2022.04.14 Today I Learned📚
Flex 아이템에 적용하는 속성들
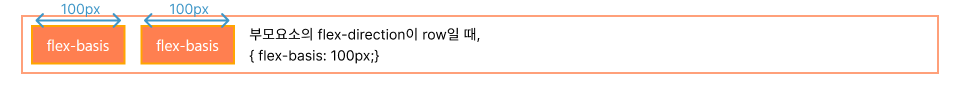
1. flex-basis
flex item 들의 크기를 지정해준다. axis 방향이 row일 경우 넓이, column일 경우 높이를 설정한다.
만약 flex-basis 값이 적용되어 있다면 width, height 값은 무시된다.



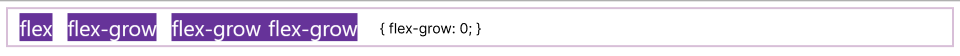
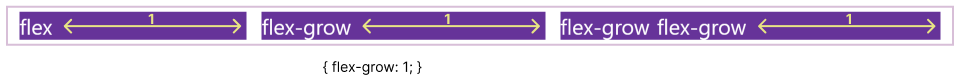
2. flex-grow
flex-basis의 값에서 더 늘어나도 되는지 지정하는 값으로, 0보다 큰 값을 할당하면 그 값에 따라 자신을 감싸는 컨테이너의 공간을 할당하게 한다.
flex-grow: 1 자식 요소들이 모두 동일한 크기의 공간을 할당받는다.
flex-grow : 2 하나의 자식에게만 줄 경우 다른 자식요소보다 두배의 여백 공간을 할당받는다.



3. flex-shrink
flex-grow에 반대되는 개념. flex-basis의 값에서 더 줄어들어도 되는지 지정하는 값이다. defualt 값은 1이고, 0의 값을 사용할 경우 컨테이너의 크기가 줄어도 아이템의 크기는 작아지지 않는다.