프론트와 백엔드
프론트 : 시각적으로 보이는 것
백엔드 : 사용자가 필요로 하는 정보를 저장 및 관리
단어
http : 통신규약, 데이터를 요청하는 방법 규정
브라우저가 대신 해서 메시지를 받고 보내줌
html : 문서와 이미지등 많은 정보
xml : html과 비슷하지만 데이터를 표현
json : xml보다 사용하고 해석하기 쉬움, 데이터 타입 표현 가능(key, value 형식)
api : json을 보내주는 서버(데이터만)
프레임 워크 : 어떠한 서비스를 만들때 사용되는 기본 틀
dartpad : dart전용 온라인 IDE, dart코드를 만들어서 실행시킬 수 있는 환경
타입추론 : 변수의 데이터를 보고 데이터타입을 추론해서 자동으로 써줌, var로 변수를 생성하면 타입추론을 해서 만듦
sdk (SoftWare Development Kit): 소프트웨어 제작시 필요한 개발 도구 프로그램(IDE),
디버깅 프로그램, 문서, API등이 들어가 있음
변수
list 변수 : 많은 데이터를 한번에 저장하는 경우, []로 표현, ,(컴마)로 구분 , 여러 데이터 타입 함께 사용 가능
<열거형> generic?
List(열거형) 변수명 = ["문자열","문자열","문자열"] -> 열거형 타입에 맞는 변수명만 가능, 인덱스번호를 사용해서 접근 가능
변수명.runtimeType -> 변수의 DataType 반환
is 예약어 -> print(변수명 is d.t) 변수가 지정한 DataType이 맞으면 true 출력
Flutter의 여러 위젯들
위젯 : ui를 만들어주는 모든 구성, 트리구조
핸드폰 상단 노치 때문에 잘리는 현상 -> 내가 사용하는 위젯은 SafeArea에 들어오게 해야한다
속성 (child에는 위젯데이터타입만 들어갈 수 있다.)
Center 위젯
자식의 위젯을 가운데로 위치, 데이터타입이 위젯인것만 들어감
icon : 화면상에 아이콘을 보여줄 때 사용
데이터타입이 IconData인 것만 들어감
Icon(Icons.circle)
column 위젯 : 세로로 위젯을 나열할때 사용
자식들을 가질수 있는 위젯(children)
속성 : children에 데이터 타입이 List인 것만
children:[
Text("widget1"),
Text("widget2),
]
)row위젯 : 가로로 위젯 나열, column과 동일
ctrl + . -> 위젯감싸기, padding, sizedbox 등 원하는 위젯의 상위 위젯을 자동으로 만들어줌! 중요!!!!!!자주 사용
1일차 과제
- 도메인과 DNS
- HTTP 매서드(method)
- HTML과 XML
- 코드 연습
- Dart와 javascript의 데이터타입
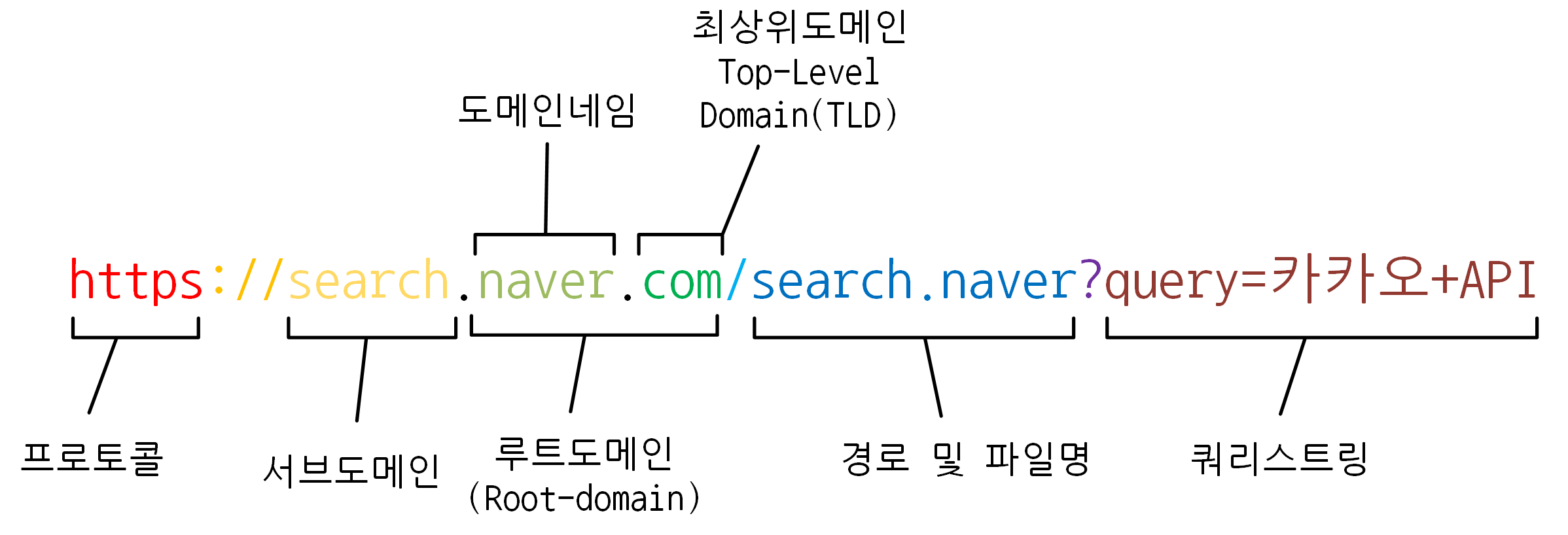
도메인과 DNS
도메인은 인터넷에 연결된 컴퓨터의 주소를 사람이 쉽게 기억하고 입력할 수 있도록 영문이나 한글 등 문자로 만든 인터넷 주소다. 외우기 어려운 IP주소가 아닌 www.naver.com 등 IP주소에 이름을 부여하고 그 이름으로 IP에 접근할 수 있게 되는 것이다.
DNS 사용자 임의로 도메인 이름을 부여해서 사용하면 인터넷 주소를 인식하지 못한다. 누군가가 IP 주소와 도메인 이름의 관계를 관리하고 있어야 하는데, 이것이 바로 DNS(Domain Name System)다.
DNS는 도메인 이름에 대한 IP 주소를 등록하고 있으면서 도메인 이름에 대한 IP 주소를 알려주거나 IP 주소에 대한 도메인 이름을 알려주는 일을 담당한다.

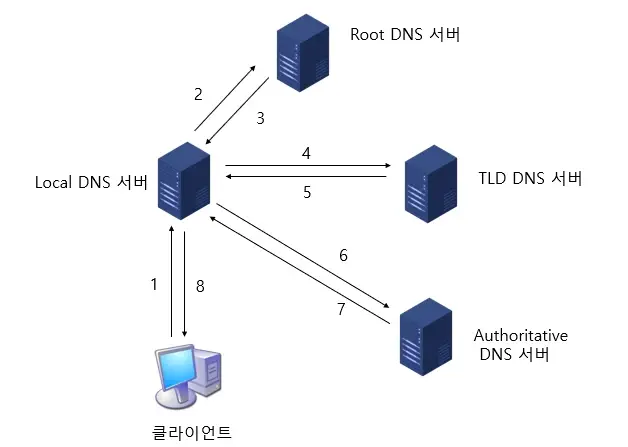
DNS 과정

HTTP 매서드(method)
- get
- post
- put
- petch
- delete
get
리소스를 조회하고자 할 때 (SELECT) 클라이언트에서 서버에 리소스의 조회를 요청하는 메소드. URL 뒤에 ?를 붙인뒤 Query string을 넣는 형식 - 각 파라미터를 &로 연결을 한다. 브라우저에 기록이 남는다 캐싱이 되기 때문에 북마크가 될 수 있고, 재요청 시 더 빠르게 가져온다. 요청에 길이 제한이 될 수 있다. 브라우저마다 다르다.관련 요청정보가 파라미터에 노출되기 때문에 보안이 필요한 중요한 정보를 다루면 안된다.
post
리소스를 생성하고자 할 때 (CREATE). 리소스를 생성하고, 추가하기 위한 요청을 보낼 때 사용하는 메소드. 클라이언트에서 서버의 내용을 업데이트 요청하는 메소드. DATA를 파라미터로 표기하지 않고, BODY에 넣어서 서버에 요청을 하게 된다. BODY에 넣음으로써 메시지 길이 제한이 없다. Content-type 헤더 필드를 꼭 추가기입하여 명시해야 한다. GET과 달리 URL에 변수가 노출되지 않는다. (최소한의 보안) 요청 후 기다리는 시간이 존재한다. 캐싱할 수 없기에 매번 새로운 페이지를 읽는 속도와 같다.
put
리소스를 대체하는 매서드로 리소스가 있을 경우 대체하고 없을 경우 생성한다. 업데이트가 아닌 덮어쓰기와 같은 기능을 수행한다. (Overwrite)
patch
PUT과 달리 리소스의 부분을 변경할 수 있다. PUT과 보내는 양식은 비슷하지만, 서버에서는 PATCH로 전송된 경우 필요한 부분만 업데이트 해주는 방식으로 해야한다.
delete
리소스를 제거할 때 사용한다. 특정 리소스의 생성 Location을 DELETE로 보낸다면 서버에서는 해당 리소스를 삭제한다.
Html과 Xml
Html : HyperText Mark-up Language. HTML은 웹 페이지를 만드는 데 사용하는 언어이며 사용되는 모든 태그는 미리 정의되어 있으며, 각각의 태그와 속성을 사용하여 웹 페이지 생성. html 문서는 단순히 텍스트 파일에 불과하고 웹 브라우저가 해석을 해서 구조를 통해 화면에 렌더링 해주게 되고 사용자는 View 라고 하는 스크린을 통해 접하게 되는 것. HTML 문서인 웹 페이지는 head 영역과 body 영역으로 구성된다. 문서의 타이틀(title) 은 웹 페이지의 제목으로 브라우저 탭에 표시.
Extensible Markup Language. 데이터를 정의하는 규칙을 제공하는 마크업 언어. XML은 자체적으로 컴퓨팅 작업을 수행할 수 없습니다. 대신 구조적 데이터 관리를 위해 모든 프로그래밍 언어 또는 소프트웨어를 구현가능. HTML과 달리 태그 만들기 가능. 데이터 무결성 유지, 검색 효율성 향상, 유연한 애플리케이션 설계. HTML의 용도는 데이터를 표시하는 것입니다. 그러나 XML은 데이터를 저장하고 전송합니다. HTML에는 미리 정의된 태그가 있지만 사용자는 XML에서 고유한 태그를 만들고 정의할 수 있습니다. XML은 대/소문자를 구분하지만 HTML은 구분하지 않습니다.
소스코드 연습
4-1
void main() { int test = '테스트'; print(test); }
결과 : 오류 -> int형 변수에 테스트라는 문자열을 저장 불가
4-2
`void main() { var test = '테스트'; print(test.runtimeType); }
결과 : String -> var형은 어떤 데이터타입도 받아준다. 지금 테스트라는 문자형을 받았기 때문에
4-3
void main() { var test = '303'+'101'; print(test); }
결과 : 303101 -> test변수에 문자열 303과 101을 붙여서 저장 후 출력
4-4
void main() { var true = 'test'; print(true); }
결과 : 오류 -> true 라는 이름으로 변수명을 설정했는데 true라는 키워드는 이미 예약어이므로
4-5
void main() { print(true.runtimeType); }
결과 : bool -> bool형은 true(1)와 false(0)의 값을 가짐
4-6
void main() { String const = 'test'; print(const); }
결과 : 오류 -> const라는 예약어는 수정이 불가능한 상수의 형태로 만들어 주는 것이다. 사용하려면 const 변수명 = "내용"; print(변수명); 을 사용하면 출력이 가능하다.
4-7
void main() { var value = '303808' != '303'+'8'+'08'; print(value); }
결과 : false -> 비교 연산을 통해 303808과 +연산으로 붙인 303808은 같다. 하지만 !가 붙음으로써 거짓이 되어버린다.
4-8
void main() { List list1 = [1,2,3,4]; List list2 = [5,6,7]; list1.add(list2); print(list1); }
결과 : [1,2,3,4,[5,6,7]] -> add연산은 추가하는 역할. 리스트에 리스트를 추가하는 형식이 되어서 list1에 list2가 같이 묶여서 들어감
4-9
void main() { List list1 = [1,2,3,4]; List list2 = [5,6,7]; list1.addAll(list2); print(list1); }
결과 : [1,2,3,4,5,6,7] -> addAll 메소드는 리스트에 내용을 추가하지만 리스트를 풀어서 추가
4-10
void main() { List list1 = ['a','b','d']; list1.insert(2,'c'); print(list1); }
결과 : [a,b,c,d] -> insert메소드는 매개변수로 (인덱스번호, 넣을 내용)을 가진다. 인덱스 2번(3번째 위치)에 c를 추가하고 출력
4-11
void main() { List list1 = [5,4,3,2,1,0]; list1.remove(0); print(list1); }
결과 : [5,4,3,2,1] -> remove메소드는 가장 먼저 나오는 값을 지운다. 0이 지워짐
4-12
void main() { List list1 = [5,4,3,2,1,0]; list1.removeAt(0); print(list1); }
결과 : [4,3,2,1,0] -> removeAt은 해당하는 인덱스 번호의 리스트를 지움
4-13
void main() { List list1 = [5,4,3,2,1,0]; list1.shuffle(); print(list1); }
결과 : [무작위 리스트 내용] -> shuffle은 리스트를 섞어 버림. 실행할 때 마다 다른 결과를 도출
4-14
void main() { List list1 = [5,4,3,2,1,0]; List list2 = []; list2.add(list1.isEmpty); list2.add(list1.isNotEmpty); list2.add(list1.length); list2.reversed; print(list2); }
결과 : isEmpty는 비었는지 확인 list1은 비어있지 않음으로 false, isNotEmpty는 반대이므로 true, length는 리스트의 길이 반환, reverse는 순서를 전환하는 것이지만 저렇게 쓰는거 아님
4-15
void main() { List list1 = [0, 1, 2, 3, 4, 5, true, false]; List list2 = []; list2.add(list1.contains(list1[list1.length - 1])); list2.insertAll(0, ['a', 'b', 'c', 1, 2, 3]); list2.indexOf(true)-list2.indexOf(false); print(list2.indexOf(true)-list2.indexOf(false)); }
결과 : 7 -> add로 리스트1의 길이 8-1의 값인 7자리에 있는 false가 있는지 확인 후 있으니 true 추가, insertAll메소드로 list2에 추가 list2는 [a,b,c,1,2,3,true]의 값을 가짐, indexOf(값)으로 위치 확인 true는 6번째에 있으니 6반환 indexOf(false)는 없으니 -1 반환. 6-(-1)이 되므로 7 출력
다양한 언어의 데이터타입
PYTHON에도 오늘 배운 INT, STRING 등 여러가지 형태를 저장할 수 있는 DATATYPE이 있다. 다른 점이 있다면 실수의 경우 DART에서는 DOUBLE을 쓴다면 파이썬에는 FLOAT으로 사용하고 STRING이 아니라 STR로 사용하는 등 기본적인 틀은 같지만 조금씩 다른 부분이 있다. 또한 파이썬은 변수를 선언할 때 굳이 변수의 DATATYPE을 명시해줄 필요가 없다.
