해상도
이 전에 해상도 관련 게시글에서 픽셀에는 하드웨어 픽셀(물리적 픽셀)과 소프트웨어 픽셀(논리적 픽셀)이 있다고 말씀드렸습니다. (조금 더 찾아보니 소프트 웨어 픽셀을 CSS 픽셀이라고도 부르는걸 알았습니다)
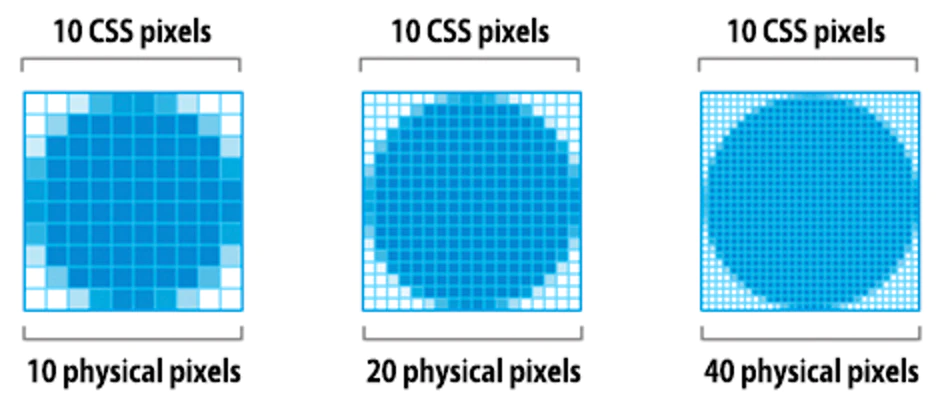
이 개념을 조금 더 명확하게 그림으로 설명을 드리겠습니다.
 (출처:web.dev)
(출처:web.dev)
동그란 점을 10 CSS 픽셀으로 표현하는데, 물리적 픽셀로 각 10, 20, 40 픽셀을 가지는 기기에서 표현한다면 위 그림과 같이 나올겁니다. 물리적 픽셀이 높을 수록 선이 또렷해는 것을 알 수 있습니다.
DPR (Device Pixel Ratio)
여기서 DPR을 잠깐 언급을 하고 넘어가자면 디바이스가 CSS px을 물리적 Px로 표현할 수 있는 비율을 가리켜 DPR이라고 합니다.
위 그림에서 보면 왼쪽부터 1:1, 1:2, 1:4 로 대응하기 때문에 DPR은 각 1, 2, 4 입니다.
고해상도 이미지의 파일 크기
이렇게 DPR을 이해했다면 DPR이 높은 기기에는 고해상도 이미지를 표현하도록 해주면 되겠네~ 할 수 있겠지만 파일 사이즈를 고려해야합니다. 이미지의 픽셀 수가 많을수록 이미지의 파일 크기가 커집니다.
예를 들어서 10X10(CSS) 픽셀로 표시되는 사진은
1배 - 10x10 = 100 => 픽셀당 4바이트 => 400바이트
2배 - 10x10x4 = 400 => 픽셀당 4바이트 => 1600바이트
3배 - 10x10x9 = 900 => 픽셀당 4바이트 => 3600바이트
이미지의 해상도를 2배 늘리면 픽셀 수가 4배 증가하기 때문에 사이즈는 4배 증가 하게 됩니다.
(이미지 압축에 대해서는 조금 더 숙지를 하고 글을 작성할 수 있도록 하겠습니다.)
만약 DPR이 1인 모바일 기기에서 고화질 이미지(3배 이미지)만 받아온다면 어떨까요? 물리적으로 표시를 할 수도 없는데 불필요하게 고화질 이미지를 받아온다면 자원 낭비가 될것입니다.
이미지를 반응형으로 브라우저에서 사용할 수 있다면 어떨까요?