2022.04.19 Today I Learned📚
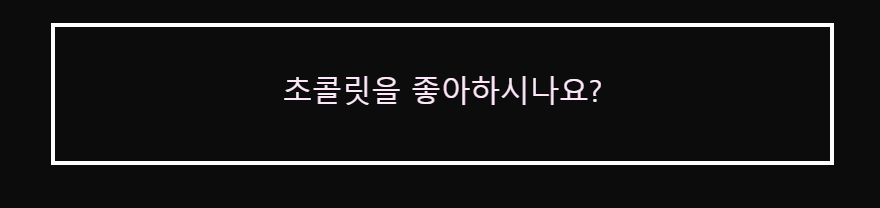
checkbox를 설정하면 기본 스타일이 적용되어 나타난다.
Check box
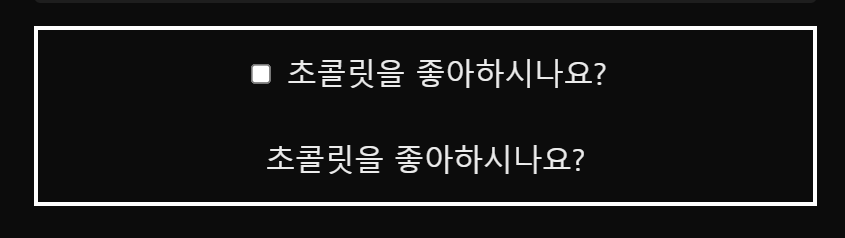
하지만 기본 스타일을 그대로 사용하지 않고 원하는 디자인으로 조금 더 예쁘게 커스터마이징 할 수 있다.
✔️ Custom Checkbox
Checkbox를 이미지로 대체해보자.
1. input 요소 숨기기
새로운 checkbox를 만들기 위해 기존의 checkbox를 숨긴다.
<input type="checkbox" id="check">
<label for="check" class="check_label">초콜릿을 좋아하시나요?</label>input[type="checkbox"] {
position: absolute;
clip: rect(0 0 0 0);
width: 1px;
height: 1px;
margin: -1px;
overflow: hidden;
}
2. label 수정하기
체크박스에 붙을 label을 수정한다. inline-block을 적용하여 체크박스 옆에 붙도록 지정한다. input의 id와 label의 for 네임을 같게 하여 label을 클릭해도 체크박스가 체크/해제 될 수 있도록 한다.
.check_label {
display: inline-block;
height: 22px;
margin: 17px 0 21px;
text-align: left;
font-weight: 500;
font-size: 16px;
line-height: 20px;
color: #E9AEDF;
cursor: pointer;
}
3. 가상요소 만들어 체크박스 꾸미기
label 앞에 checkbox를 만들어 줄 것이기 때문에, 가상요소 ::before를 생성한다. content는 가상요소에 꼭 들어가야 하며, 내용이 없더라도 "" 혹은 ''를 써줘야 가상요소가 존재함을 인식한다. 생성한 가상요소에 background-image로 변경할 체크박스 이미지를 삽입한다.
.check_label::before{
display: inline-block;
content:"";
width:22px;
height:22px;
margin-right:8px;
vertical-align: -4px;
background-image:url("https://ifh.cc/g/jH4YNX.png
") ;
}
4. 체크되었을 때의 checkbox 꾸미기
checkbox:checked+label으로 체크되었을 때의 checkbox 모습을 ::before가상요소로 꾸며준다.
input[type="checkbox"]:checked+.check_label::before{
background-image:url("https://ifh.cc/g/jH4YNX.png") ;
}




초콜릿 좋아합니다!!!! 초콜릿 말고도 달달한 거라면 뭐든 최고!!
어! 아무튼.. 오늘 배운 커스텀 체크박스! 헷갈렸는데 복습 잘 했습니다ㅎㅎ 소희님 최고!!😊😊