Docz로 컴포넌트 문서화를 쉽게 해보자

이보다 더 쉬울 수 없는 문서생성 라이브러리!
컴포넌트 문서화툴에 관해 관심을 가졌기 때문에 storybook을 써보려다가
typescript설정과 함께 쓰려면 여러가지 플러그인을 덕지덕지 붙이고 깔끔하지도 않기에 포기했었다.
최근 github trend들을 하나씩 둘러보던중에 맘에 쏙드는 라이브러리를 하나 발견했기에 포스팅하기로 했다.
Docz란 무엇인가?
docz는 복잡한 설정을 할 필요없는 프론트엔드를 위한 문서생성기다.
날이 가면 갈수록 스타일 가이드라인과 디자인체계는 빠르게 성장하고 있지만
프론트엔드는 불필요하게 복잡한 설정과 절차로 우리를 괴롭히고 있다.
docz의 등장은 이런 괴로움을 한번에 날려줄 라이브러리중 하나이다.
md파일을 넘어 mdx(md + jsx)라는 독자적인 형식을 쓰는데 React사용자라면 이해하는데 전혀 문제없다.
docz에서 문서끼리는 의존하지 않고 각문서가 각컴포넌트에 의존하는 형식이다.
빌드할때는 각각의 mdx문서들을 찾아내 빌드하게된다..
기존프로젝트에도 쉽게 적용할 수 있다.
백마디 말보다 실천이 우선이다.
기본프로젝트가 리액트라는 가정하에 진행한다.
설치를 먼저해보자!
yarn add docz docz-theme-default -Ddocz코어 라이브러리와 docz의 기본theme을 우선 설치한다.
그후 간단한 버튼을 하나 만들어보자
import React from "react";
export default (props) => {
return <button>{props.children}</button>
}그리고 button.mdx파일을 하나 만들고 다음과 같이 작성하고 다음 커맨드로 실행해보자
---
name: Button
---
import { Playground, PropsTable } from 'docz'
import Button from './'
# Button
## Basic usage
<Playground>
<Button>Click me</Button>
</Playground>
yarn docz dev
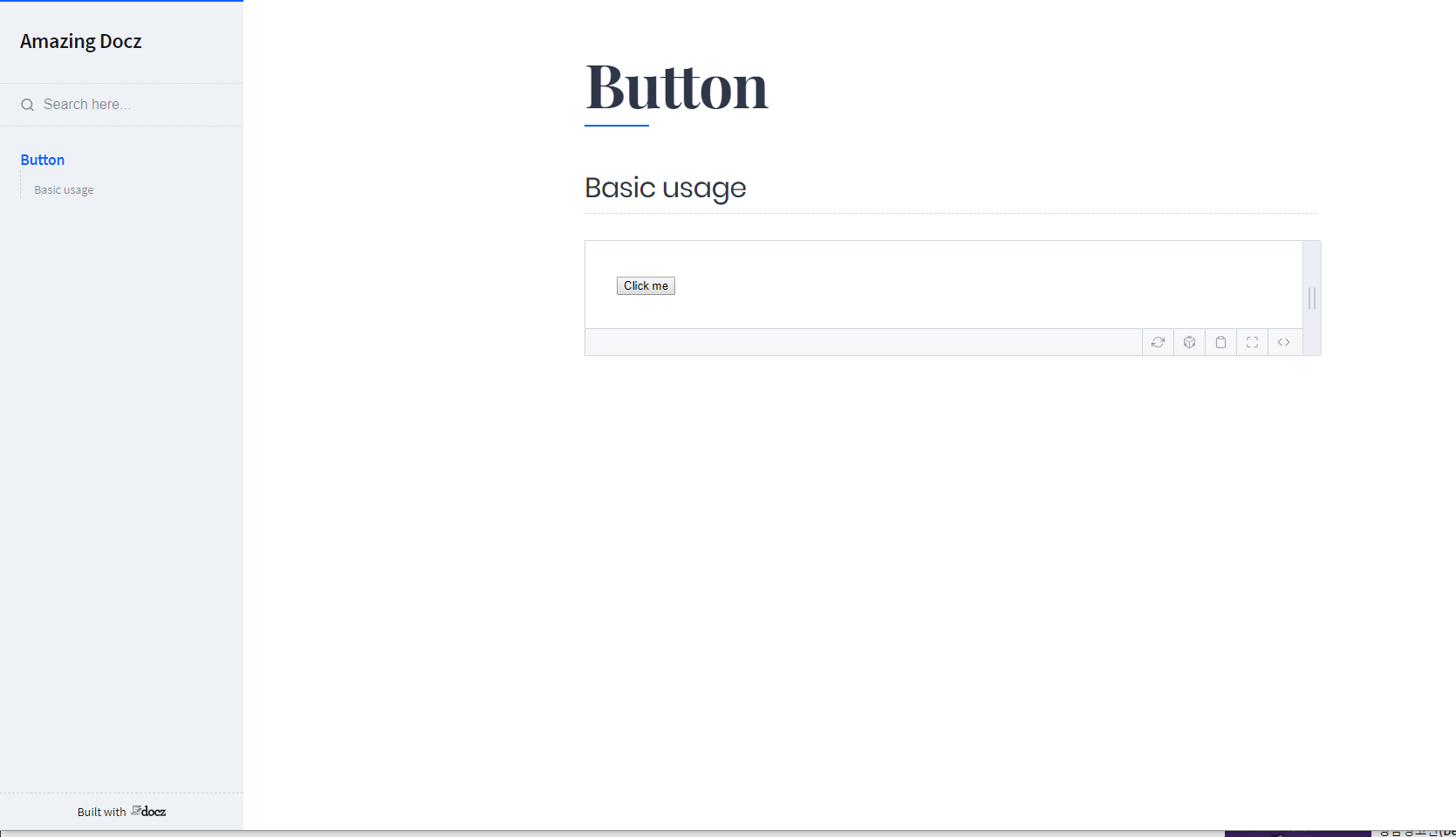
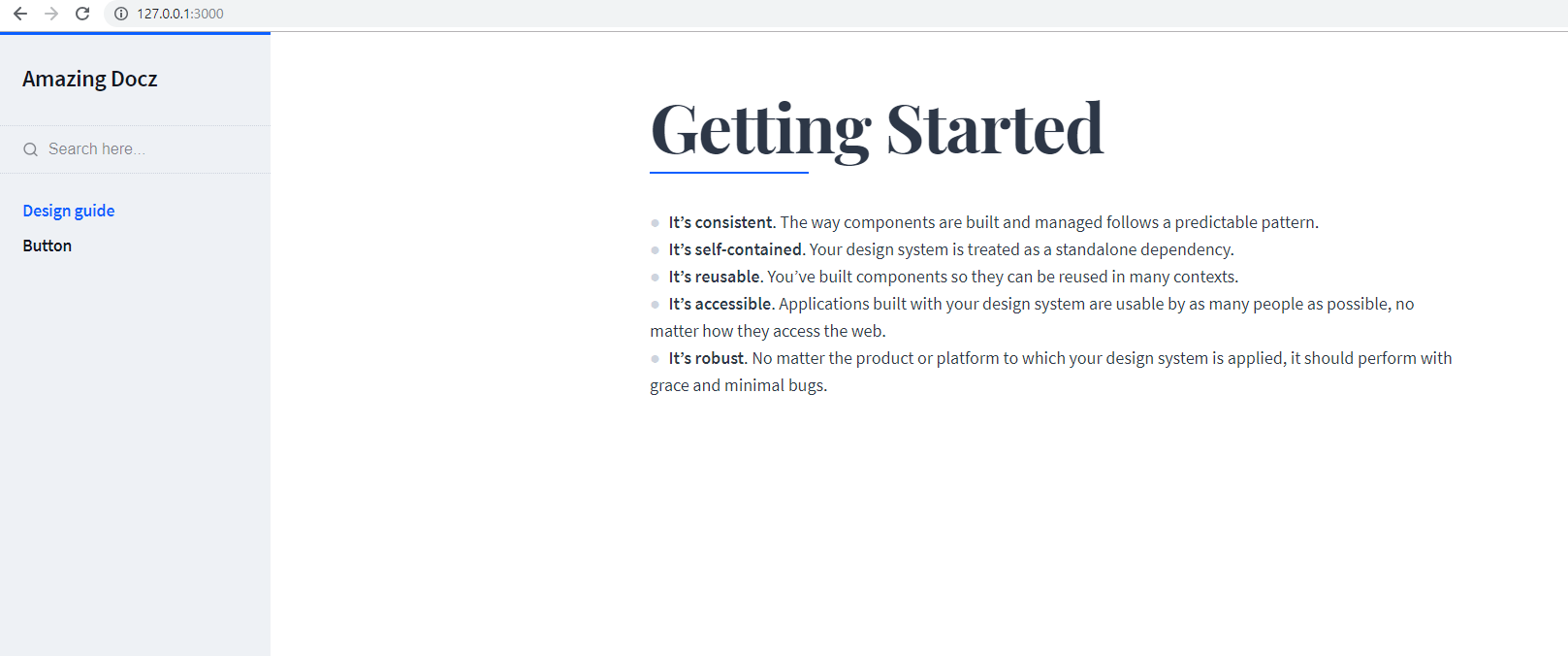
localhost:3000에 들어가보면 왼쪽 navigation에 Button이보인다.

클릭해보면

짜잔! 깔끔한 디자인의 버튼에 대한 기본문서가 아주 손쉽게 생성이 되었다.
playground에는 우리가 정의한 버튼이 들어있고 상호작용할 수 있다!
하지만 현재의 버튼은 심심하니 props로 다른 속성을 주입받을 수 있게 수정해보자.
//button.mdx
<Playground>
<Button>Click me</Button>
<Button kind="test">Click me</Button>
</Playground>
import React from "react";
export default ({children, kind}) => {
return <button>{kind}{children}</button>
}
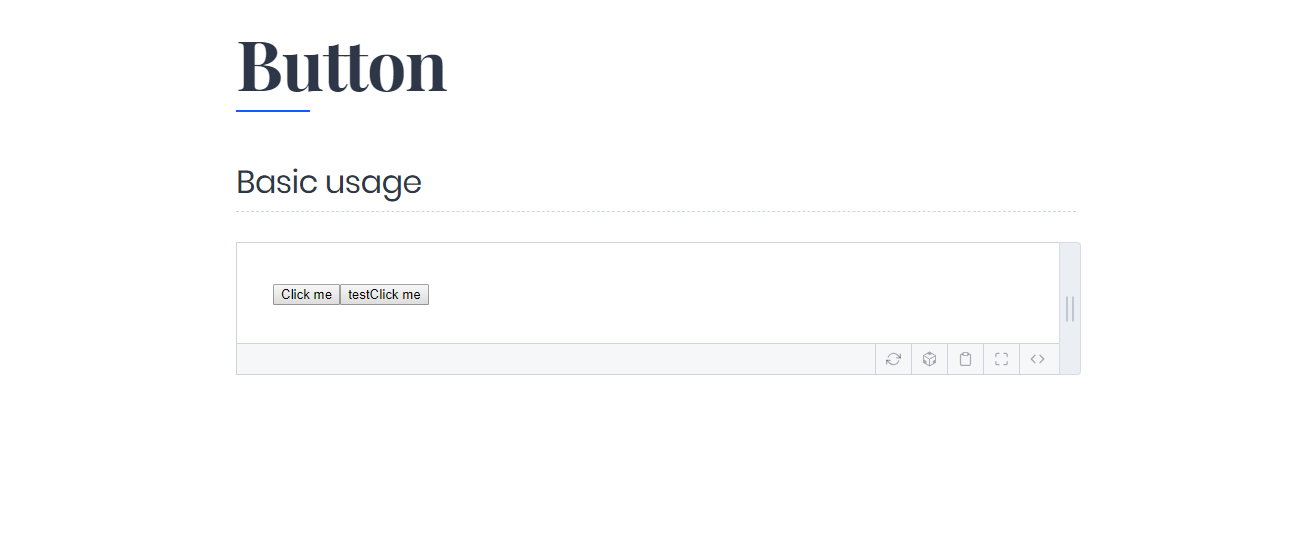
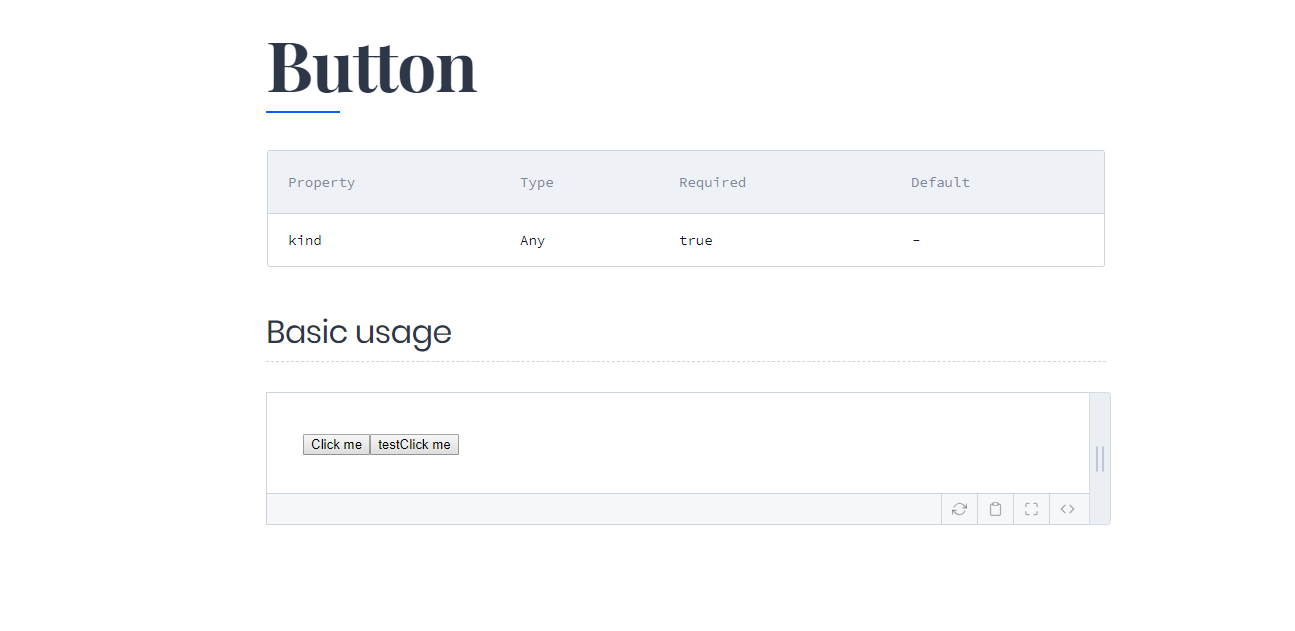
문서에서 컴포넌트를 사용한 코드에 맞게 렌더링이 되는 모습을 볼 수 가 있다.
소개페이지 작성
맨처음 page not found가 거슬렸기에 소개페이지를 작성하는 법을 보자.
기본적으로 docz의 각 문서의 url경로는 파일경로를 hypen으로 연결한 형태이다.
src/button.mdx > localhost:3000/src-button
route를 루트로 명시해주면 맨처음 페이지는 이 문서가 된다.
/// index.mdx
---
name: Design guide
route: /
---
# Getting Started
- **It’s consistent**. The way components are built and managed follows a predictable pattern.
- **It’s self-contained**. Your design system is treated as a standalone dependency.
- **It’s reusable**. You’ve built components so they can be reused in many contexts.
- **It’s accessible**. Applications built with your design system are usable by as many people as possible, no matter how they access the web.
- **It’s robust**. No matter the product or platform to which your design system is applied, it should perform with grace and minimal bugs.
Typescript 적용
docz에서 타입스크립트를 적용하는 방법은 아주 쉽다.
다음 파일만 추가해주고 재시작해보자.
// doczrc.js
module.exports = {
title: 'Docz Typescript',
typescript: true,
}다음과 같이 typescript설정을 하겠다는 값만 주면 끝이다.
title은 문서의 제목이다.
당장 결과물에는 별차이가 없지만 button.mdx에
PropsTable을 추가로 import하고 Button을 집어넣어보고
버튼컴포넌트의 형식을 index.jsx에서 index.tsx로 변경해보자
---
name: Button
---
import { Playground, PropsTable } from 'docz'
import {Button} from '../'
# Button
<PropsTable of={Button} />
## Basic usage
<Playground>
<Button>Click me</Button>
<Button kind="test">Click me</Button>
</Playground>
자 어떤가?
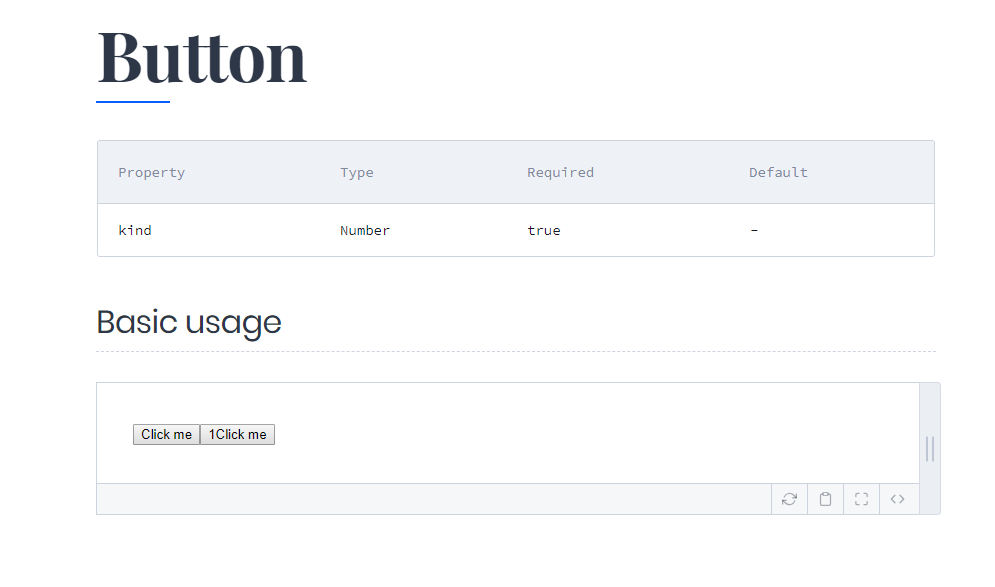
버튼에 대한 propstable이 자동으로 생성되었다!
docz는 typescript를 인식해줄뿐만 아니라 props의 정보를 추출하여 table에 띄워주기까지 한다.
즉 interface를 두번선언할필요가 없다는 의미이다
type정보를 한번 변경했을때 어떻게 반영되는지 확인해보자.
import * as React from "react";
export const Button: React.SFC<{kind: number}>= ({children, kind}) => {
return <button>{kind}{children}</button>;
};kind를 number로 받는다는 타입이 정해졌다.
mdx도 그에 맞게 수정해주자
<Playground>
<Button>Click me</Button>
<Button kind={1}>Click me</Button>
</Playground>
kind가 number로 들어온다는 사실이 명확해졌을 뿐만 아니라 propsTable에도 정확하게 나오게되었다.
Conclusion
지금까지 docz를 사용하여 간단하게 컴포넌트를 문서화해보았다.
docz를 사용했을때의 장점으로는 디자이너와의 협업에서는 디자인 인터페이스에 대한 명세를 용이하게 하는것뿐만 아니라 동료 개발자와의 협업에 있어서도 컴포넌트의 인터페이스에 대해서 조금더 신경쓸수 있게 된다는 장점이 뚜렷하다.
단점으로는 아직 나온지 얼마안된 신생프로젝트라는것이고
사용하다보면 가끔씩 에러가 터지거나
theme객체를 받는 props를 정의하거나 hoc props를 받는다고 정의하게 되면 propstable은 모든 기본 props정보까지 들어오기때문에 쓸모가 없어진다는점등이 있다.
하지만 확실히 zero config bundle tool인 parcel같은 번들러처럼 docz도 zero config documenting tool로써 대세가 되지않을까 싶다.
본 포스트는 제 블로그의 포스트를 재구성한 내용입니다.





오.. 좋은 도구네요!!!
기회 될 때 한번 사용해보겠습니다.