브라우저란
웹 브라우저는 동기(Synchronous)적으로 (HTML + CSS), Javascript 언어를 해석하여 내용을 화면에 보여주는 응용 소프트웨어입니다
브라우저의 주요 기능
- 브라우저의 주요 기능은 사용자가 선택한 자원을 서버에 요청하고 브라우저에 표시하는 것이다. 자원의 주소는 URI에 의해 정해진다.
- 브라우저는 HTML과 CSS 명세에 따라 HTML 파일을 해석해서 표시한다.
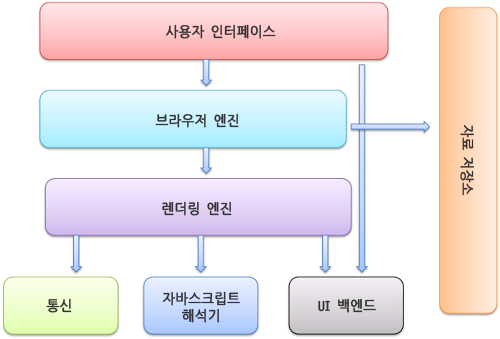
브라우저의 기본 구조

-
사용자 인터페이스: 사용자가 접근할 수 있는 영역
-
브라우저 엔진: 사용자 인터페이스와 렌더링 엔진 사이 동작을 제어
-
렌더링 엔진: HTML, CSS를 파싱해 화면에 요청한 컨텐츠를 표시
-
웹 서버로부터 응답 받은 자원을 웹 브라우저 상에 나타냅니다. 예를 들어 HTML 문서를 응답받으면 HTML과 CSS를 파싱 하여 화면에 표시합니다.
-
브라우저는 서버로부터 HTML 문서를 응답받으면 렌더링 엔진의 HTML 파서와 CSS 파서에 의해 파싱(parsing)되어 DOM, CSSOM 트리로 변환되고 렌더 트리로 결합합니다. 이렇게 생성된 렌더 트리를 기반으로 브라우저는 웹 페이지를 나타냅니다.
-
통 신: HTTP요청과 같은 네트워크 호출에 사용됨
JS 엔진: 자바스크립트 코드를 해석하고 실행
UI 백엔드: 기본적인 위젯(콤보 박스 등)을 그림
자료 저장소: 자료를 저장하는 계층으로 쿠키 등을 저장하는 웹 데이터베이스
렌더링 엔진
- 렌더링 엔진은 위에서 설명한 것처럼 요청받은 내용을 브라우저 화면에 표시해주는 역할을 한다. 브라우저마다 사용하는 렌더링 엔진이 각각 다르기 때문에, 모든 브라우저가 동일한 소스를 화면에 동일하게 그려주지 않고 엔진마다 읽을 수 있는 코드의 버전도 다르기 때문에 크로스 브라우징 이슈가 발생하곤 한다.
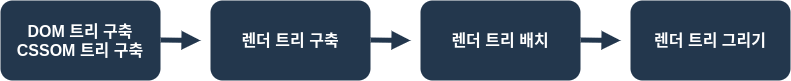
렌더링 엔진 동작과정

- 서버로부터 받은 HTML문서를 얻고 파싱하여 DOM트리를 구축
- 그다음 CSS 파일들을 파싱 합니다
- DOM 트리와 (2)의 결과물을 합쳐 렌더 트리를 구축합니다.
- 렌더 트리 : 최종적으로 브라우저에 표기될 노드들만을 모은 트리
- 렌더 트리 각 노드에 대해 화면 상에서 배치할 곳을 결정합니다.
- UI 백엔드에서 렌더 트리의 각 노드를 그립니다.
자바스크립트의 처리
- 위 과정까지 만으로 웹 페이지를 화면에 나타내는 것은 충분합니다. 하지만 Javascript는 어떻게 처리가 될까요? Javascript 또한 렌더링 엔진에서 처리가 될까요? 아닙니다.
- 자바스크립트는 자바스크립트 엔진이 처리합니다. HTML 파서는
<script>태그를 만나면 Javascript 코드를 실행하기 위해 DOM 생성 프로세스를 중지하고 자바스크립트 엔진으로 권한을 넘깁니다. 제어 권한을 넘겨받은 자바스크립트 엔진은<script>태그 내의 Javascript 코드 또는 src 속성에 정의된 Javascript 파일을 로드하고 파싱 하여 실행합니다. Javascript의 실행이 완료되면 다시 HTML 파서로 제어 권한을 넘겨서 중지했던 시점으로 돌아가 DOM 생성을 재개합니다. - 이처럼 브라우저는 동기적으로 HTML, CSS, Javascript를 처리합니다. 하지만 자바스크립트 엔진에 제어 권한이 있을 때 Javascript 코드가 완성되지 않은 DOM을 조작하게 된다면 어떻게 될까요? 당연히 에러가 발생할 것입니다.
이것이 HTML 파일에서 Javascript 코드를<body>태그 하단에 위치시키는 이유입니다.
출처
https://d2.naver.com/helloworld/59361
https://velog.io/@thyoondev/%EC%9B%B9-%EB%B8%8C%EB%9D%BC%EC%9A%B0%EC%A0%80%EC%9D%98-%EB%8F%99%EC%9E%91%EC%9B%90%EB%A6%AC%EB%A5%BC-%EC%95%8C%EC%95%84%EB%B3%B4%EC%9E%90
https://bbangson.tistory.com/87
