데이터베이스
크게 표형식 :오라클, MySql, postgresql(현재 데이터베이스)
문서형식: MongoDB
DBeaver
현재 사용하고 있는 데이터베이스는 DBeaver를 사용하는데 이건 Entity까지 보여주는 매우 좋은 디비이다.
NoSql도 지원하기에 꽤 좋은 녀석이다.
NoSQL은 무엇이고, 언제 왜 만들어 졌나요?
NoSQL이 무엇의 약자인지는 사람에 따라 No SQL, Not Only SQL, Non-Relational Operational Database SQL로 엇갈리는 의견들이 있습니다만, 현재 Not Only SQL로 풀어 설명하는 것이 다수를 차지하고 있습니다.
이 말의 의미를 풀어보면, 단순히 기존 관계형 DBMS가 갖고 있는 특성뿐만 아니라, 다른 특성들을 부가적으로 지원한다는 것을 의미합니다.
간략화된 큰 틀
프론트: 사용자용 페이지, 관리자용 페이지
백엔드: API, DB용
프론트에서 Backend로 API를 요청하게 되고, API가 DB에 접속해 해당되는 데이터를 가져오게된다.
가져 온 후 다시 프론트 쪽으로 데이터를 보내주게 되고, 하나의 요청이 완료된다.
새로운 Backend
백엔드용 레포지토리를 하나 만든 후,
yarn init으로 새로운 package.json을 생성한다.
-yarn add -D typescript으로 DevDepandency에 타입스크립트를 설치한다.
-package.json에
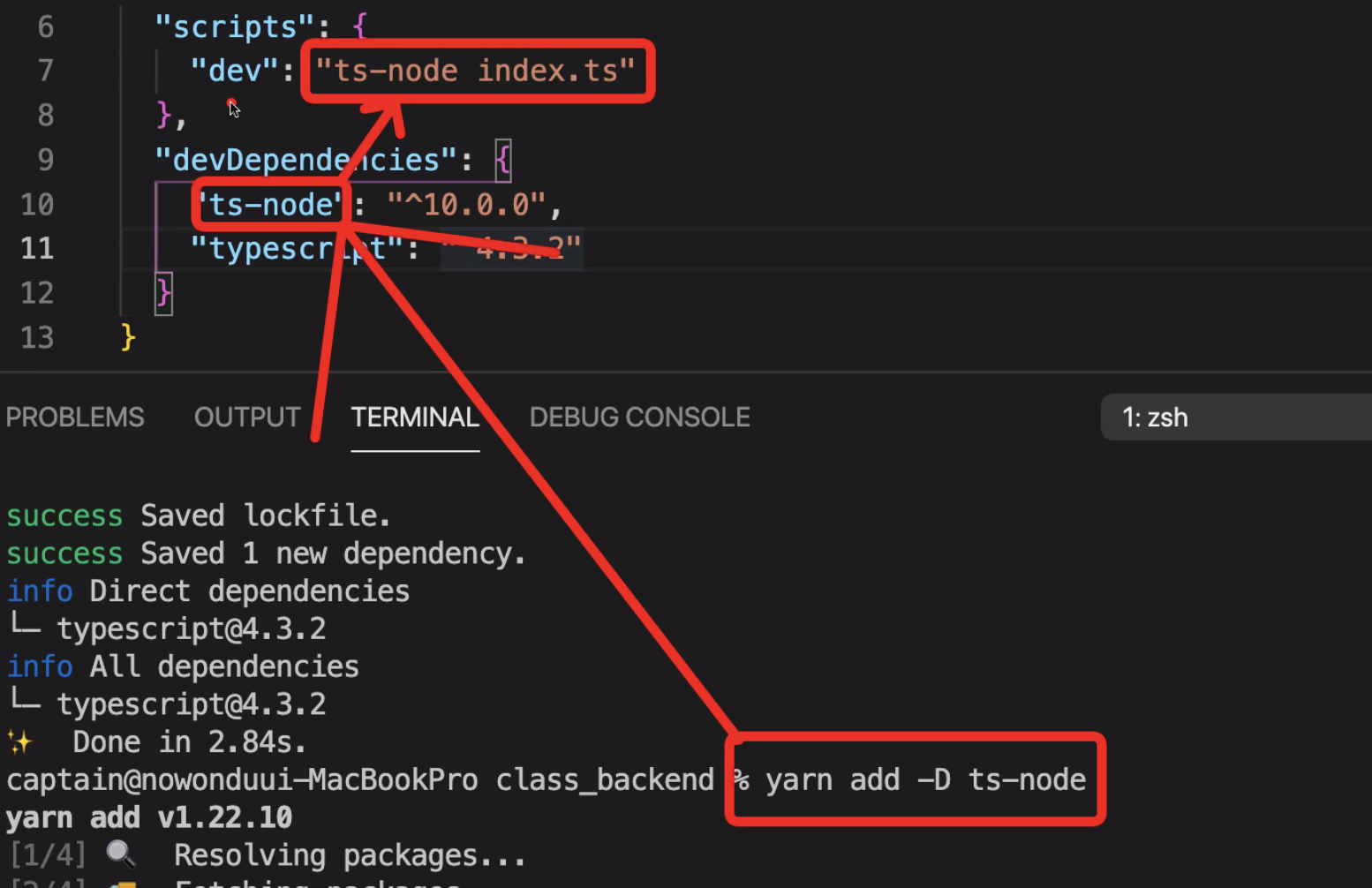
"scripts": {
"dev": "ts-node index.ts"
},를 입력해 yarn dev시 index.ts를 기본 페이지로 실행한다.
그리고 ts-node이기에 yarn add -D ts-node를 입력해 ts-node를 미리 설치한다.

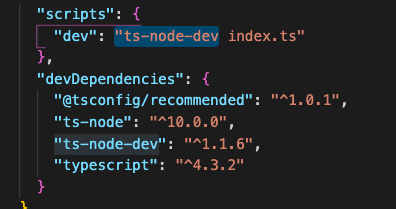
그리고 Typescript의 config파일을 타입스크립트 홈페이지에서 recommand로 가져온 후,
{ "extends": "@tsconfig/recommended/tsconfig.json" }를 tsconfig.json에 입력한다.
-dev 레포지토리에서 작업 할 예정이기에
yarn add -D ts-node-dev를 설치 후, package.json의 dev를 수정한다.

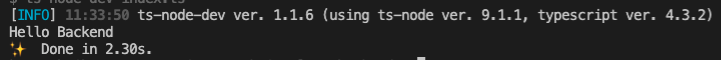
그리고 yarn dev 입력 후, 메세지가 나오는지 확인하자.

테이블 생성
postgresql을 조작하기 위한 도구들이 필요하다.
yarn add pg를 통해 PostgreSQL client - pure javascript & libpq 를 설치한다.
backend에서 데이터베이스로 접속할 수 있도록 도와주는 도구는 관계형은 ORM이 있고
문서형은 ODM이 있다.
ORM: Sequelize, TypeORM(타입스크립트), Prisma 등
ODM: Mongoose 등
TypeORM :
typeORM이라는 이름으로 인해 타입스크립트 전용의 ORM같이 느껴지지만, 자바스크립트(ES5, ES6, ES7)도 지원하고 있다.
TypeORM을 사용하여 개발을 하면 Python의 SQLAlchemy와 같은 Data Mapper 패턴과 Rails와 같은 Active Record 패턴으로 개발할 수 있다. 그리고 모델의 정의를 제대로 하면 타입을 정하는 메리트를 최대한으로 얻을 수 있고, 복잡한 모델간의 관계를 형성할 수 있다는 장점이 있다.
typeORM을 쓰는 이유?:
자바스크립트로 데이터베이스를 컨트롤 할 수 있다.
간단하게 gql, ApolloServer를 이용한다면 직접 sql을 작성하지 않고 처리가 가능하다.

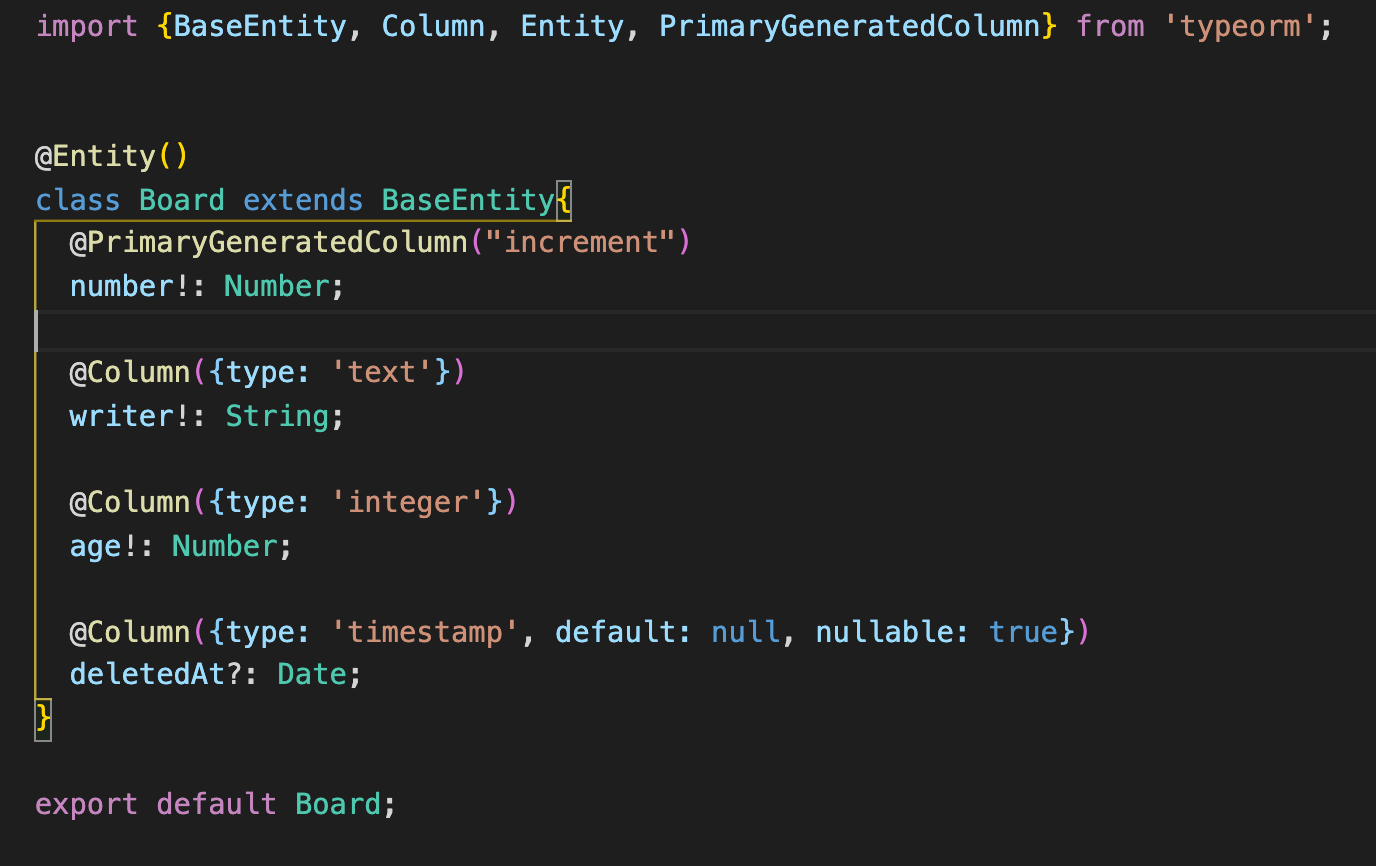
Entity()로 하나의 테이블을 만들겠다 선언 한 후,
Board라는 이름의 클래스로 BaseEntity의 기능을 가져와 선언한다.
PrimaryGeneratedCoumn으로 테이블의 기본 키를 반드시 설정해 주지 않으면 에러가 뜨기에 기본키로 설정할 속성을 정의한다.
그리고 Column으로 속성들을 정의한다.
API
localhost:4001/graphql에 접속하면 내가 정의한 query문들을 볼 수 있다.
const typeDefs = gql`
type Query{
fetchBoards: Boolean
}
type Mutation {
createBoard(writer: String!, age: Int!): Boolean
}
`;typeDefs를 통해 Graphql의 api의 명칭과 필요한 속성들을 정의 할 수있고, 해당 api가 어떻게 동작하는지 Resolvers에서 정의해야한다.
const resolvers: IResolvers = {
Query: {
fetchBoards: (_, args) => {
try{
const BoardReturn = Board.find({where : {deletedAt: null}})
console.log(BoardReturn);
return BoardReturn
} catch (error){
throw new ApolloError("게시물 요청을 실패했습니다.")
}
},
},
Mutation: {
createBoard: (_, args) => {
try{
Board.insert({
...args
})
return {
message: "게시물이 정상적으로 등록되었습니다."
}
} catch (error) {
//backed와 서버간 통신에서 문제 발생
throw new Error("게시판에 글 등록하는데 에러가 발생했습니다")
}
},
deleteBoard: (parent, args) => {
try{
Board.update({number: args.number},{ deletedAt: new Date() })
return {
message: "게시물 삭제 완료"
}
} catch {
throw new ApolloError('게시물 삭제에 실패했습니다.');
}
}
},
};
만약 넣으려는 값의 속성이 키값의 이름과 같다면 스프레드 연산자를 통해 바로 입력이 가능하고,
그렇지 않다면 args로 매개변수를 받아 가져와 쓰면 된다.
