<var>에 대해
ES6가 나오기 전에 자바스크립트에서는 <var>로 변수를 만들었습니다.
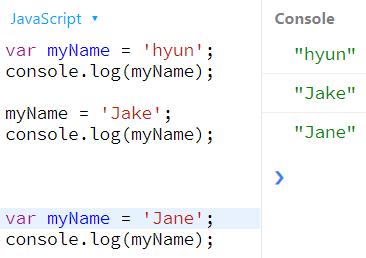
<var>를 사용하여 변수를 정의할 때, 가장 큰 문제 중 하나는 변수 정의를 쉽게 덮어쓸 수 있다는 것입니다.
(=에러를 일으키지 않고 다음변수를 재정의하면 쉽게 바뀝니다.)

=><var>는 호이스팅을 할 때, 변수의 선언과 초기화(undefined)같이 시켜버림
코드베이스가 커지면 의도하지 않은 변수를 실수로 덮어쓸 수 있습니다.
이 동작은 오류를 발생시키지 않기 때문에 버그를 검색하고 수정하는 것이 더 어려워집니다.
이 문제를 보완하기위해 ES6에 let과 const가 나옵니다.
var도 계속 쓸 수 있지만 let, const를 쓰는 것이 오류를 줄이는 데 좋습니다. (=let,const 쓰세요!!)
<let>에 대해

let은 새 var라고 보시면 됩니다.
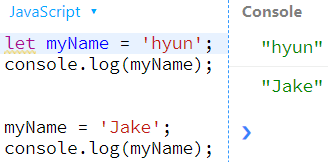
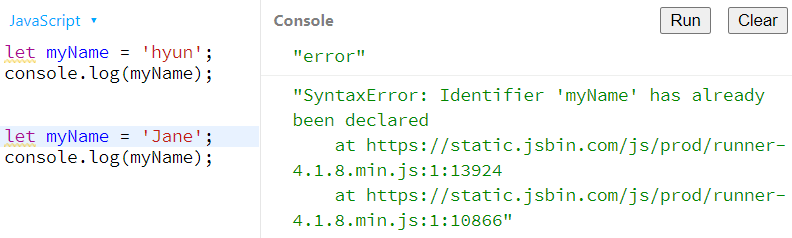
이렇게 하면 위에 있는 var와 같다고 생각이되지만!!!
(반전)
뒤에 새롭게 myName을 정의하고자하면 이미 정의되었다(already been declared)고 오류메세지가 뜹니다!

따라서
var와 달리 let을 사용할 때 같은 이름의 변수는 한 번만 선언할 수 있습니다.
let은 변수의 재정의는 가능하지만, var처럼 재선언은 되지 않습니다.
let과 const는 변수 범위를 변경할 때 사용합니다.
여기서 가장 중요한 차이점은
<let>은 가변한 변수를 만들 때 쓰입니다.<const>는 constant(상수)의 의미이고, 이는 변수에<const>가 정의되면 다시 정의할 수 없음을 의미합니다.
<const>를 사용하여 Read-Only!! 절대 변하지 않는 값(예를들어 password,ID 등)을 지정합니다!
처음에 할당한 후 다시는 수정 안 할 때 사용합니다.(=새 값을 재할당할 수 없습니다.)
<const>에 대해

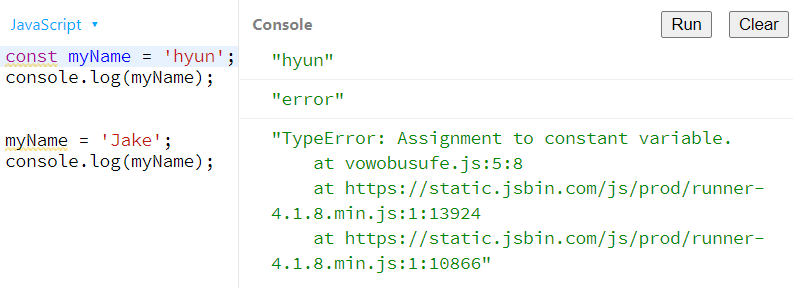
myName = 'hyun';에 console.log(myName);를 입력하면 오른쪽에 hyun이 출력됩니다.
myName = 'Jake';에 다시 console.log(myName);를 입력하고 실행하면 상수값에 값을 적용하려 했기에 오류가 발생 했다('Assignment to constant variable.')는 오류내용이 뜹니다.
=>const는 재정의가 불가능합니다.

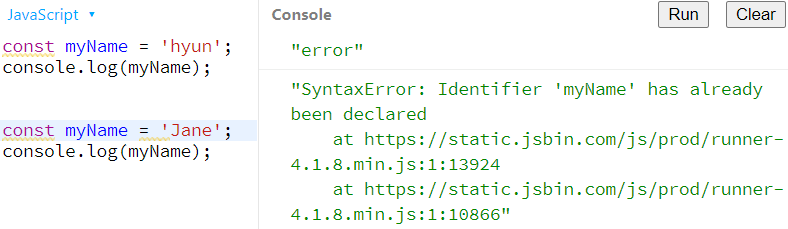
혹시 <const>에 재선언도 가능하려나? 하고 실행을해본 결과
재선언도 불가능했습니다.
<const>는 재할당, 재선언 하지 않을 변수의 이름을 지정해야 합니다.
이는 일정하게 유지해야 하는 변수를 실수로 재정의하려고 할 때 오류표시되어 도움이 되는 장점이 있습니다.
상수에 이름을 붙일 때 일반적으로 사용되는 방법은 모두 대문자를 사용하고 단어를 언더바로 구분하는 것입니다.
참고: 개발자는 불변 값에는 대문자 변수 식별자를 사용하고 가변 값에는 소문자 또는 camelCase를 사용하는 것이 일반적입니다.
정리
var = 재정의 가능, 재선언 가능 (=사용하지마시오)
let = 재정의 가능, 재선언 불가능
const = 재정의 불가능, 재선언 불가능
변수이름 규칙
- 기호는 붙일 수 없다. (언더바_,달러$는 제외)
- 숫자는 맨앞에 넣을 수 없다.
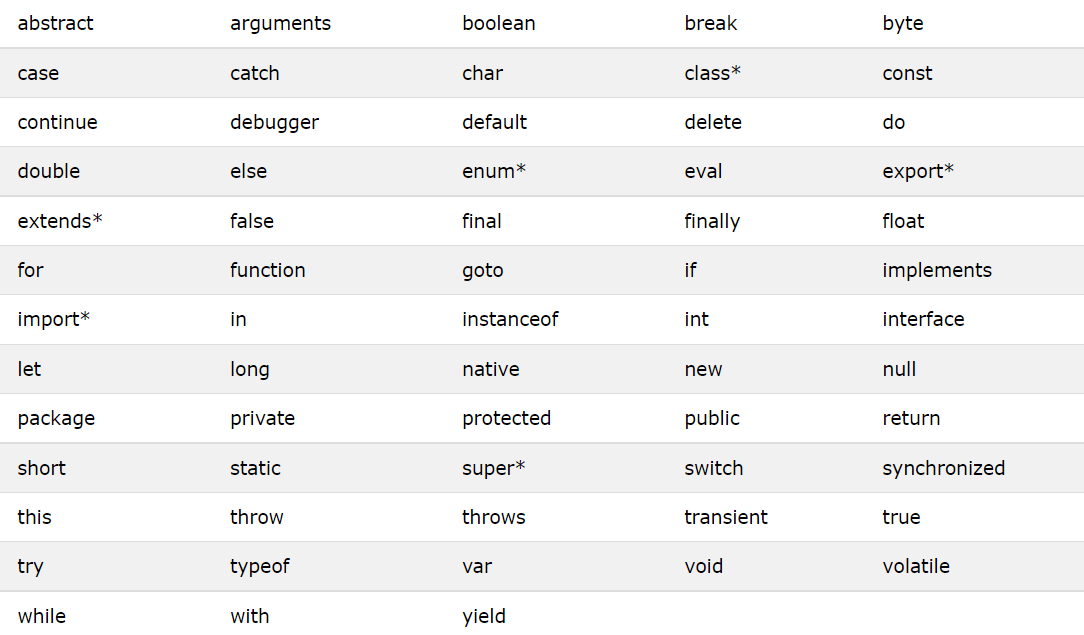
- 예약어는 사용하면 안된다.
(예약어reserved word란? - 컴퓨터 프로그래밍 언어에서 이미 문법적인 용도로 사용되고 있기 때문에 식별자로 사용할 수 없는 단어들)