Kakao maps API
https://apis.map.kakao.com/
https://apis.map.kakao.com/web/documentation/
1.
https://github.com/jiggag/react-native-kakao-maps
기본설정
기본설정 부분은 KakaoSDK 시작하기(React-Native)를 참고해서 설정
dependencies로 되어있어서 같이 설치가 됨.
방법

https://devtalk.kakao.com/t/api-api/86618
카카오 네비
https://github.com/trabricks-react/react-native-kakao-navi
카카오 맵 웹뷰
https://webruden.tistory.com/302
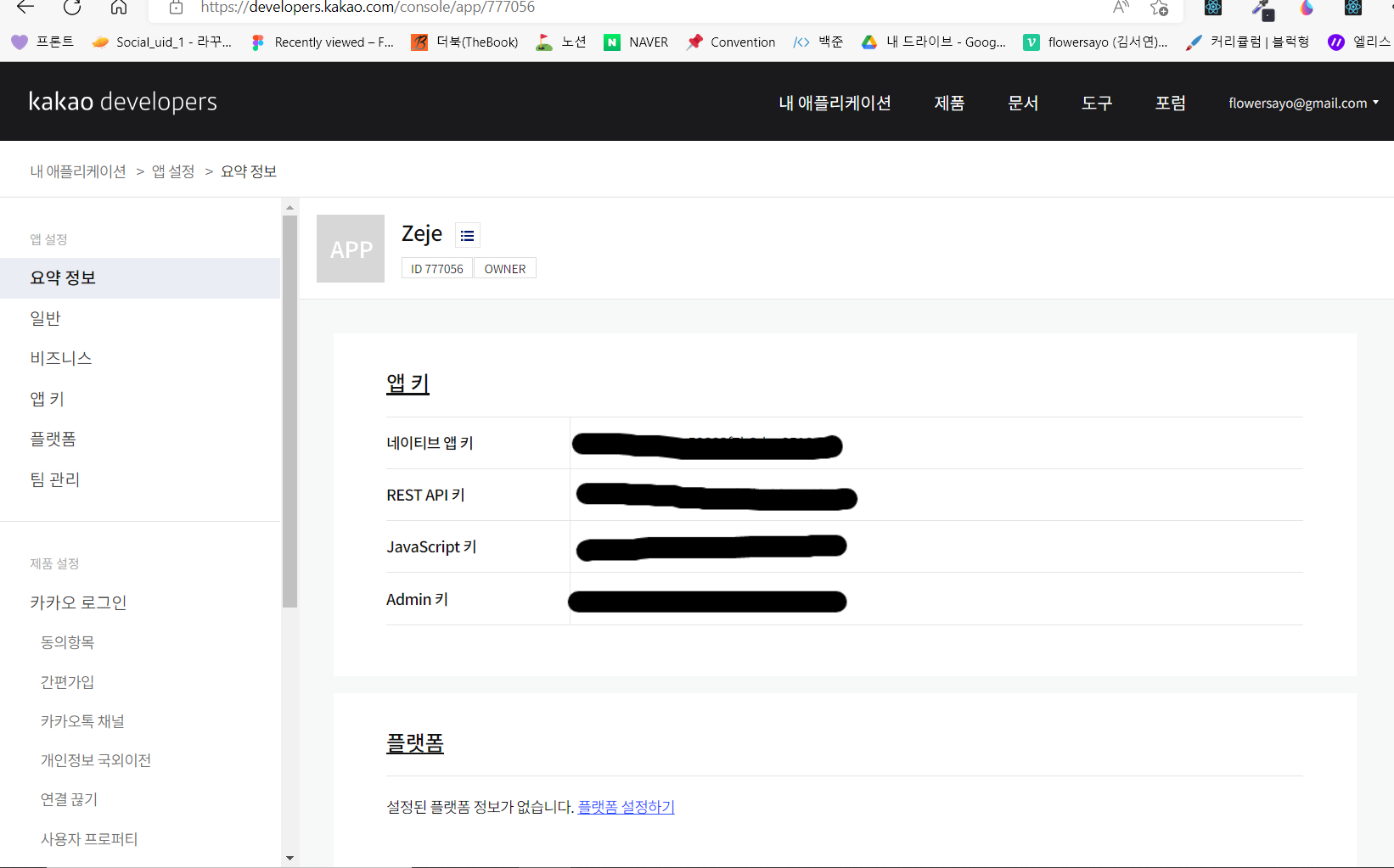
카카오 API 키 발급
https://developers.kakao.com/console/app

- developers 홈페이지에서 어플 정보 등록하니까 바로 발급해준다.
준비끝!
카카오 지도 API 공식문서
웹뷰 호출
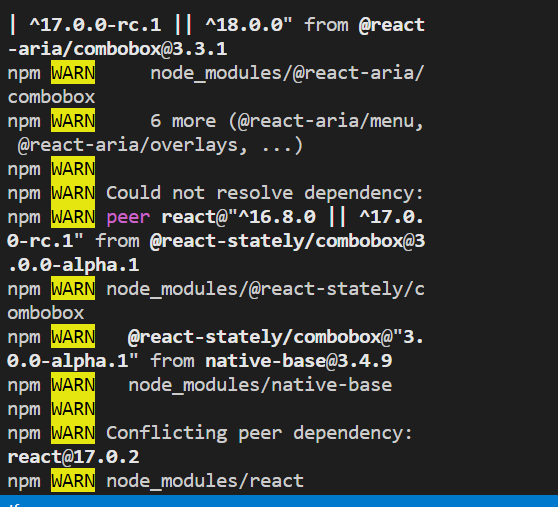
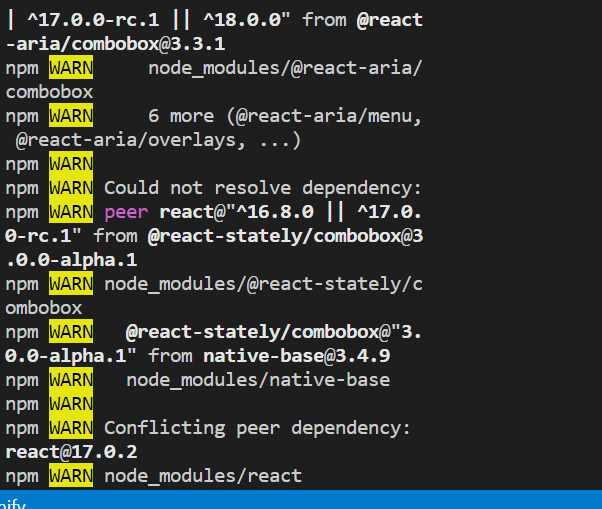
npm i react-native-webview
-> 그냥 설치하니 의존성 문제 발생
npm i react-native-webview --peer-legacy-deps
준비하기
Kakao 지도 Javscript API 는 키 발급을 받아야 사용할 수 있습니다.
그리고 키를 발급받기 위해서는 카카오 계정이 필요합니다.
키 발급에는 아래 과정이 필요합니다.
- 카카오 개발자사이트 (https://developers.kakao.com) 접속
- 개발자 등록 및 앱 생성
- 웹 플랫폼 추가: 앱 선택 – [플랫폼] – [Web 플랫폼 등록] – 사이트 도메인 등록
- 사이트 도메인 등록: [웹] 플랫폼을 선택하고, [사이트 도메인] 을 등록합니다. (예: http://localhost:8080)
- 페이지 상단의 [JavaScript 키]를 지도 API의 appkey로 사용합니다.
- 앱을 실행합니다.


사이트 도메인 등록부분은 어떻게 하셨나요?