Content-Type
보통 JSON타입으로 요청을 하고 받는다. 그래서 당연히 application/json만 필요할줄알았는데, 생각보다 다양하다. application/x-www-form-urlencoded, multipart/~, ~
파일이랑 같이 보내야하는경우 multipart/form-data로 보내야하고, 이런점들이 있었다. 모르겠는점은 다음 두가지이다
- 언제 어떤 Content-Type을 쓰는가?
- 왜 application/json만 있으면 되는게 아니라 다양한 Content-Type지원이 필요한가?
데이터 형식
Content-Type에따라 client->server로 보내는 데이터의 형식이 달라진다
application/x-www-form-urlencoded
key1=value1&key2=value2.. 의 형식으로 요청이 간다
application/json
{
"name": "홍길동",
"age": 23
}RequestBody
- @RequestBody는 content-type이 application/json으로 되어있지 않으면
415error가 발생한다. 하지만 클라이언트에서 항상 백엔드의 상황에 맞게 바꿔줄수는 없다. 만약, 이 상황에서 ContentType이 application/x-www-form-urlencoded가 오게 된다면? 어떻게 처리해야할까? - @RequestBody MultiValueMap<String, String> 을 붙이면 된다
- @ModelAttribute를 사용하자
만약에 json/application으로 들어오는 값, application/x-www-form-urlencoded으로 들어오는 값도 동일하게 처리를 해주어야한다면?
@PostMapping(consumes=MediaType.APPLICATION_JSON_VALUE)
@PostMapping(consumes=MediaType.APPLICATION_FORM_URLENCODED_VALUE)로 두가지의 메서드를 오버로딩해주면 된다
정리
- ModelAttribute
- 클라이언트쪽에서 content-type을 application/x-www-form-urlencoded이나 multipart/form-data으로 요청보낸다고 할 시 사용
- body와 파라미터가 같이 오는 경우도 바인딩
- setter, 생성자 필요
- 여러 파라미터를 매개변수에 바인딩해줄 수 있습니다.
- RequestBody
- 클라이언트쪽에서 content-type을 application/json으로 보낸다고 할 시 사용
- 바이너리파일을 포함하면 안된다
- RequestPart
- 클라이언트쪽에서 파일과 dto를 함께 한 요청에 담아 multipart/form-data로 보낼때면 사용
- RequestParam
- 쿼리파리미터를 인자로 바인딩 해준다
- 만약 1:1로 받는값이 메서드 매개변수의 생성자(1개의 인자만 받는)의 인자와 일치하면 객체를 바로 바인딩 해줍니다.
multipart/form-data vs x-www-form-urlencoded 차이
- 후자는 url뒤에
?name=Binary+Yun&age=25로 붙어서 보내진다 - 전자는 Multipart/form-data 방식은 웹 클라이언트가 요청을 보낼 때, Body부분에 데이터를 여러 부분으로 나눠서 보내는 방식이다.
2종류 이상의 데이터를 넣기 위해 Multipart/form-data 방식이 생기게 된 것이다.
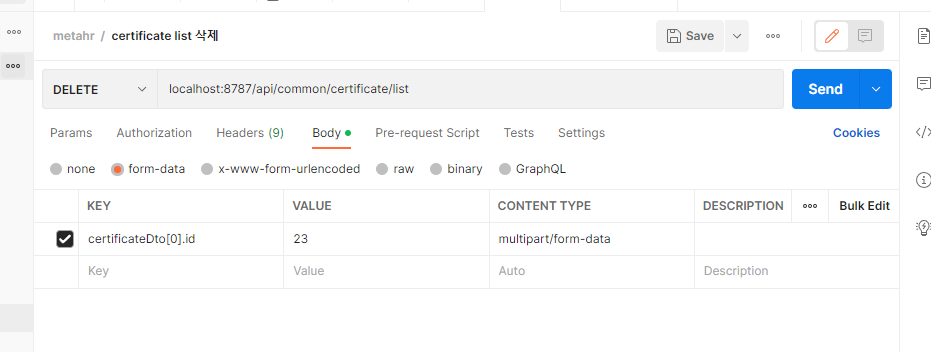
postman

출처
https://blog.naver.com/PostView.naver?blogId=writer0713&logNo=221853596497&redirect=Dlog&widgetTypeCall=true&directAccess=false
https://parkadd.tistory.com/70
