위젯
ListTIle
-
텍스트는 3줄까지 가능하고, 체크박스나 더보기 같은 아이콘을 넣을 수 있다.
leading 속성 : listtile앞에 위젯을 두고 싶을때
trailing 속성 : listtile뒤에 위젯을 두고 싶을 때 -
텍스트는 Title(본제)0, subtitle(부제) 속성에 설정한다. Title 속성은 반드시 설정해야 하며, subTitle속성은 주든 말든 상관없다.
-
3줄까지 텍스트를 쓰려면 isThreeLine 을 true로 주면 된다.
ListTile(
leading: Icon(Icons.more_vert), //앞에 아이콘 표시
trailing: Icon(Icons.more_vert), //뒤에 아이콘 표시
title: Text('Title 왼쪽에 아이콘 표시'),
)
padding
child widget(자식 위젯)에 Padding(간격)을 가지도록 하는 Widget입니다.
padding(
padding : EdgeInsets.all(20), //필수 속성. all,only등 설정 가능, 얼만큼의 간격을 줄 것인가
child: Text("data"), //자식 위젯, 텍스트 위젯의 주변으로 간격이 생김
)
위젯의 속성
- 위젯마다 각각 원하는 설정을 할 수 있는 특수한 것
- 위젯마다 사용할 수 있는 속성이 다름
- 일반적으로 자식위젯 사용시 child속성이름값 사용
- 속성마다 들어갈 수 있는 데이터 타입이 정해져있다
sizedBox
- 자식에게 사용할 수 있는 공간을 정함
- child widget의 size를 강제하기 위해서
- Row, Column에서 widget 사이에 빈 공간을 넣기 위해서
SizedBox(
height: 300, //높이
width: 200, //길이
child: Container( color: Colors.blue),
)
Container
- 자식위젯에게 사용할 수 있는 공간을 정함
- decoration속성을 사용해서 꾸미기 가능(색상, 둥글게, 그림자 등)
- color속성으로 색을 바꿀 때 decoration 속성이 없으면 그냥 써도 되지만 decoration속성을 주게 되면 항상 decoration속성 안에 color값이 있어야 함
- 다른 속성값도 찾아보기!
과제
Generic 이란?
Flutter의 렌더링 원리
다양한 Text 위젯 사용 연습(개발)
CircleAvatar 위젯 사용 연습(개발)
Generic이란?
-
Generic이란 제네릭(Generic)이란 데이터 형식에 의존하지 않으면서, 다른 데이터 타입들로 사용할 수 있는 방법이다. 클래스 내부에서 데이터 타입을 지정하는것이 아니라, 실제 클래스를 사용하는 Actor에 의해서 지정할 수 있는 것이다.
-
제네릭을 사용하면 실수로 지정한 타입이 들어오는 경우 컴파일 시점에서 미리 예방할 수가 있게 된다. 또한 클래스 외부에서 데이터 타입을 지정하기 때무에, 타입을 고려해서 데이터를 이리저리 변환할 필요가 없다.
-
코드의 재사용성이 높아지고 전체 코드 관리가 용이. 제네릭에서는 <> 안에서 데이터 타입을 자유롭게 설정할 수 있다.
-
제네릭이 동작하는 방식은 먼저 타입의 경계를 지정하게 되면 컴파일 시점에서 해당 타입으로 데이터 타입 캐스팅이 진행되고, 매개변수의 타입을 삭제하게 된다. 클래스의 데이터 타입을 지정하는 간단한 역할을 하지만 코드를 재사용하게 만들어준다는 큰 장점을 가지고 있다.
-
하지만 코드가 다층화되기 시작하면 어떤 타입으로 계층을 구성했는지 이해하기 어려운 코드로 변질 될 수 있다는 단점이 있다.
var list1 = <int>[1,2,3]; var list2 = List<int>(); var map1 = <int,int>{ 1 : 1, 2 : 2, 3 : 3 }; var map2 = Map<int,int>();
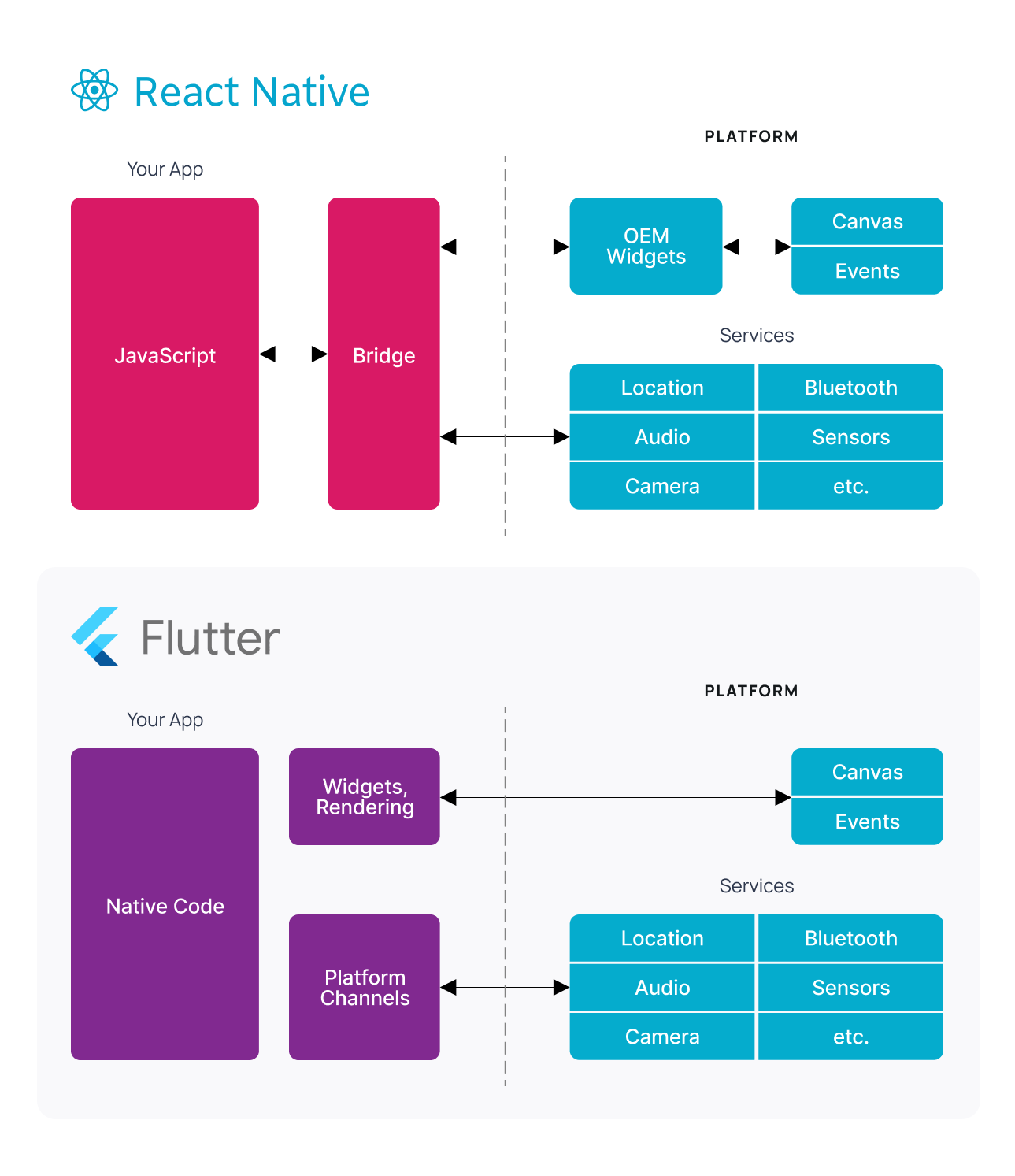
Flutter의 렌더링 원리
진짜 정리 잘 되어있는 블로그!
Flutter의 렌더링 참조!!!
코드 연습!
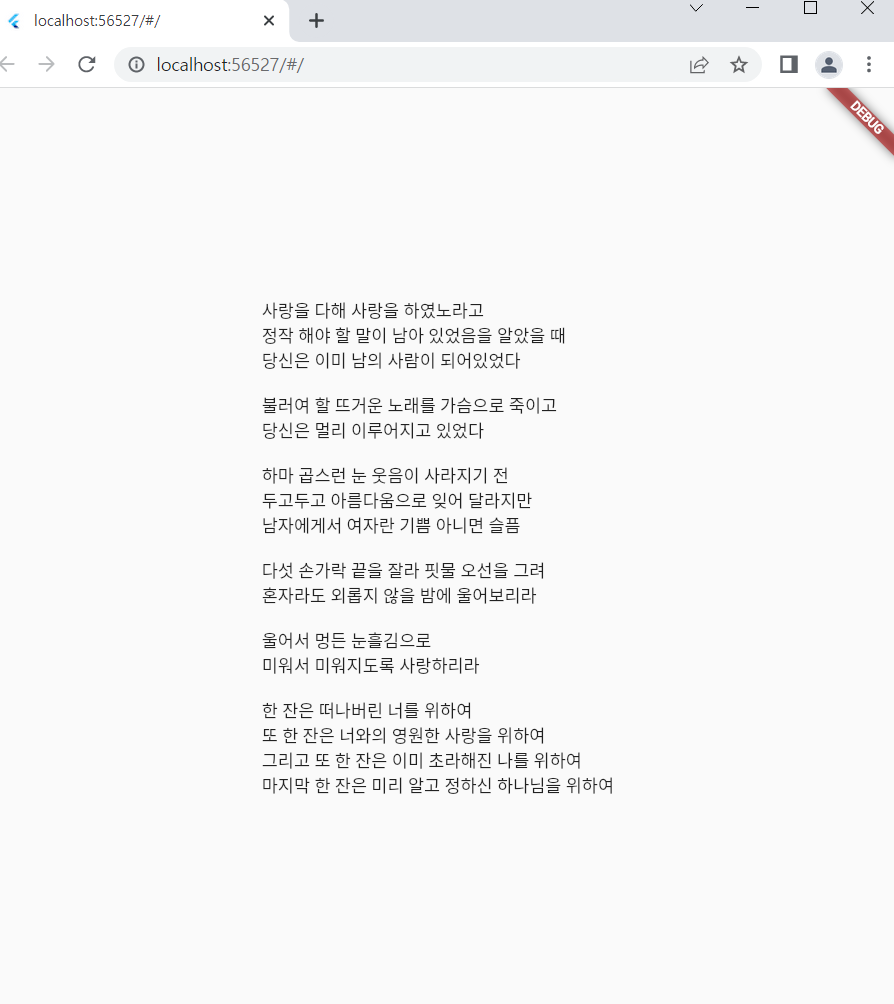
void main() { runApp(const MyApp()); }
class MyApp extends StatelessWidget { const MyApp({super.key});
@override Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: Text("사랑을 다해 사랑을 하였노라고\n정작 해야 할 말이 남아 있었음을 알았을 때\n당신은 이미 남의 사람이 되어있었다\n\n불러여 할 뜨거운 노래를 가슴으로 죽이고\n당신은 멀리 이루어지고 있었다\n\n하마 곱스런 눈 웃음이 사라지기 전\n두고두고 아름다움으로 잊어 달라지만 \n남자에게서 여자란 기쁨 아니면 슬픔\n\n다섯 손가락 끝을 잘라 핏물 오선을 그려\n혼자라도 외롭지 않을 밤에 울어보리라\n\n울어서 멍든 눈흘김으로\n미워서 미워지도록 사랑하리라\n\n한 잔은 떠나버린 너를 위하여\n또 한 잔은 너와의 영원한 사랑을 위하여\n그리고 또 한 잔은 이미 초라해진 나를 위하여\n마지막 한 잔은 미리 알고 정하신 하나님을 위하여"), ), ), ); } }
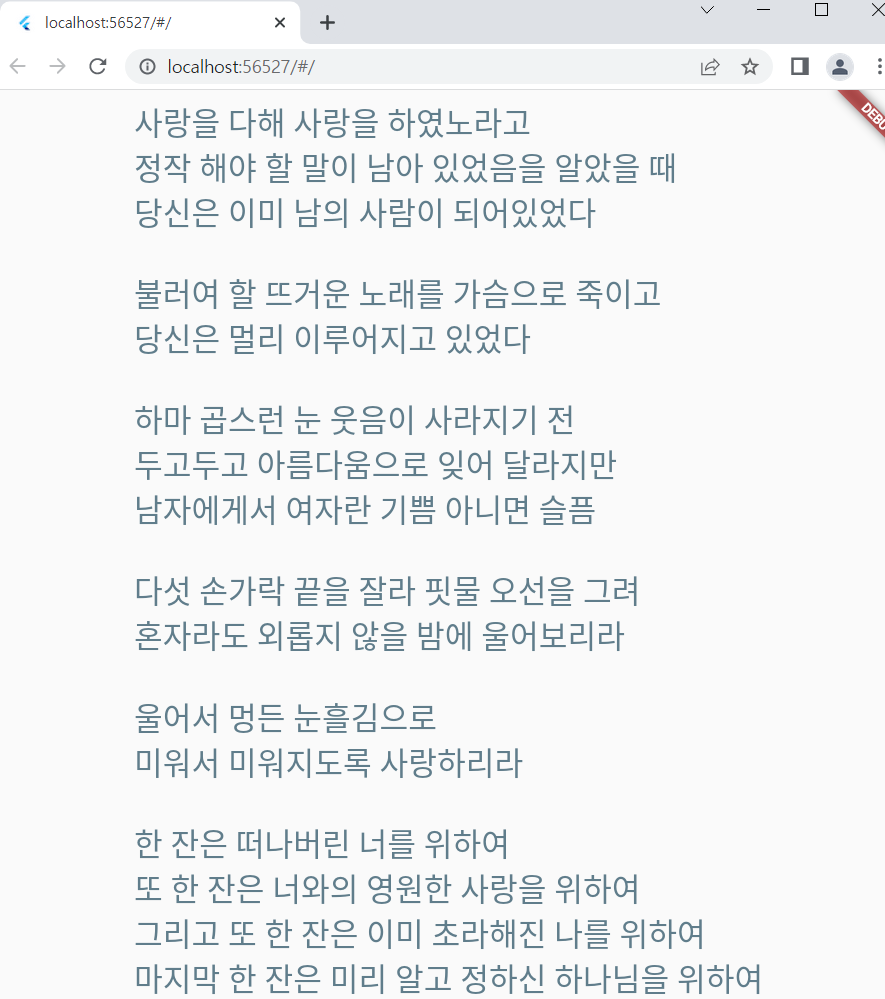
import 'package:flutter/material.dart';
void main() { runApp(const MyApp()); }
class MyApp extends StatelessWidget { const MyApp({super.key});
@override Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: Text("사랑을 다해 사랑을 하였노라고\n정작 해야 할 말이 남아 있었음을 알았을 때\n당신은 이미 남의 사람이 되어있었다\n\n불러여 할 뜨거운 노래를 가슴으로 죽이고\n당신은 멀리 이루어지고 있었다\n\n하마 곱스런 눈 웃음이 사라지기 전\n두고두고 아름다움으로 잊어 달라지만 \n남자에게서 여자란 기쁨 아니면 슬픔\n\n다섯 손가락 끝을 잘라 핏물 오선을 그려\n혼자라도 외롭지 않을 밤에 울어보리라\n\n울어서 멍든 눈흘김으로\n미워서 미워지도록 사랑하리라\n\n한 잔은 떠나버린 너를 위하여\n또 한 잔은 너와의 영원한 사랑을 위하여\n그리고 또 한 잔은 이미 초라해진 나를 위하여\n마지막 한 잔은 미리 알고 정하신 하나님을 위하여",
style: TextStyle(fontSize: 25,color: Colors.blueGrey),), ), ), ); } }
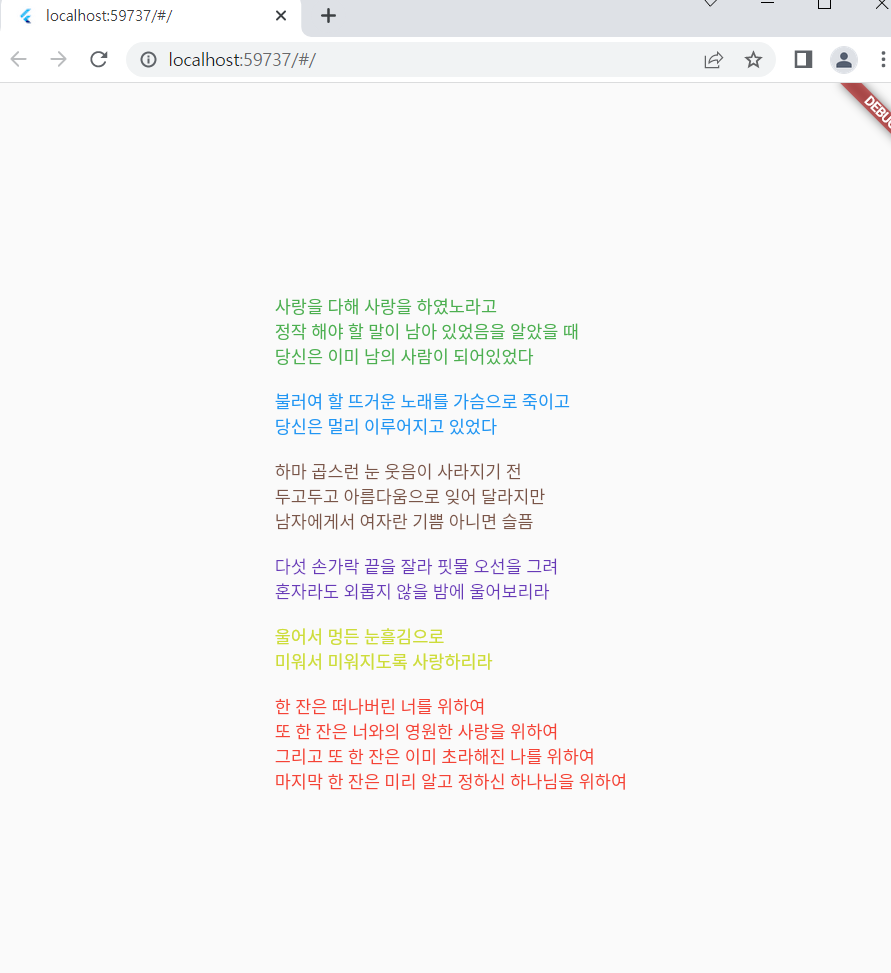
import 'package:flutter/material.dart';
void main() { runApp(const MyApp()); }
class MyApp extends StatelessWidget { const MyApp({super.key});
@override Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: Container(
child: RichText(
text: TextSpan(
children:[
TextSpan(
text:"사랑을 다해 사랑을 하였노라고\n정작 해야 할 말이 남아 있었음을 알았을 때\n당신은 이미 남의 사람이 되어있었다\n\n",
style: TextStyle(color: Colors.green)),
TextSpan(text:"불러여 할 뜨거운 노래를 가슴으로 죽이고\n당신은 멀리 이루어지고 있었다\n\n",
style: TextStyle(color: Colors.blue)),
TextSpan(text: "하마 곱스런 눈 웃음이 사라지기 전\n두고두고 아름다움으로 잊어 달라지만 \n남자에게서 여자란 기쁨 아니면 슬픔\n\n",
style: TextStyle(color: Colors.brown)),
TextSpan(text: "다섯 손가락 끝을 잘라 핏물 오선을 그려\n혼자라도 외롭지 않을 밤에 울어보리라\n\n",
style: TextStyle(color: Colors.deepPurple)),
TextSpan(text: "울어서 멍든 눈흘김으로\n미워서 미워지도록 사랑하리라\n\n",
style: TextStyle(color: Colors.lime)),
TextSpan(text: "한 잔은 떠나버린 너를 위하여\n또 한 잔은 너와의 영원한 사랑을 위하여\n그리고 또 한 잔은 이미 초라해진 나를 위하여\n마지막 한 잔은 미리 알고 정하신 하나님을 위하여",
style: TextStyle(color: Colors.red)), ] )) ) ), ), ); } }

import 'package:flutter/material.dart';
void main() { runApp(const MyApp()); }
class MyApp extends StatelessWidget { const MyApp({super.key});
@override Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
ontainer( width: 200,height: 200,
child: CircleAvatar( backgroundColor: Colors.black,
child: Icon(Icons.ac_unit_rounded,size: 150,),
),
)
],
),
),
),
);
}
}