
💡Lifecycle이란? = 생애주기

사람으로 따지면 생애주기는 영유아 ~ 노년기를 뜻한다.

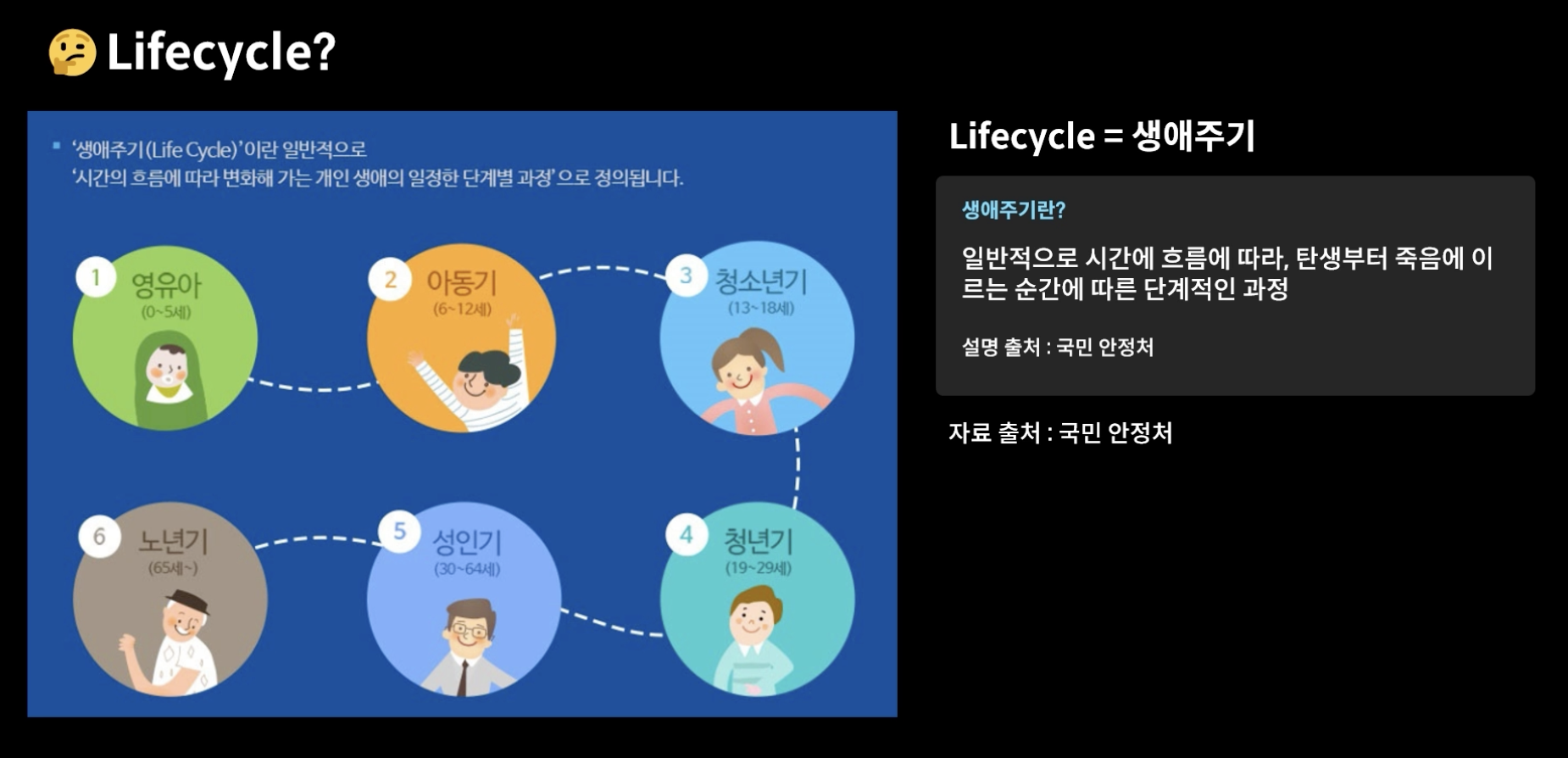
React로 따지자면 화면에 화면에 나타나고, 리렌더되고, 없어지는것을 생애주기라고 볼 수 있다.

Lifecycle을 제어한다는 말은
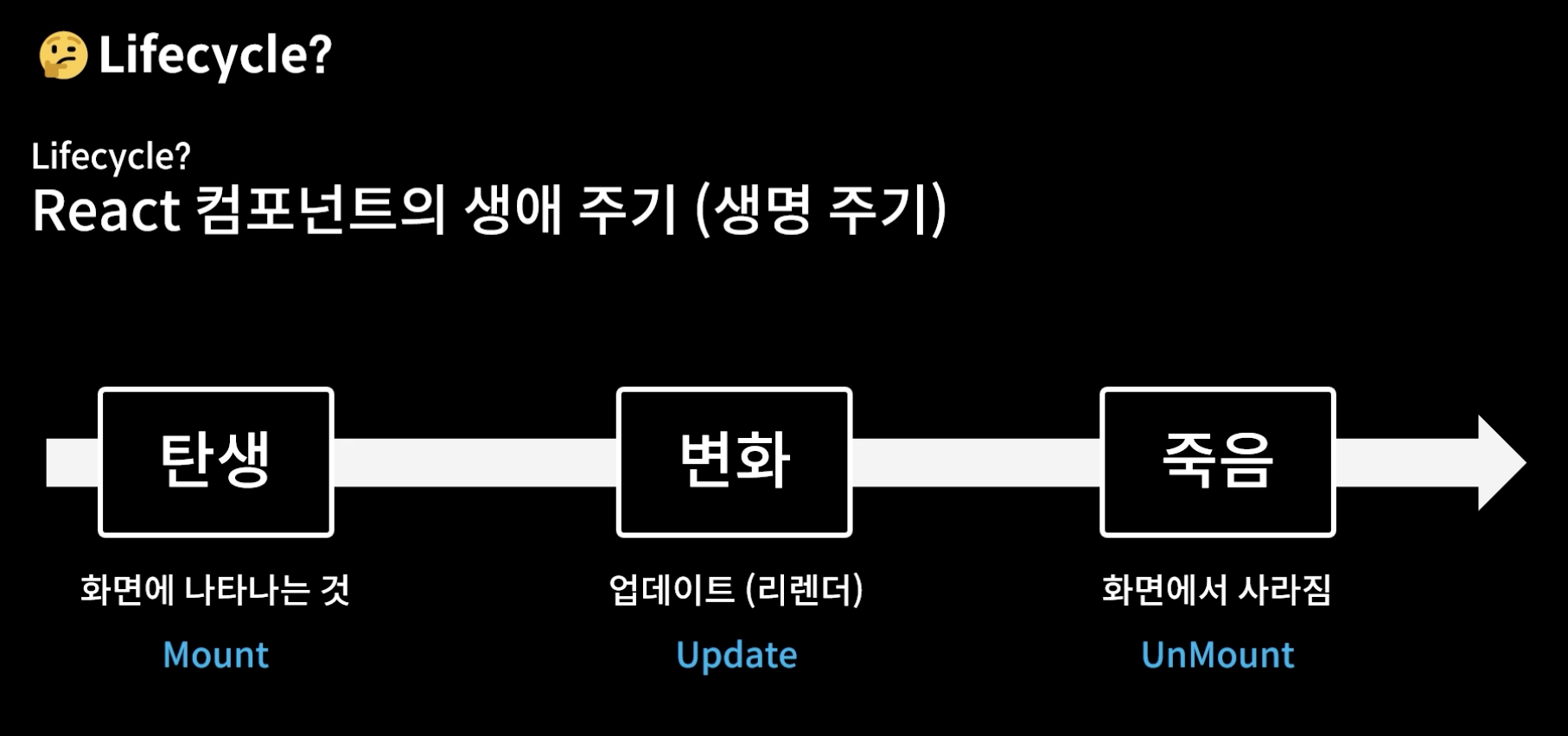
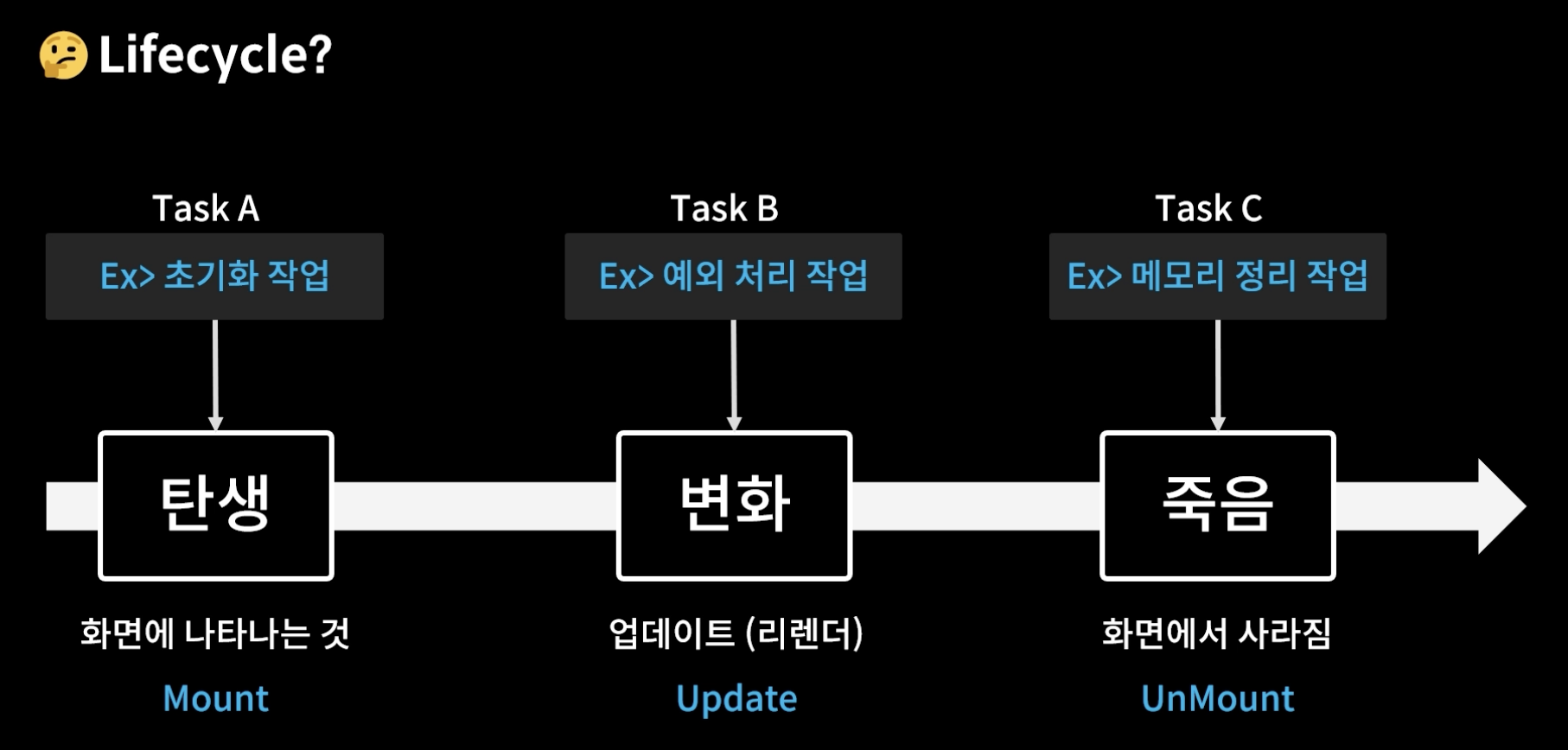
컴포넌트가 탄생하고 변화하고 죽는 순간순간에 작업을 수행 시킬 수 있다는 것을 Lifecycle을 제어한다=이용한다 라고 말을 한다.


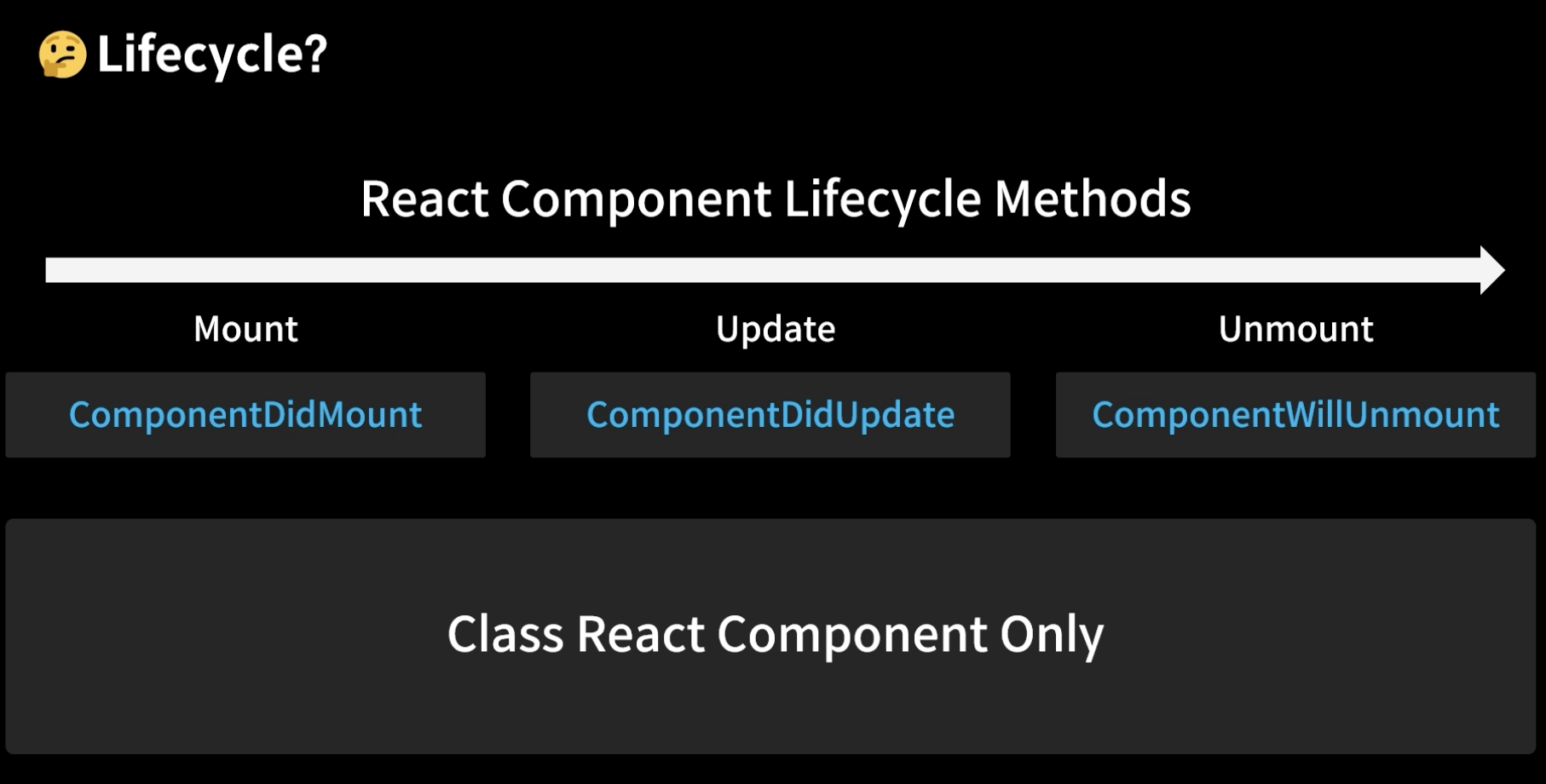
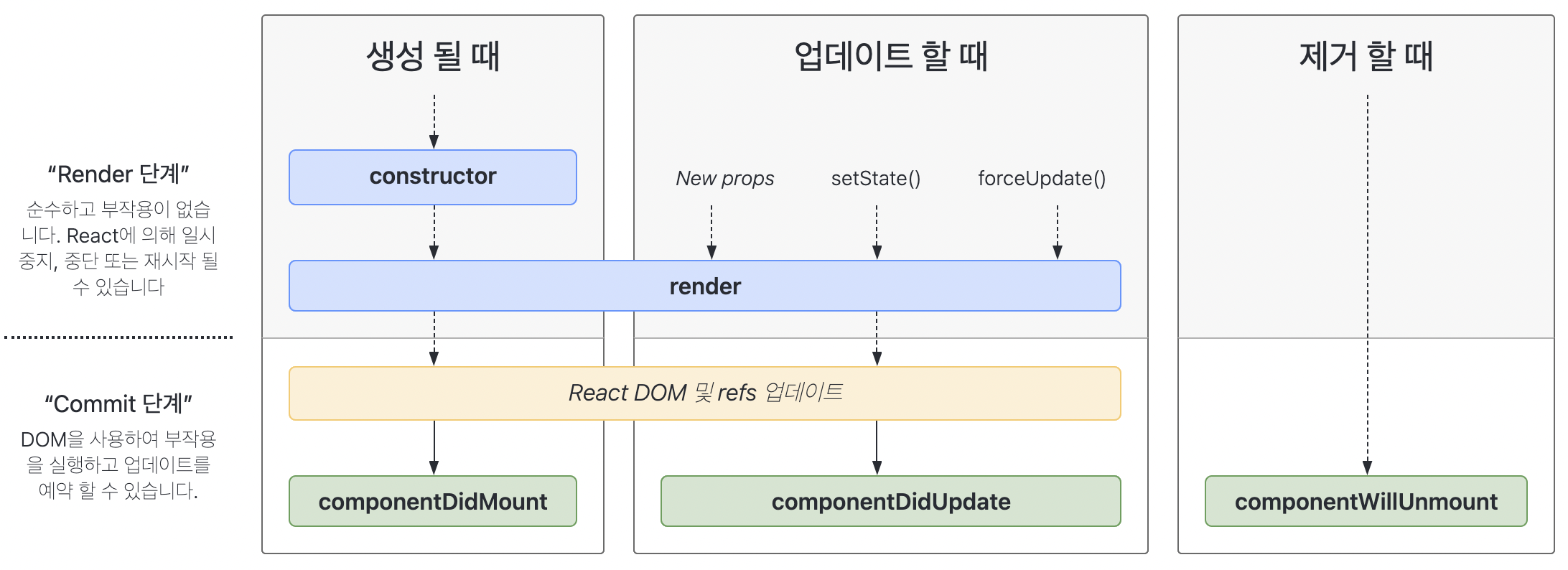
React컴포넌트의 Lifecycle을 제어하는 방법(메서드)은 클래스형 컴포넌트에서밖에 사용할 수 없다.
- Mount = ComponentDidMount메서드
- Update = ComponentDidUpdate메서드
- Ummount = ComponentWillUmmount메서드
💡클래스형 컴포넌트란?
- React 컴포넌트 선언하는 두가지 중 하나 (클래스형/함수형)
- 클래스형 컴포넌트를 잘 사용하지 않지만, 예전 프로젝트를 유지보수하거나, 함수형컴포넌트 + Hooks로 못하는 작업이 2개정도가 있기에 알아두면 좋다
- class와 render()매서드가 꼭 필요하다.
import React, {Component} from 'react';
class App extends Component {
render() {
const name = 'react';
return <div className="react">{name}</div>
}
}
export default App;💡함수형 컴포넌트란?
- React 컴포넌트 선언하는 두가지 중 하나 (클래스형/함수형)
- 2019년부터 사용을 시작해 클래스형의 단점을 보완한 컴포넌트이다.
import React from 'react';
import './App.css';
function App() {
const name = 'react';
return <div className = "react">{name}</div>
}
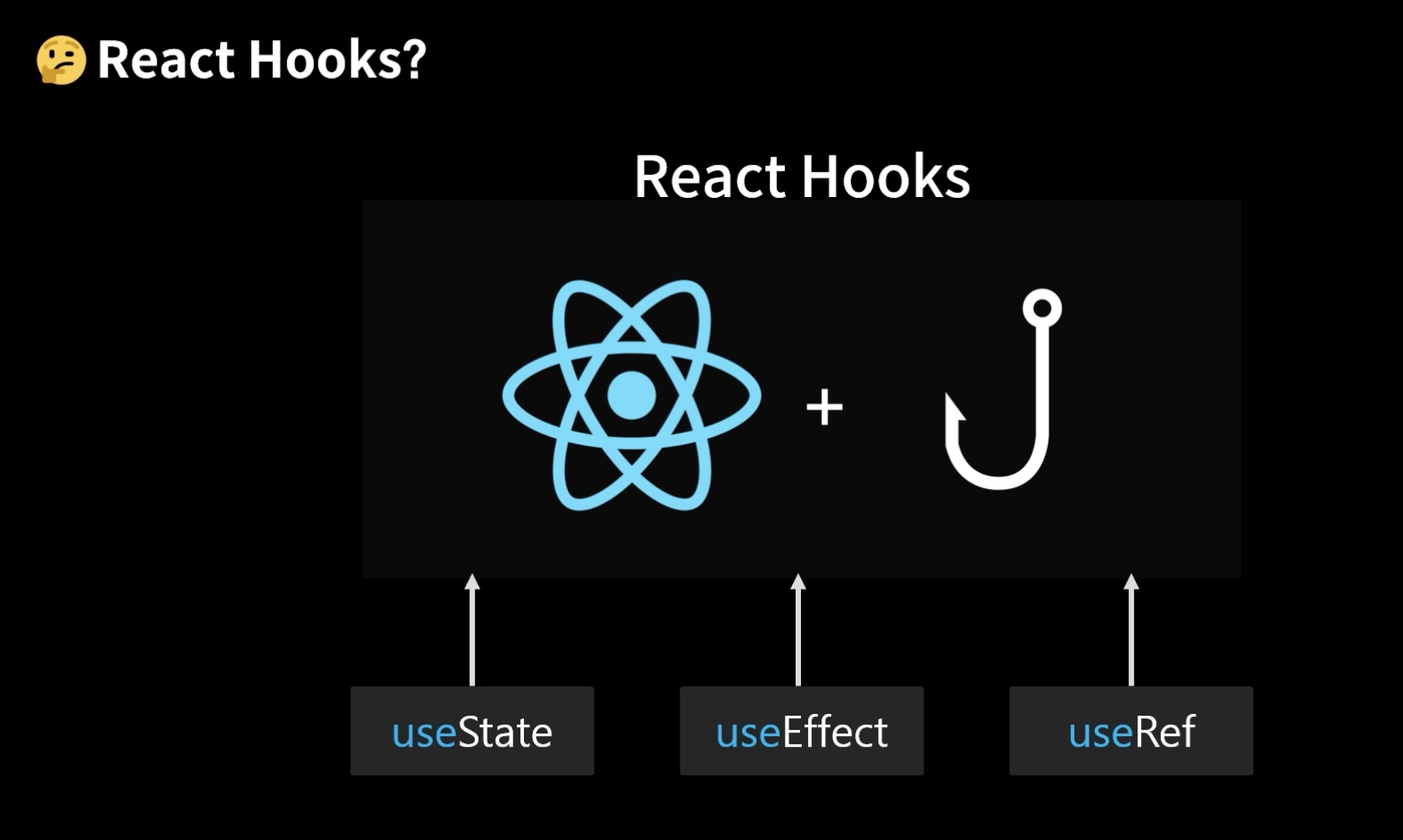
export default App;💡React Hooks란?
- use라는 키워드를 앞에 붙여서 원래 클래스형 컴포넌트가 근본적으로 가지고있는 기능을 함수형컴포넌트에서 낚아채서(hooking) 사용할 수 있는 기능
- 즉, 함수형컴포넌트에서 클래스형컴포넌트 기능을 낚아채듯이 가져와서 사용할 수 있는 기능
- 3가지 사용규칙
- 리액트 함수 구성 요소 내부에서만 호출할 수 있습니다.
- 구성 요소의 최상위 수준에서만 호출할 수 있습니다.
- 조건부일 수 없습니다.
- Hooks allow function components to have access to state and other React features. Because of this, class components are generally no longer needed.
지금까지 일기장 컴포넌트들을 화살표함수를 사용하여 함수형 컴포넌트로 만들어왔다.
근본적으로 함수형컴포넌트는 Lifecycle을 제어하는 방법(메서드)말고도 state기능또한 클래스형 컴포넌트만 사용할 수 있는 기능이므로 state도 사용이 불가능하다
우리는 useState라는 React Hooks를 이용해서 state를 사용해왔다.

- useEffect = React컴포넌트의 Lifecycle을 제어하는 방법(메서드)을 가져오는 기능인데, 이건 다음에 정리할 예정이다.
React Hooks와 함수형컴포넌트를 사용하는 이유

🚀참고자료
LifeCycle Method
React-lifecycle-methods-diagram
클래스형 컴포넌트
클래스형과 함수형 차이
W3C_react_hooks
React강의-이정환강사