노션에 정리하며 공부했던 기록 옮깁니다.
어떤 프레임워크를 쓰느냐와 관계없이 기본적인 브라우저의 이벤트 감지 방식이다.
- 이벤트 등록 방법
- 이벤트 전달 방식 (이벤트 버블링, 이벤트 캡쳐, 이벤트 위임)
- event.stopPropagation()
▶️ 이벤트 등록
웹 애플리케이션에서 사용자의 입력을 받기 위해 필요한 기능이다. (아래와 같은 코드를 의미)
<button>add one item</button>
const button = document.querySelector('button');
button.addEventListener('click', addItem);
function addItem(event) {
console.log(event);
}add one item이라는 간단한 버튼을 만들어 클릭했을 때 addItem이라는 함수를 실행시키는 코드입니다.
버튼을 클릭하고 나면 addItem 함수가 실행되고 addItem 함수에 event 인자가 넘어옵니다.
event 인자를 콘솔에 출력해보면 이벤트와 관련된 정보를 확인할 수 있습니다.
이처럼 addEventListener() 웹 API는 웹 개발자들이 화면에 동적인 기능을 추가하기 위해 자연스럽게 접하게 되는 기본적인 기능입니다. 사용자의 입력에 따라 추가 동작을 구현할 수 있는 방법이죠.
여기서 브라우저가 이벤트를 감지하는 방식 2가지를 아래에서 알아보겠습니다.
▶️ Event Bubbling
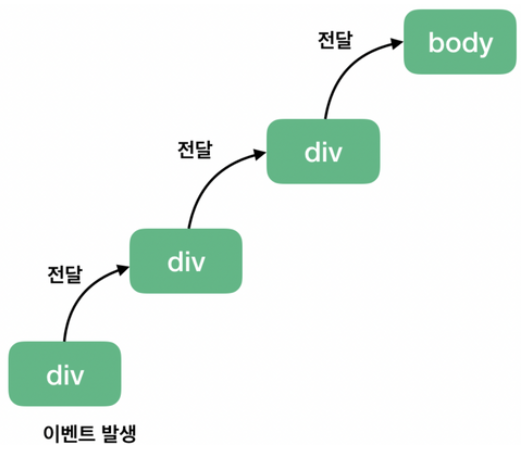
특정 화면 요소에서 이벤트가 발생했을 때 해당 이벤트가 더 상위의 화면 요소들로 전달되어 가는 특성을 의미
(아래와 같은 그림)

브라우저는 특정 화면 요소에서 이벤트가 발생했을 때,
그 이벤트를 최상위에 있는 화면 요소까지 이벤트를 전파시킵니다.
이와 같은 하위에서 상위 요소로의 이벤트 전파 방식을
이벤트 버블링(Event Bubbling)이라고 합니다.
“Trigger clicks all the way up”
▶️ Event Capture
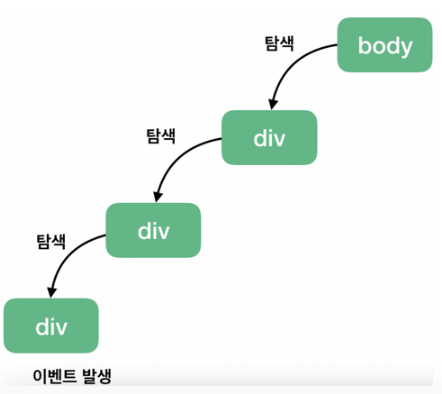
이벤트 버블링과 반대 방향으로 진행되는 이벤트 전파 방식

특정 이벤트가 발생했을 때, 최상위 요소인 body 태그에서 해당 태그를 찾아 내려갑니다.
▶️ event.stopPropagation()
복잡한 이벤트 전달 방식 알고 싶지 않고, 그냥 원하는 화면 요소의 이벤트만 신경 쓰고싶을 때는 stopPropagation() 웹 API를 사용합니다.
function logEvent(event) {
event.stopPropagation();
}위 API는 해당 이벤트가 전파되는 것을 막습니다.
따라서, 이벤트 버블링의 경우에는 클릭한 요소의 이벤트만 발생시키고 상위 요소로 이벤트를 전달하는 것을 방해합니다. 그리고 이벤트 캡쳐의 경우에는 클릭한 요소의 최상위 요소의 이벤트만 동작시키고 하위 요소들로 이벤트를 전달하지 않습니다.
▶️ Event Delegation(위임)
‘하위 요소에 각각 이벤트를 붙이지 않고 상위 요소에서 하위 요소의 이벤트들을 제어하는 방식’입니다.
이벤트 위임은 실제 바닐라 JS로 웹 앱을 구현할 때 자주 사용하게 되는 코딩 패턴입니다.
아이템이 많아지면 많아질수록 이벤트 리스너를 다는 작업 자체가 매우 번거로운데, 이 번거로운 작업을 해결할 수 있는 방법이 바로 이벤트 위임(Event Delegation)입니다.
