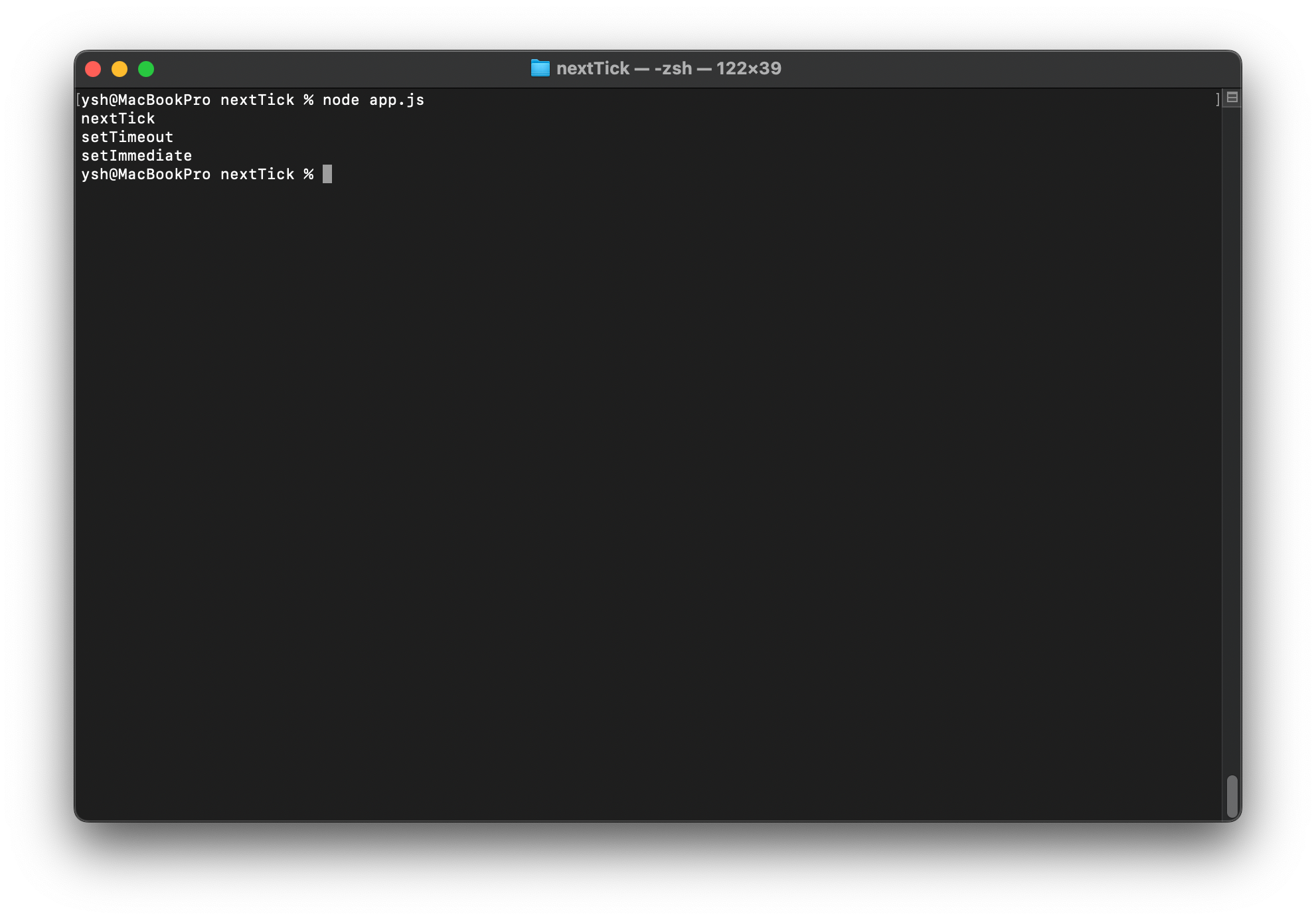
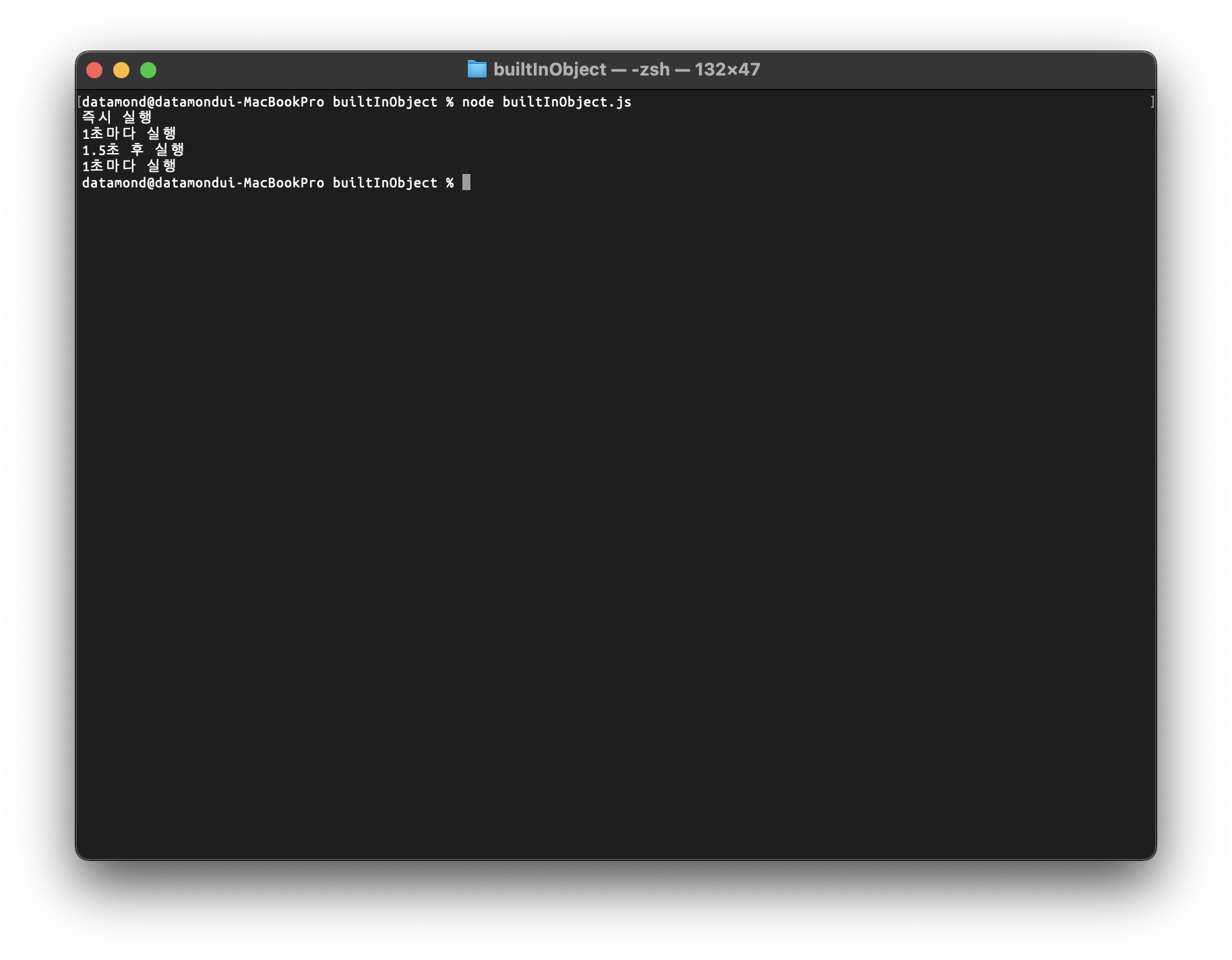
코드의 실행 순서를 예측해보자.
const timeout = setTimeout(() => {
console.log("1.5초 후 실행");
}, 1500);
const interval = setInterval(() => {
console.log("1초마다 실행");
}, 1000);
const timeout2 = setTimeout(() => {
console.log("실행되지 않음");
}, 3000);
setTimeout(() => {
clearTimeout(timeout2);
clearInterval(interval);
}, 2500);
const immediate = setImmediate(() => {
console.log("즉시 실행");
});
const immediate2 = setImmediate(() => {
console.log("실행되지 않음");
});
clearImmediate(immediate2);
5. __filename, __dirname
노드에서는 파일 사이에 모듈 관계가 있는 경우가 많으므로 때로는 현재 파일의 경로나 파일명을 알아야 한다.
노드는 __filename, __dirname이라는 키워드로 경로에 대한 정보를 제공한다.
파일에 __filename, __dirname을 넣어두면 실행 시 각각 현재 파일명과 현재 파일 경로로 바뀐다.
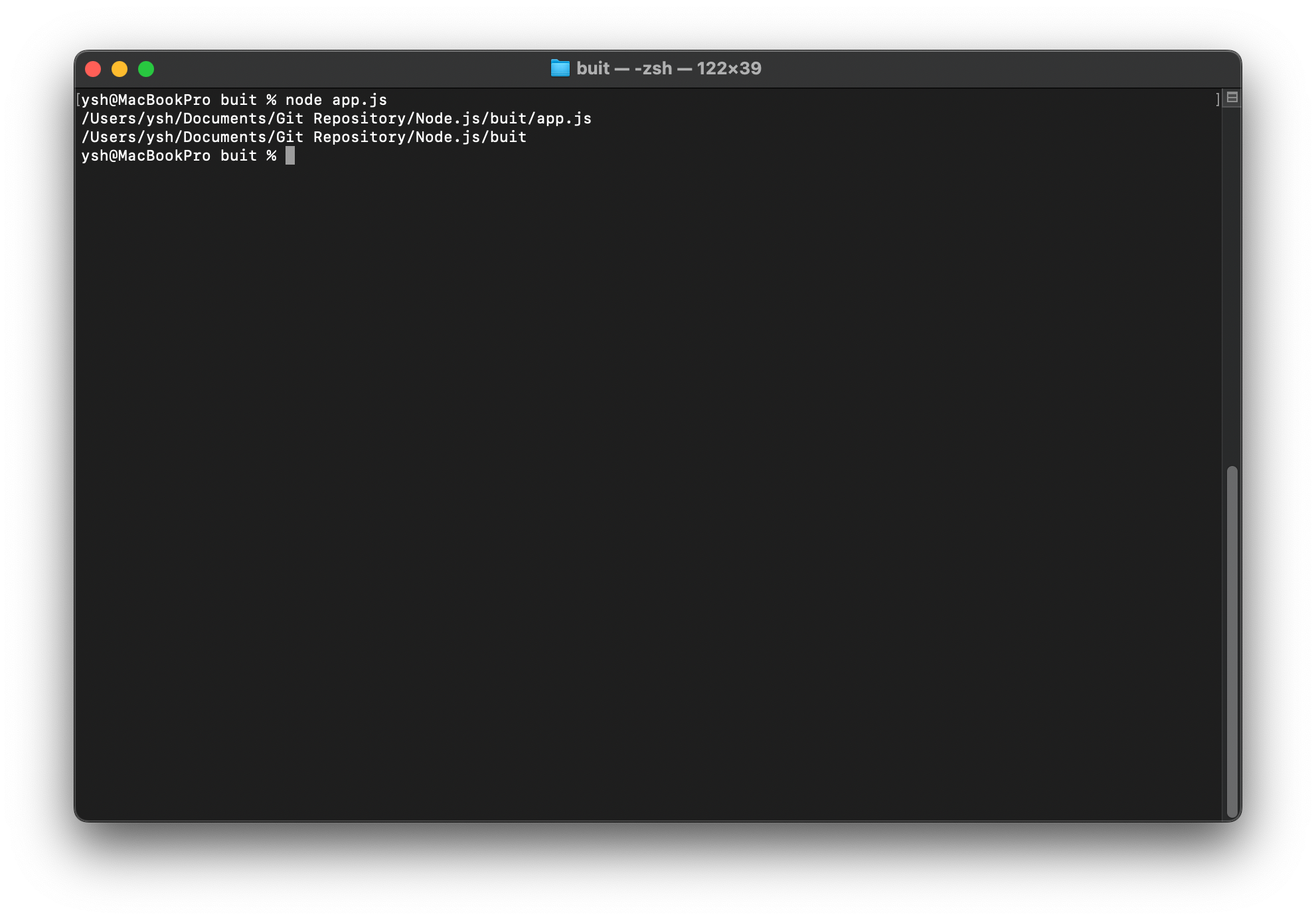
console.log(__filename);
console.log(__dirname);
6. process
process 객체는 현재 실행되고 있는 노드 프로세스에 대한 정보를 담고 있다.
process 객체 안에는 다양한 속성이 있는데, 하나의 REPL에 따라 입력해보자.
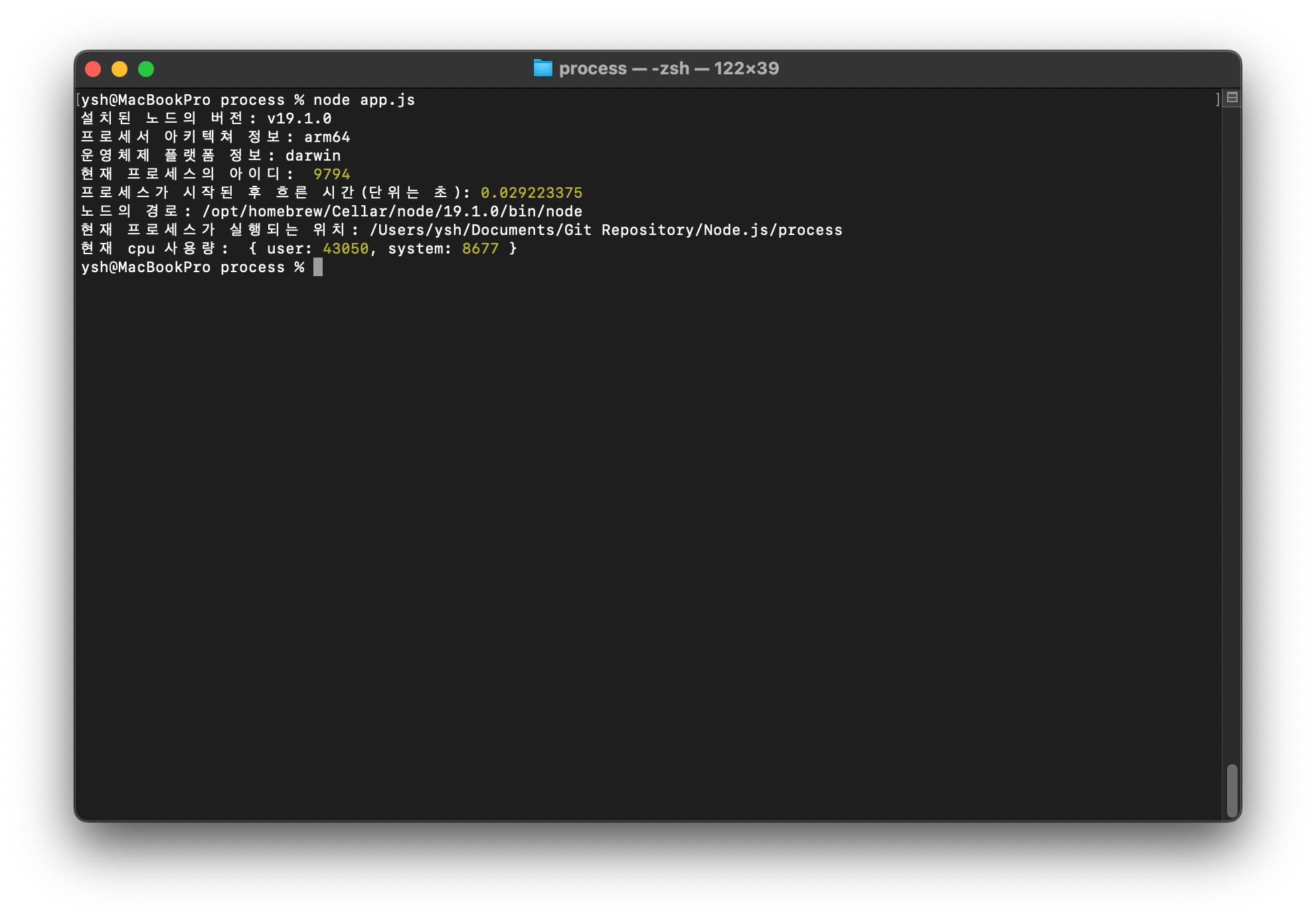
console.log("설치된 노드의 버전:", process.version);
console.log("프로세서 아키텍쳐 정보:", process.arch);
console.log("운영체제 플랫폼 정보:", process.platform);
console.log("현재 프로세스의 아이디: ", process.pid);
console.log("프로세스가 시작된 후 흐른 시간(단위는 초):", process.uptime());
console.log("노드의 경로:", process.execPath);
console.log("현재 프로세스가 실행되는 위치:", process.cwd());
console.log("현재 cpu 사용량: ", process.cpuUsage());
이 정보들의 사용 빈도는 그리 높지 않지만, 일반적으로 운영체제나 실행 환경별로 다른 동작을 하고 싶을 때 사용한다.
3-1. process.env
process.env를 콘솔에 찍어보면 매우 많은 정보가 출력된다.
자세히 보면 이 정보들이 시스템의 환경 변수임을 알 수 있다.
시스템 환경 변수는 노드에 직접 영향을 미치기도 한다.
시스템 환경 변수 외에도 사용자가 임의로 환경 변수를 저장할 수 있다.
그래서 process.env는 서비스의 중요한 키를 저장하는 공간으로도 사용된다.
서버나 데이터베이스의 비밀번호와 각종 API 키를 코드에 직접 입력하는 것은 위험하다.
혹여 서비스가 해킹을 당해 코드가 유출되었을 때는 비밀번호가 코드에 남아 있어 추가 피해가 발생할 수 있다.
따라서 중요한 비밀번호는 다음과 같이 process.env의 속성으로 대체한다.
const secretId = process.env.SECRET_ID;
const secretCode = process.env.SECRET_CODE;이제 process.env에 직접 SECRET_ID와 SECRET_CODE를 넣으면 된다.
넣는 방법은 운영체제마다 차이가 있다.
하지만 한 번에 모든 운영체제에 동일하게 넣을 수 있는 방법이 있다.
dotenv를 사용하면 되는데, 추후에 코드에서 직접 사용해볼 것이다.
3-2. process.nextTick()
process.nextTick()은 이벤트 루프가 다른 콜백 함수들보다 nextTick()의 콜백 함수를 우선으로 처리하도록 만든다.
이벤트 루프는 태스크 큐에서 콜백 함수들을 가져오는데, 태스크 큐는 (매크로)태스크 큐와 마이크로태스크 큐로 나뉘며 마이크로태스크 큐에 있는 콜백 함수들부터 실행된다.
nextTick()은 콜백을 이 마이크로태스크 큐에 넣음으로써 자신의 콜백 함수가 제일 먼저 실행되게 하는 것이다.
setImmediate(() => {
console.log("setImmediate");
});
process.nextTick(() => {
console.log("nextTick");
});
setTimeout(() => {
console.log("setTimeout");
});