화살표 함수는
자바스크립트 함수를 만들 때 사용하는 구문입니다.
일반적인 자바스크립트 함수는 function을 써서 아래와 같이 생겼습니다.
(*사진은 실시간 년도,월,일, 시,분을 표현하는 함수입니다)
function clock() {
let time = new Date();
let year = time.getFullYear();
let month = time.getMonth();
let date = time.getDate();
let hours = time.getHours();
let minutes = time.getMinutes();
let AmPm ="AM";
if(hours > 12){
AmPm ="PM";
hours %= 12;
}let nowTime = function(){
} 구문도 있습니다.
화살표 함수는 const 다음 오른쪽에 등호가 나오는식으로 생겼습니다.
const nowTime = () => {
}이게 바로 화살표 함수 구문입니다.
지금은 인수가 비어 있지만 인수 다음에 화살표가 등장하죠.
등호 다음에 함수 본문을 작성합니다.
화살표 함수 구문은 function을 생략해서 일반 구문보다 짧은 편입니다.
this가 들어가서 발생하는 자바스크립트 문제를 대부분 해결해 줍니다.
자바스크립트를 사용해 보셨다면 코드를 작성할 때 this가 항상 원하는 객체를 참조하지는 않는데, 화살표 함수를 사용한다면 이런 문제는 일어나지 않습니다.
갑자기 변경되는 일이 없는 장점을 가지고있습니다.

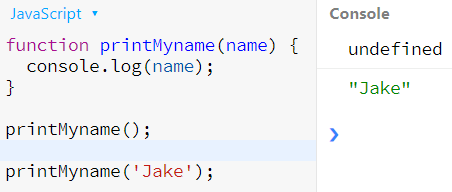
1)function함수를 사용했을 때
printMyName에 인수 name을 입력했습니다.
printMyName();을 입력한 후 엔터 키를 누르면 전달한 게 없어서 정의되지 않았다(undefined)고 나옵니다.
이때 name안에 인수 Jake를 전달하면 Jake가 나와요!
(*문자열을 입력할때 따옴표를 사용하여야 문자라는것을 인식합니다.)

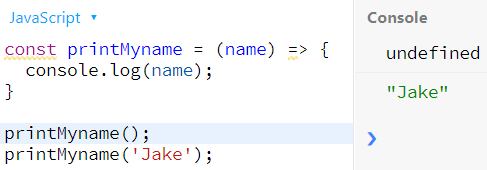
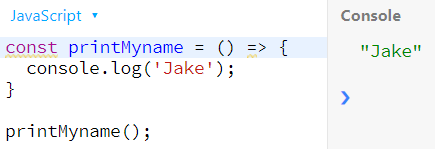
2)화살표 함수를 사용했을 때
const printMyName을 입력하죠.
변수를 재할당하고 싶으면 let을 사용하는게 좋습니다.
이때 인수(name)와 함수 본문({}) 사이에 화살표(=>)를 입력하는 것이 중요합니다.
실행하면 Jake가 나옵니다.
1)의 function함수와 똑같이 동작한 겁니다. 하지만 좀 더 짧아진 함수입니다.

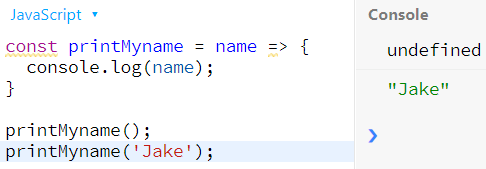
만약 인수가 하나뿐이라면 인수를 둘러싸고 있는 괄호를 생략가능합니다.
인수가 딱 하나일 때만 사용할 수 있는 방법입니다.
보시면 똑같은 결과가 나옵니다.

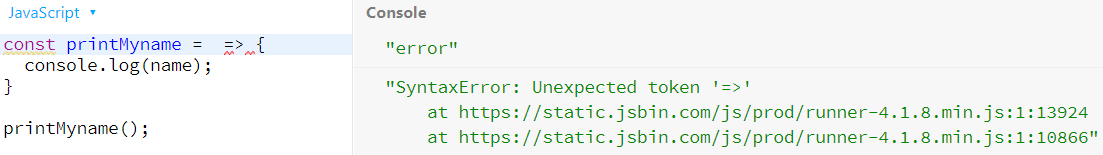
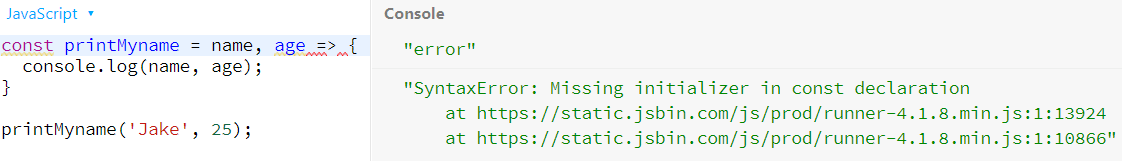
만약 인수가 없는 함수를 작성한다면 이 구문은 유효하지 않습니다.
꼭 빈 괄호 한 쌍을 입력해 주셔야 합니다.

이렇게 실행하면 또 Jake가 나옵니다. 잘 동작한 거죠.
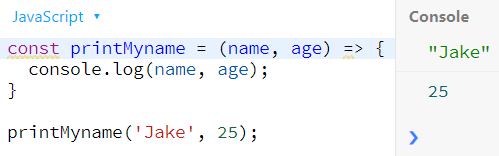
인수가 하나 이상일 때도 괄호를 입력해야 합니다.

name, age만 입력하면 안 되고 괄호로 감싸 줘야 합니다.

name, age를 출력한 후 인수로 전달하겠습니다.
인수에 따라 이렇게 다른 구문을 사용할 수 있습니다.
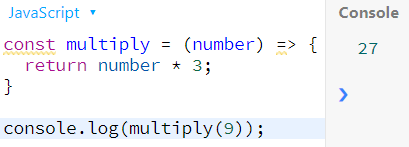
함수 본문에 따라 쓸 수 있는 다른 방법이 하나 더 있습니다.

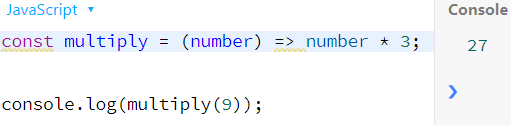
화살표 다음에 number * 3를 반환할 함수를 쓰고
console.log(multiply(숫자))를 입력하는데, 9를 전달해 줍니다.
이렇게 작성한 후 실행하면 27이 나옵니다.
이 함수 본문이 한 건 반환뿐입니다. 다른 코드는 사용하지 않았어요.

여기서 중괄호{} 와 return도 생략해서 1줄로 함수를 짧게 만들 수 있습니다.

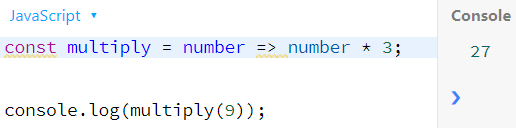
인수가 하나일 때는 둘러싸고 있는 괄호를 생략해서 짧게 줄일 수 있습니다. 줄여도 결과 코드는 동일합니다.
인수를 사용하는 함수를 짧으면서도 정확하게 작성하는 방법을 알아보았습니다.
