
Baseline color scheme tokens
The M3 baseline color scheme uses the same roles and token mapping as user-generated color schemes. For full details on working with color roles, see the applying color schemes section.

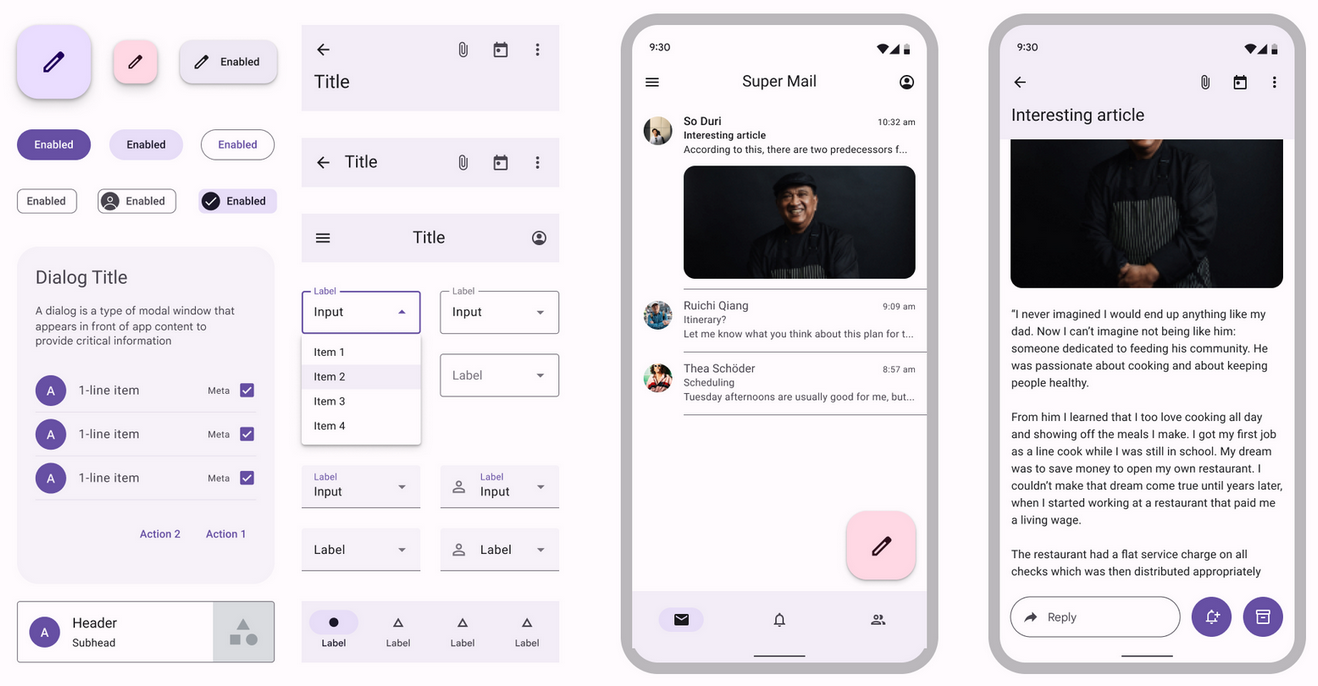
{{ Material baseline colors applied throughout a UI and components. With the baseline color roles as a starting point for color mapping, apps can use dynamic color. }}

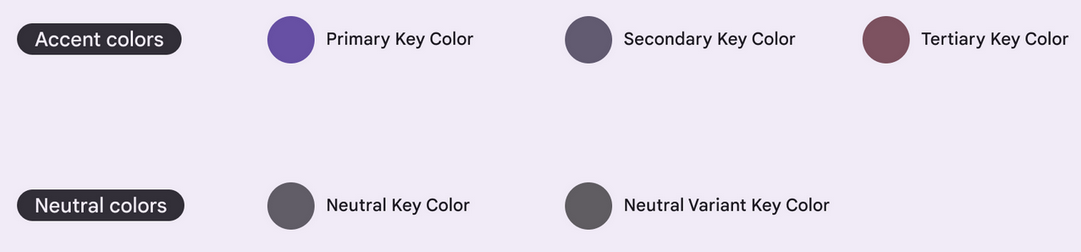
{{ The M3 baseline color scheme uses a purple primary color and complementary accent colors that follow the logic of a cutom theme's tonal relationships. }}
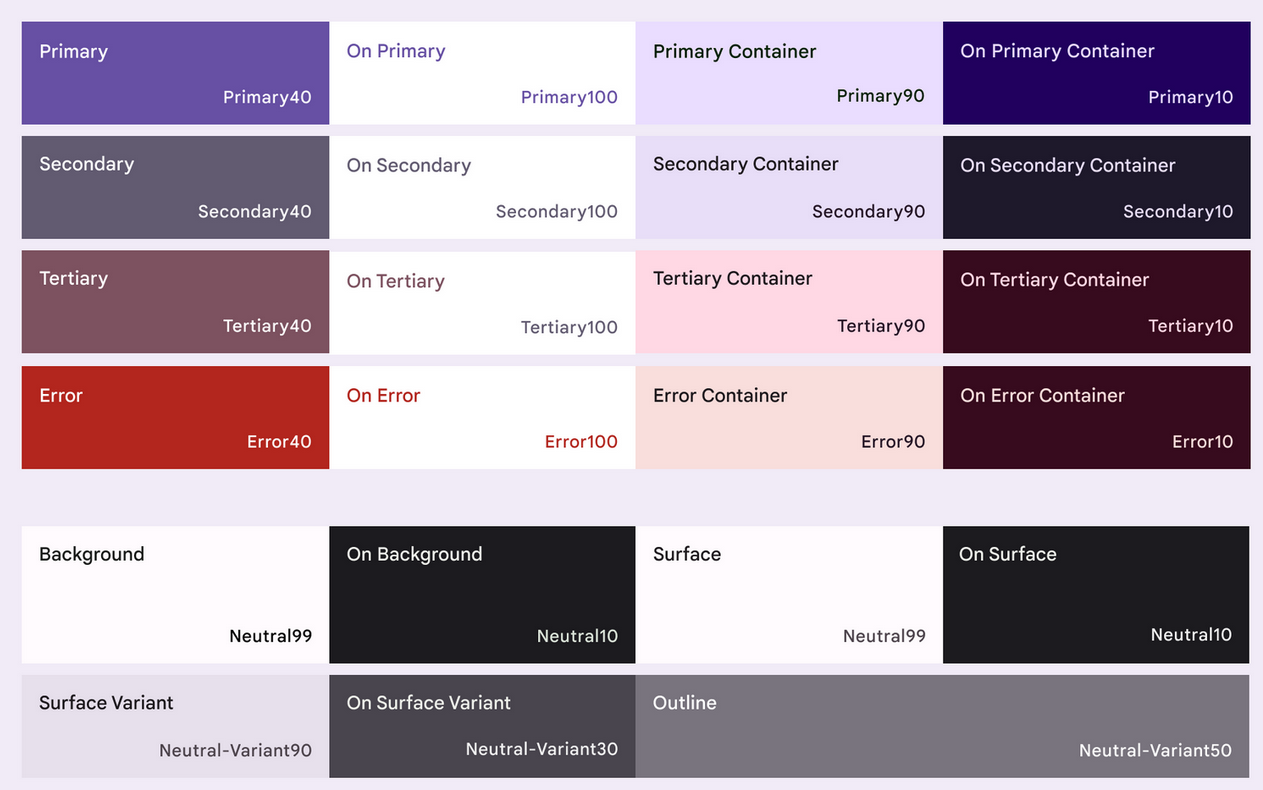
The baseline colors translate to groups of related tones. The tones are mapped to roles that create contrast and visual interest when applied to elements in the UI.

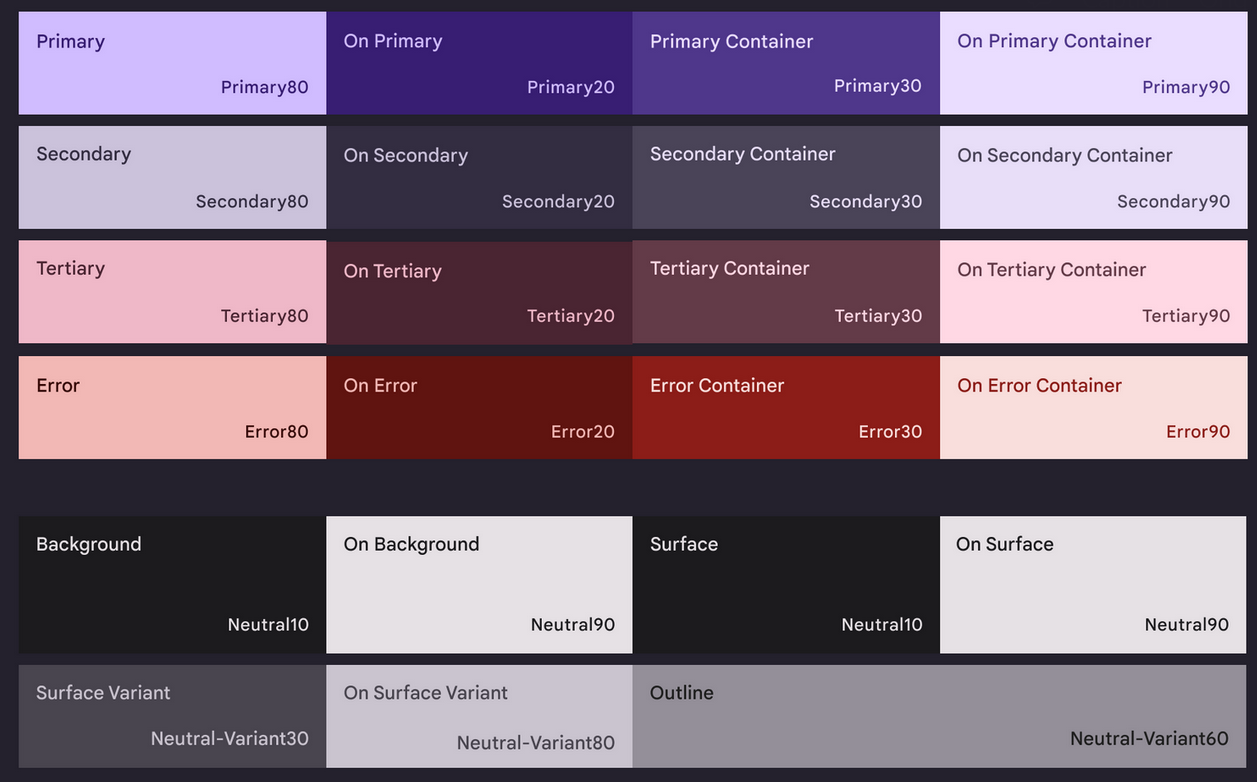
The same tonal palettes created from M3 baseline's five key colors also produce the colors to comprise a dark scheme.

Token Table (example)
| Role | System token | Light scheme ref token | Dark scheme ref token | Light scheme default value | Dark scheme default value |
|---|---|---|---|---|---|
| Primary | md.sys.color.primary | md.ref.palette.primary40 | md.ref.palette.primary80 | #6750A4 | #D0BCFF |
| Primary container | md.sys.color.primary-container | md.ref.palette.primary90 | md.ref.palette.primary30 | ||
| Secondary | md.sys.color.secondary | md.ref.palette.secondary40 | md.ref.palette.secondary80 | ||
| Secondary container | |||||
| Tertiary | |||||
| Tertiary container | |||||
| Surface | |||||
| Surface variant | |||||
| Background | |||||
| Error | |||||
| Error container | |||||
| On primary | |||||
| On primary container | |||||
| On secondary | |||||
| On secondary container | |||||
| On tertiary | |||||
| On tertiary container | |||||
| On surface | |||||
| On surface variant | |||||
| On error | |||||
| On error container | |||||
| On background | |||||
| Outline | |||||
| Shadow | |||||
| Surface tint | |||||
| Inverse surface | |||||
| Inverse on surface | |||||
| Inverse primary |
회고
- 디자인토큰(design token)는 디자인 시스템(design system)을 구축하는데 꼭 필요한 유용한 개념이다.
- 개인 프로젝트에서 brand color와 기타 등등을 위와같이 token에 mapping 하자. (적어도 CSS custom property) Gorko 등의 tool이 있는거 같은데 sass, scss, postcss 등을 아직 몰라서 pure css로 할 경우 custom property로 할 수 밖에....?
- 핵심 문장
- The baseline colors translate to groups of related tones. The tones are mapped to roles that create cotnrast and visual interest when applied to elements in the UI.
- The same tonal palettes created from M3 baseline's five key colors also produce the colors to comprise a dark scheme.
